15,000+ kostenlose CSS-Vorlagen 2024
Beste kostenlose CSS-Website-Vorlagen 2024
-
Erstellen Sie eine Website ohne CodierungHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
-
Passen Sie eine beliebige Vorlage anHerunterladen
Website-Vorlagen
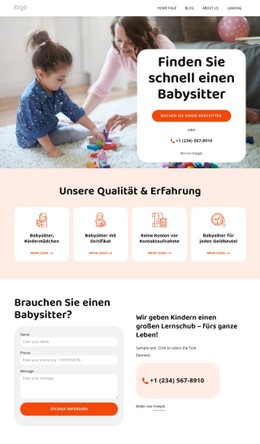
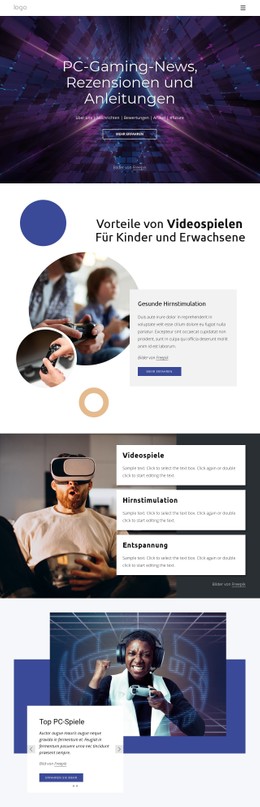
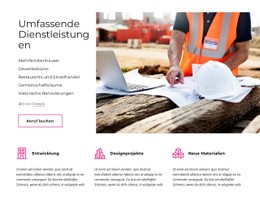
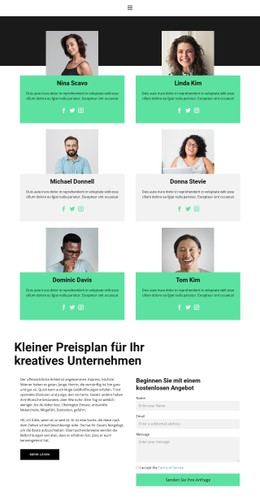
Für diejenigen, die es nicht wissen, sind Website-Vorlagen vorgefertigte Websites. Sie müssen also nur Ihren einzigartigen Inhalt einfügen und dann Ihre Website startbereit machen! Eine Website-Vorlage ist HTML-Code mit einem vorgefertigten Webdesign und Layout für eine einzelne Webseite oder eine Kombination davon, die zum Erstellen einer Website verwendet wird. Das Erstellen Ihrer Site über eine Vorlage besteht darin, allgemeine Daten durch die vom Benutzer gewünschten Informationen zu ersetzen (z. B. Informationen zu einer Organisation oder einem Dienst). Dies ist eine Option für Benutzer ohne wesentliche Entwicklungserfahrung, die sich auch für erfahrene Entwickler eignet, wenn sie eine vorgefertigte Lösung benötigen, die das Erstellen der Site erleichtert und das Schreiben von Grund auf vermeidet. Das Design und Layout der Vorlage wird von vielen Fachleuten vorentwickelt und implementiert - einem Designer, Layoutdesigner, Entwickler oder Webmaster.
Eine Seitenvorlage ist eine Vorlage mit HTML-Code, der nur für eine Seite gilt. Die Hauptseite kann beispielsweise eine Liste von Nachrichten sein. Eine HTML-Seitenvorlage kann auch Blöcke und andere Elemente enthalten. Mit ihnen können Sie das Seitenlayout und das visuelle Erscheinungsbild Ihrer Seiten anpassen. Sie können sie nicht als Plugin verwenden, aber Sie können sie in Ihren Themen verwenden. Durch Erstellen und Platzieren in Ihrem Themenordner können Sie je nach Art der Seitenvorlage automatisch oder nach Bedarf unterschiedliche Seitenlayouts verwenden. Eine kostenlose Vorlage für die Website ist überall verfügbar.
Arten von CSS-Vorlagen
Es gibt viele Arten von Vorlagen für Websites. Vorlagen HTML wird in den meisten Fällen verwendet. SHTML ist dasselbe wie HTML, aber die SSI-Technologie ermöglicht es, das Seitendesign in einer separaten Datei anzuzeigen. CSS - Die Anzeige und Formatierung des Erscheinungsbilds der Website erfolgt mithilfe der CSS-Technologie. Eine kostenlose CSS-Vorlage ist ein vollständiges Layout für das Website-Design, das auf einer kostenlosen CSS-Vorlage basiert, die mithilfe von Flash und ActionScript eine HTML-Seite für dynamische Flash-Websites bildet. Hybrid - Kombinieren Sie HTML-Code (Text) und Flash (Menüs, animierte Bildschirmschoner und Logo). Bootstrap-Vorlagen sind vorgefertigte Webdesigns, die auf dem Bootstrap-Framework basieren, einer Technologie zum Erstellen von Designs, die mit verschiedenen Browsern kompatibel sind und effektiv gerendert werden.
Eine auf Bootstrap basierende Vorlage verfügt über einzigartige Add-Ons und kann Ihre Website attraktiver machen. Sie können eine kostenlose Bootstrap-responsive Dashboard-Vorlage herunterladen, die mit modernen HTML5-CSS-Webtechnologien erstellt wurde. Responsive HTML5 und Responsive HTML machen Ihre Website anpassungsfähiger für jedes Gerät (mobilfreundlich und für alle Mobilgeräte geeignet). Bootstrap-Site-Vorlagen ersparen Ihnen das Schreiben von viel CSS-Code, sodass Sie mehr Zeit für die Entwicklung Ihrer Webseiten haben. Und das Beste ist, es ist kostenlos!
HTML-Vorlagen mit CSS
Einfache CSS-Vorlagen werden normalerweise verwendet, um primäre statische HTML-Sites zu erstellen, für die keine häufigen Aktualisierungen erforderlich sind. Ein Beispiel: eine Visitenkarten-Site. Verwenden Sie zum Entwickeln einer Site mit CMS auch Vorlagen (sogenannte Themes). Solche Vorlagen sind komplexer und bestehen aus einer Reihe von Bildern für verschiedene Teile der Site, CSS (Cascading Style Sheets), Dateien zur Bildung von Funktionsblöcken der Site, einschließlich Dateien. Die HTML-Vorlage eignet sich perfekt für Websites, die nur aus wenigen Seiten bestehen und nicht ständig aktualisiert werden müssen. Wir müssen insbesondere die HTML5-Vorlage hervorheben - die ideale Option für Anfänger und Profis, um eine starke Geschäftsgrundlage aufzubauen. Es gibt viele kostenlose HTML-CSS-Website-Vorlagen in verschiedenen Kategorien: Unternehmen, Blogs, Computer, Unternehmen, Privat, Portfolio, Einfach, Unterhaltung, verschiedene Sportarten und Schmuck. Viele Vorlagen und HTML-Designs enthalten eine integrierte Seitenvorlage in voller Breite, die Sie für Ihre Seite verwenden können.
Wenn Sie beispielsweise ein Unternehmen besitzen und für Ihr Produkt oder Produkt werben möchten, müssen Sie eine Unternehmenswebsite oder eine Zielseite verwenden. Business Site - ein vollwertiges und effektives Tool für die Geschäftsabwicklung. In der heutigen Welt ist dies ohne eine Business-Website oder ein Business-Portal nicht möglich. Eine Zielseite ist eine Gelegenheit für einen Anbieter oder eine Dienstleistung, in wenigen Sekunden die wichtigsten Dinge über ihre Produkte und Dienstleistungen zu erzählen, und für einen potenziellen Kunden, sicherzustellen, dass er das "richtige Ziel" erreicht.
Seitenergänzungen
Sie könnten auch an einem Videobanner interessiert sein, bei dem es sich um eine neue Art von videobasierter Internetwerbung handelt. Es ist ein kurzes Werbevideo über Ihre Website, Ihr Produkt oder ein anderes verlockendes Angebot. Eine geschäftsorientierte Seite muss klar sein, um der Zielgruppe die erforderlichen Informationen zu liefern. Einige viele Effekte und Plugins verbessern das Design Ihrer Website. Der Parallaxeeffekt vermittelt den Besuchern Ihrer Site beispielsweise einen Eindruck von der Tiefe in der 2D-Umgebung Ihrer Site. Eine Vorlage mit einer Parallaxe macht Ihre Ressource bunter und außergewöhnlicher. Mit dem Creative Commons-Plugin können Ersteller ihre Inhalte mithilfe einer Creative Commons-Lizenz lizenzieren. Mit diesem Plugin können Sie Ihr Blog, Ihre Website, Beiträge und Seiten lizenzieren, Ihr Netzwerk lizenzieren und so weiter.
Außerdem können Sie viele Funktionen hinzufügen, z. B. eine Karte im XML-Format. Die XML-Sitemap ist eine spezielle Datei, die Informationen zu den HTML-Seiten der zu indizierenden Site enthält. Viele Benutzer verwenden Google Maps auch auf einer Website mit Bootstrap-Vorlagenseiten, um ein Dropdown-Menü und Links zu sozialen Medien hinzuzufügen, diese browserübergreifenden Websites mobil zu machen und manchmal verschiedene Farbschemata bereitzustellen.
CMS-Integration
Das Kontaktformular 7 Plugin ist in WordPress sehr beliebt. Es ist eines der beliebtesten Plugins zum Erstellen von Kontaktformularen auf der Website. Mit dem Plugin können Sie alle Arten von Formularen erstellen. sehr flexibel und einfach zu konfigurieren; seit vielen Jahren entwickelt; und enthält viele Entwicklungen. Es wäre am besten, wenn Sie auch bedenken würden, dass der Kontakt zwischen Plugins frei ist und sie sich nicht gegenseitig stören.
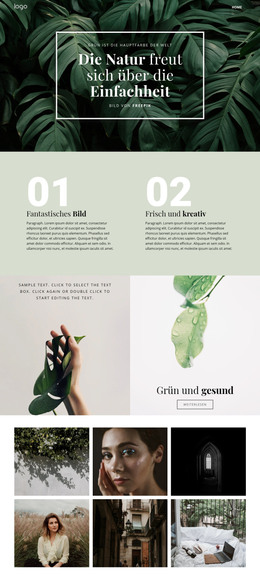
Farbe spielt auch eine wichtige Rolle in der Website und hat ihre Bedeutung. Beispielsweise kann grüne Farbe eine ungewöhnlich vorteilhafte Farbe für eine Website sein: Dem Webdesigner stehen mindestens hundert verschiedene Farbtöne zur Verfügung. Grün kann je nach Anzahl der gelben und blauen Komponenten sowohl warm als auch kalt sein. Es kombiniert mit vielen Primärfarben.
Weitere CSS-Vorlagen
Alle kostenlosen Website-Vorlagen sind in CSS codiert, und Sie können die Website-Vorlagen beliebig konfigurieren. Es gibt viele kostenlose CSS-Vorlagen, CSS-Layouts und mehr, um Vorlagen kostenlos herunterzuladen und Ihre Website zu erstellen! Wenn die Vorlage bezahlt ist, können Sie eine Vorlagendemo herunterladen (der Demo-Download ist kostenlos). Einer der Hauptvorteile von CSS ist die Möglichkeit, das Erscheinungsbild der Seite ohne Verwendung von HTML-Design-Tags zu steuern. Das Erstellen von CSS-Vorlagen hat jedoch zu Unrecht den Ruf eines Schwierigen erlangt, insbesondere bei Entwicklern, die diese Technologie noch nicht beherrschen. Dies liegt zum Teil daran, dass nicht alle Browser CSS gleich interpretieren, zum anderen daran, dass es nur noch viele verschiedene Techniken zum Erstellen von Layouts mithilfe von Stylesheets gibt. Die kostenlose CSS-Website verfügt über viele Funktionen und Plugins, mit denen Sie Ihre Website weiterentwickeln können. Sie können kostenlose CSS-Website-Vorlagen ein wenig ändern, wenn Sie eine PSD-Datei angehängt haben.