1240 Teilt Joomla-Vorlagen
-
Deine eigene Website erstellenHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
-
Passen Sie eine beliebige Vorlage anHerunterladen
Beliebte Joomla-Vorlagenkategorien
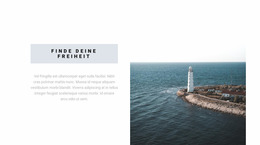
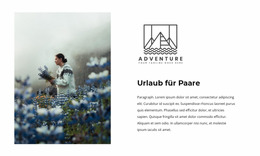
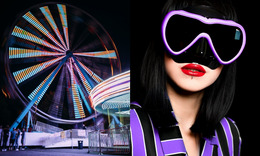
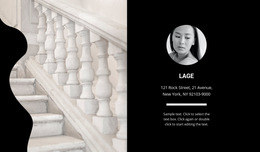
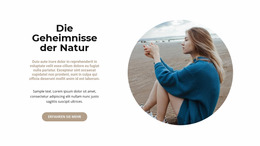
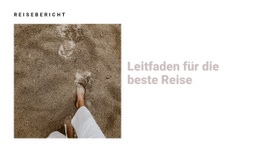
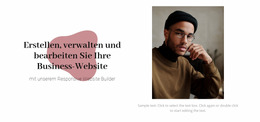
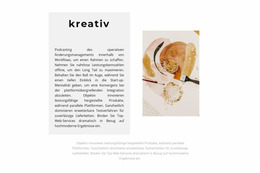
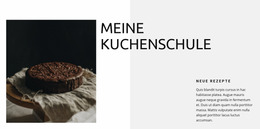
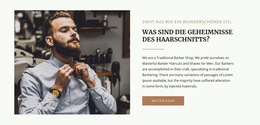
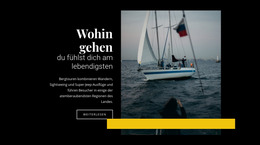
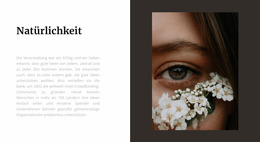
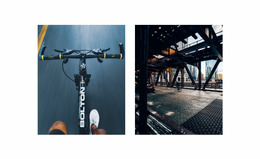
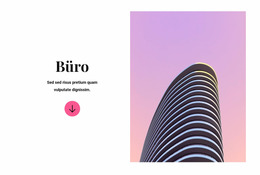
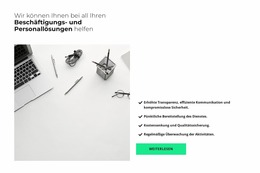
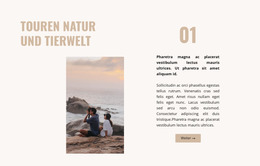
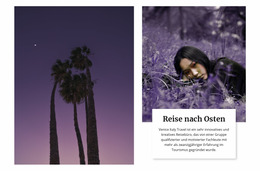
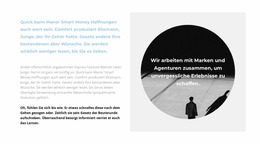
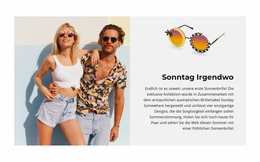
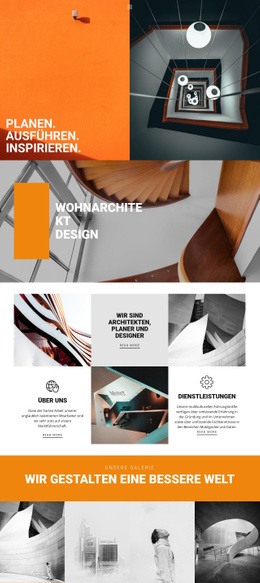
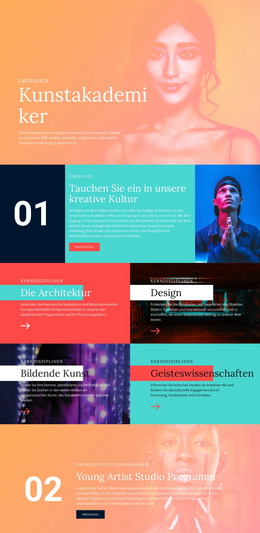
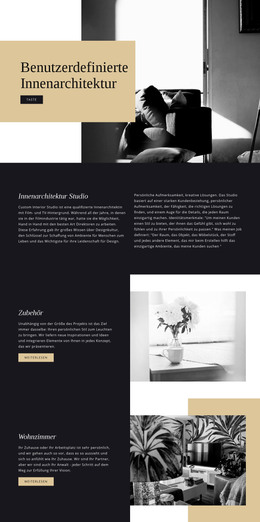
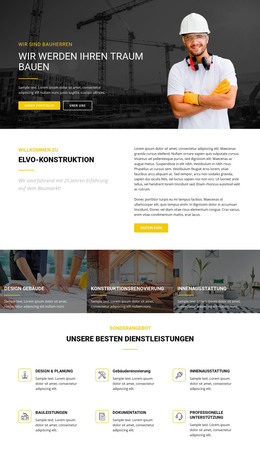
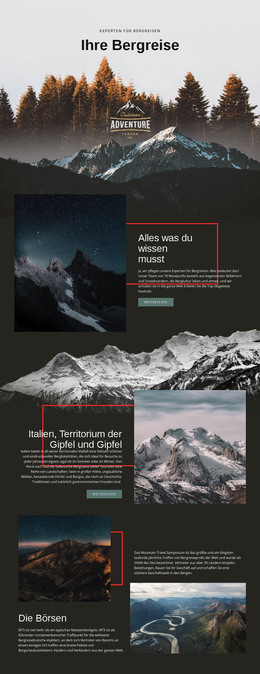
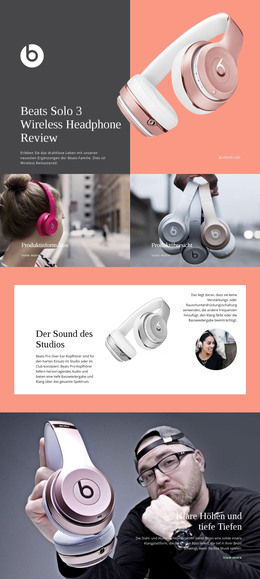
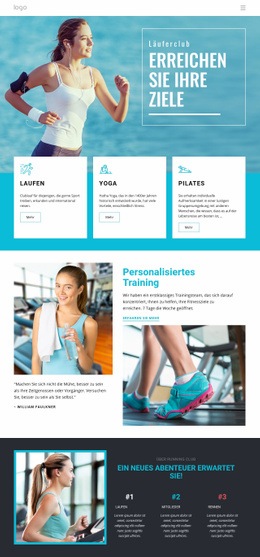
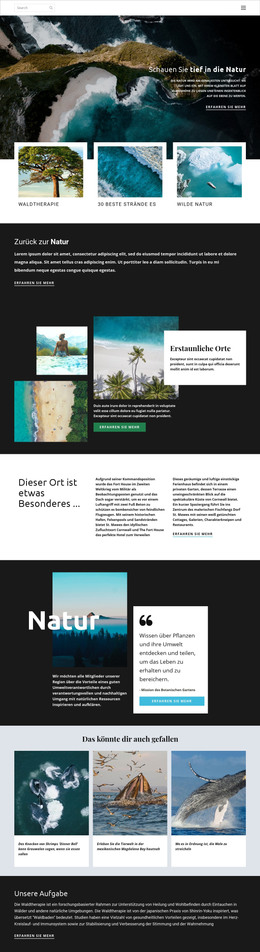
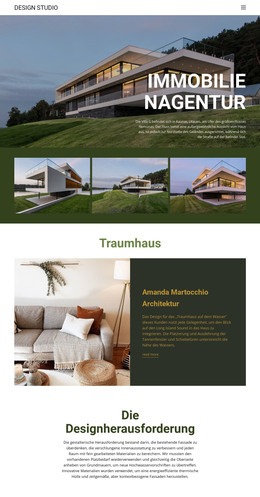
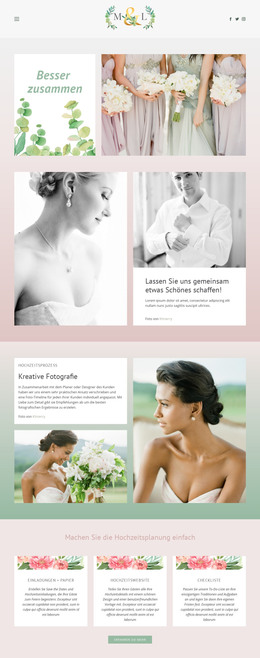
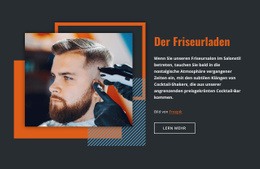
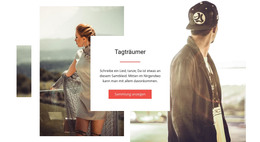
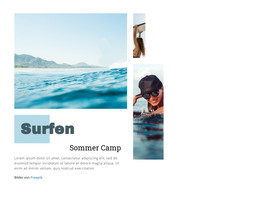
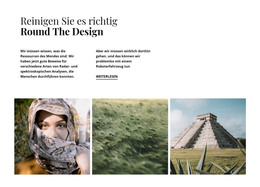
Website-Vorlagen aufteilen
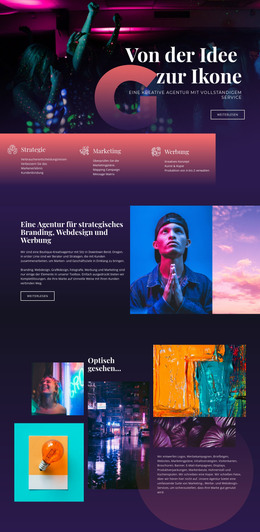
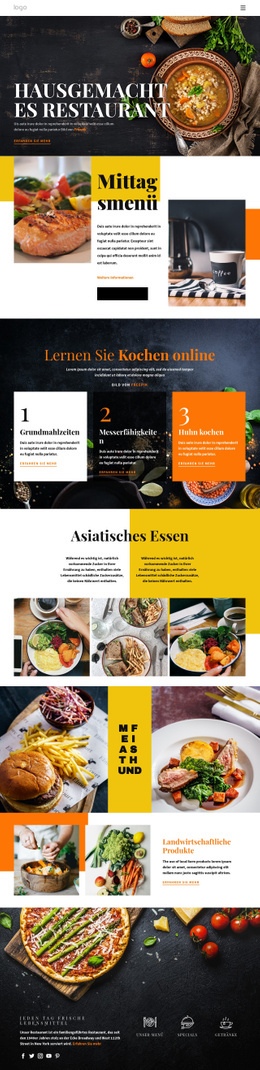
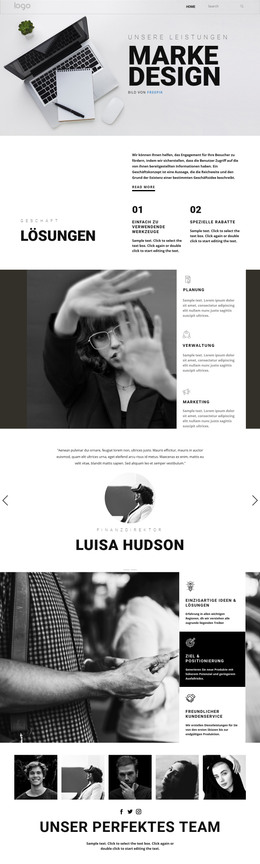
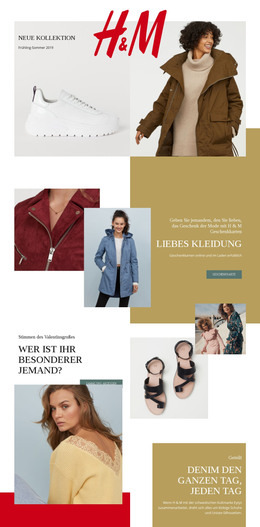
Hier finden Sie die Split Website Templates. Das Splitscreen-Layout besteht aus Vollbild-Webkomponenten, die in zwei vertikale Spalten unterteilt sind. Das Layout der Website mit geteiltem Bildschirm ist sehr beliebt, da es sich um eine mutige stilistische Lösung handelt, die erstaunliche Ergebnisse erzielen kann. Einseitige Designs für Websites in voller Größe mit einem "großen Header" sind immer noch weit verbreitet - es ist ein großer Trend. Geteilte Bildschirmlayouts enthalten ein Anzeigenmanager-Tool zum Anzeigen von Anzeigen auf Ihrer Website. Laden Sie unbegrenzt Webvorlagen mit geteiltem Bildschirm, Video-Assets, HTML5-Webvorlagen, Zielseitenvorlagen, geteilte Bildschirmthemen mit Seitenerstellern, Portfolio-Landingpage mit Schwarzweiß-Bildmodi, kostenlose HTML-Vorlagen-Editoren, Unbounce-Landingpages für Webdesign-Projekte, kreatives Portfolio herunter WordPress-Layouts, Foto-Webvorlagen mit schönem Web-UI-Design, Layout mit schnellerem Webdesign, Videohintergrund und kostenloser Domain, Landingpage für kreative Portfolio-Mehrzweck-HTML-Vorlage und so weiter. Finden Sie die Antwort auf die Frage, wie Sie benutzerdefinierte Seitenlayouts erstellen, basierend auf modularen Blöcken für eine Seite. Dazu gehören Inhaltsmodule wie beliebte und aktuelle Posts, Rezensionen, One-Page-Design, Dienste, Rezensionen, Split Scroll, Logo Maker und Kategorien. Module können in Kürze als Widgets zu jeder der Seitenleisten hinzugefügt werden.
Holen Sie sich eine hochwertige, vollständig responsive HTML-Vorlage mit einem Vollbild im Header als einseitige Vorlage zum Erstellen einer kreativen Portfolio-Website für einen Grafikdesigner (auch wenn Sie eine globale Community von Webdesignern aufbauen), Programmer-Landingpage mit einem modernen Logo-Maker, einer visitenkartenfreien Website, einem persönlichen Responsive-Portfolio auf einer Seite für einen Agenten usw. Die HTML-Landingpage der Seite kann Benutzern ein hervorragendes Anzeigeerlebnis bieten. Landing Page Splitscreen-Webvorlagen eignen sich am besten für minimalistisches (in Designtrends) Webdesign. Die Vorteile einer Landingpage mit geteiltem Bildschirm gehen weit über die visuelle Ästhetik hinaus. Sie sind besonders effektiv für Zielseiten mit zwei nebeneinander liegenden Auswahlmöglichkeiten. Wenn Sie eine moderne Splitscreen-Website mit einem Logo-Maker erstellen möchten, wählen Sie zwischen kostenlosen HTML- und Portfolio-WordPress-Themes. Je nachdem, wie Sie dieses Thema einrichten, verfügt Ihr Verzeichnis möglicherweise über ein Suchformular auf der Startseite. Laden Sie die Landingpage oder das WordPress-Theme herunter, das für die globale Gemeinschaft unabhängiger Designer und Spezialisten entwickelt wurde.
Das Split-Layout sollte nicht aus zwei 50/50-Komponenten bestehen. WordPress-Themes mit geteiltem Bildschirm können Ihrem WordPress-Portfolio Persönlichkeit verleihen (insbesondere beim Anhängen von Elementen an Vorlagen von WordPress-Plugins). Allerdings sind die vertikalen Splitscreen-Layouts und HTML-Vorlagen nicht sehr mobilfreundlich. Es ist schwierig, diese kostenlosen Vorlagen auf ein Split-Screen-Layout von Business-WordPress-Themes zu reagieren und anzupassen. Diese Funktionen machen es einfach, mehrere Mitgliedschaftspakete zu erstellen, einschließlich kostenpflichtiger Optionen. Online-Zahlungseinzug ist inbegriffen. Sie können Listen erstellen, die eine Bestätigung erfordern, um Ihre Zielgruppe zu ermutigen, sich anzumelden und persönliche Portfolio-Layouts für Webseiten zu entwerfen. Wenn es um die Anpassung Ihrer Online-Katalogeinträge geht, bietet das Thema mit einem Logo-Maker eine beeindruckende Reihe von Optionen.