The Language Element allows website creators to translate web content into other languages. It also allows switching languages on live websites. You can add the Language Element to the HTML, WordPress, and Joomla sites and sites published from the Desktop Applications to Nicepage Hosting.
Add Language Element
Add the Language element to the Add Panel's selected Header or Footer Block.

Add Site Language
After adding the Language Element, you will see the Tooltip informing you to add another language to translate a website.

You can add a new Site Language.
- Select the Language element.
- Go to the Property Panel to the right.
- Click the Add button.
- Select the Language from the list in the Add Language dialog.
- Click the OK button.
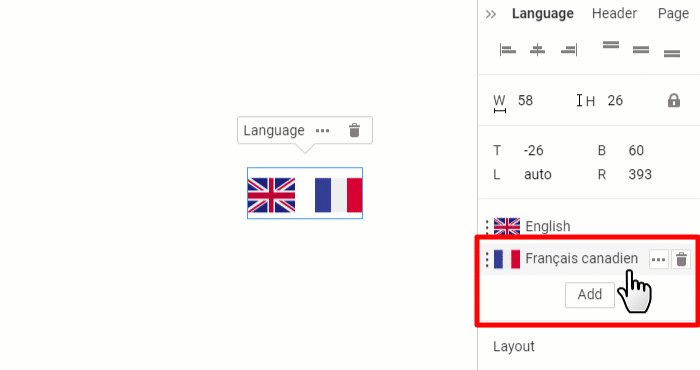
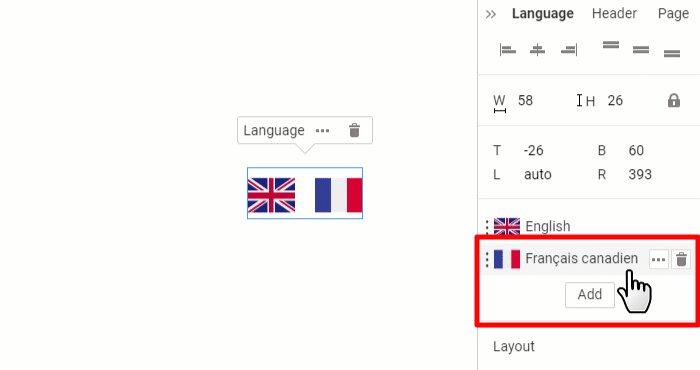
See the new Language added to the Language Element.

Language List Filter
When selecting a language, you can now filter the Language List, making the search process more comfortable.

Language Layouts
Choose one of the six layouts of the Language Element for the website.

You can switch the Language Layout in the Property Panel for the selected Language element in the Header or Footer.

Language Options
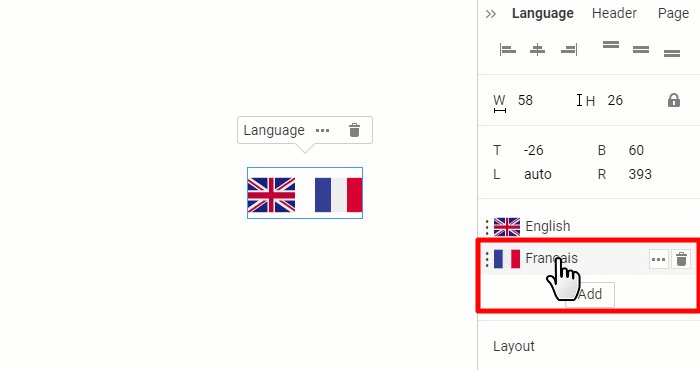
Click the Icon to open the Language Option Menu in the Property Panel. You can move the Language up and down, edit its Name, change its Icon, and delete it.

Edit Language Name
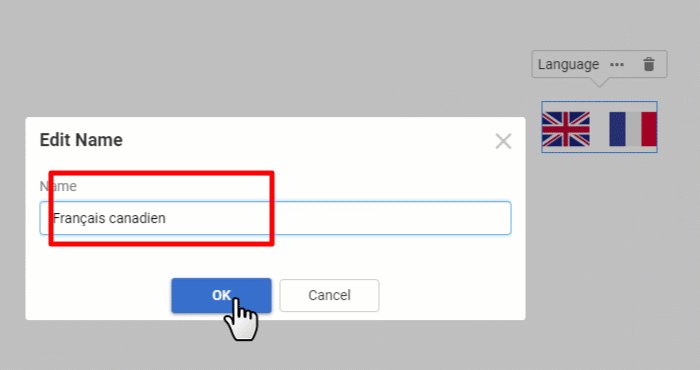
You can now edit the Language Name by choosing the Rename variant from the Options Menu, clicking on it in the Property Panel, and editing it in the dialog.

Move Languages
You can rearrange the Languages by clicking Move from the Options Menu or dragging the three-dot Icon to the left of a Language in the Property Panel.


Delete Languages
You can delete a Language from the Language Element by selecting it from the Options or clicking the Bucket icon. All translations remain on the Project, and you can restore them at any time by adding the same Language.

Language Element Properties
Language Icon Spacing
You can modify the Spacing between the Flag icons in the Language Element by dragging or adding a value in the Spacing property of the Property Panel.
Language Text Styling
Change the Text and Spacing Properties in the Property Panel for the Horizontal Language layouts.

Switch the Language Layout in the Property Panel for the selected Language element in the Header or Footer.

Language Dropdown Styling
You can also modify the Item and Dropdown Properties in the Property Panel for the Dropdown List layouts of the Language Element.

Best Practice
After you add the second Language, you will see the Best Practice dialog with hints about translating texts.

Language Tip
After you click OK, you will see the Arrow and the Tooltips, similar to those in the Getting Started Tutorial, which point to the Language Switcher.

We also display the tip about the Language Switcher to help you start working with languages after page translation.
Language Delete Warning
When you delete the Language Element, a warning will appear, as your site visitors will no longer be able to switch languages.
