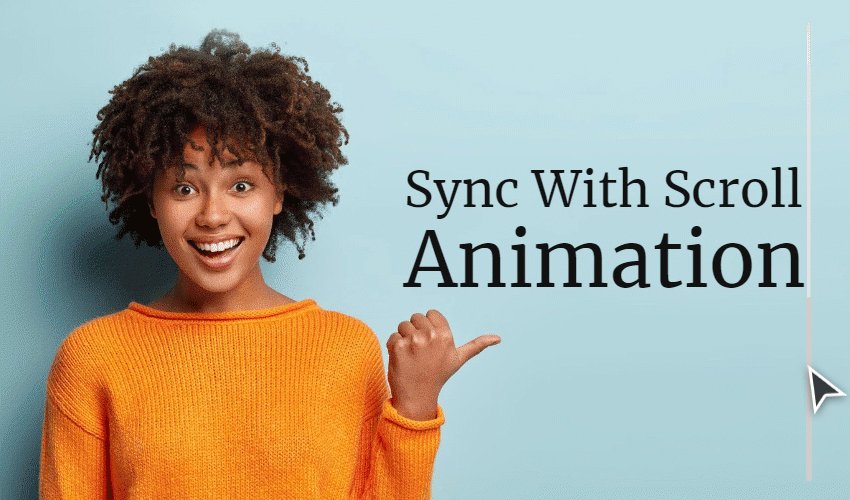
You can split an image into pieces, animate its assembly, and continue the Animation with the sliding text.
Download and import the Block with this Animation Example

Add Block
- Add a new Block.
- Increase the Block Height by at least 3500.
Add Images
- Find an image that you would like to animate assembling.
- Split it into 6 equal pieces.
- Drag or add those 6 images, parts of the whole image, to the Block.
- Join image parts, snapping them by one with the Magnetic Guides.
- Align Images centering horizontally.
- Make the Top Margin of the Block 100.
You can use the following zip with split images in this example.
Download the images used in this example

Add Texts.
- Press the ALT+2 to add Heading 2.
- Edit the Text and stylize the Heading 2.
- Press the ALT+3 to add Heading 3.
- Edit the Text and stylize the Heading 3.
- Drag the texts over the Images.
- Align with the Magnetic Guides, or as you think it is right.

Set Animation Properties
Set the following properties for the Elements. All Elements have Animation On Scroll->Sync With Scroll. It is triggered on the Window Bottom.
Image Part 1 Animation
Please note that Image Parts have the Animation of 3 steps and the same settings for Steps 2 and 3. Switch to the Outline in the Page Navigator, and you can also rename the Image Parts for convenience.
- Select Image Part 1 in the Outline.
- Go to the Property Panel.
- Select Animation -> On Scroll -> Sync On Scroll
Step 1
Add Step 1 with the following settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: -900
- Move Y: -200
- Rotate: 130

Step 2
Add Step 2 with the following settings.
- Distance: 100
- Sticky/Fixed: Fixed
- Move X: -
- Move Y: -
- Rotate: 0

Step 3
Add Step 3 with the same settings.

Copy / Paste Animation
Copy the Animation of the Image Part 1, and paste it to all other 5 Image Parts.

Edit Step 1 For Other Parts
IMPORTANT! Animation Steps 2 and 3 should be identical for all Image Parts.
Image Part 2 - Animation Step 1
Select Image Part 2 in the Outline, and modify the Animation settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: -100
- Move Y: -900
- Rotate: 130
Image Part 3 - Animation Step 1
Select Image Part 3 in the Outline, and modify the Animation settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: 1200
- Move Y: -200
- Rotate: 30
Image Part 4 - Animation Step 1
Select Image Part 4 in the Outline, and modify the Animation settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: -900
- Move Y: 200
- Rotate: 60
Image Part 5 - Animation Step 1
Select Image Part 5 in the Outline, and modify the Animation settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: -
- Move Y: 900
- Rotate: 130
Image Part 6 - Animation Step 1
Select Image Part 6 in the Outline, and modify the Animation settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: 1200
- Move Y: 300
- Rotate: 60
Heading 2 Animation
Select Heading 2 in the Outline, and modify the Animation settings.
- Go to the Property Panel.
- Select Animation -> On Scroll -> Sync On Scroll
Step 1
Add Step 1 with the following settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: 2500
- Move Y: -
- Scale: 30
- Transparency: 100

Step 2
Add Step 2 with the following settings.
- Distance: 120
- Sticky/Fixed: Fixed
- Move X: -
- Move Y: -
- Scale: 100
- Transparency: 0

Step 3
Add Step 3 with the same settings as Step 2 and change the Distance to 80.
Heading 3 Animation
Select Heading 3 in the Outline, and modify the Animation settings.
- Go to the Property Panel.
- Select Animation -> On Scroll -> Sync On Scroll
Step 1
Add Step 1 with the following settings.
- Distance: 0
- Sticky/Fixed: None
- Move X: 5000
- Move Y: -
- Scale: 30
- Transparency: 100
Step 2
Add Step 2 with the following settings.
- Distance: 150
- Sticky/Fixed: Fixed
- Move X: -
- Move Y: -
- Scale: 100
- Transparency: 0
Step 3
Add Step 3 with the same settings as Step 2 and change the Distance to 50.
Test Animation
- Preview or publish the page.
- Scroll the page up and down and test the Animation.