Summary
- Overview
- Use More Blocks
- Use Grids
- Align Elements And Containers
- Reset Responsive
Overview
IMPORTANT! Edit the Responsive Modes from left to right, from Large Screens to Phone Views.
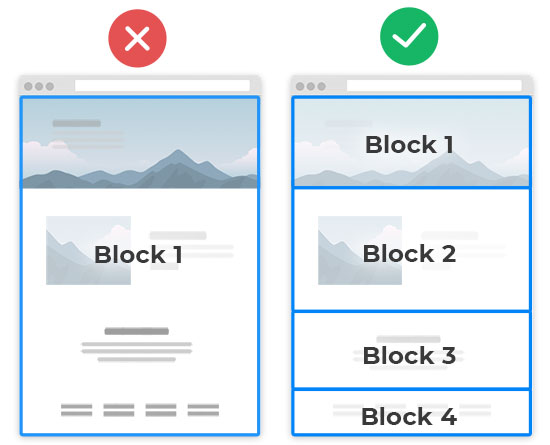
TIP 1: Use More Blocks
IMPORTANT! DO NOT put all texts and images into the Block!
A web page is a set of horizontal rows of content called Blocks or Sections. Your pages can have ten (10) and more Blocks. You can learn about how to use Blocks).

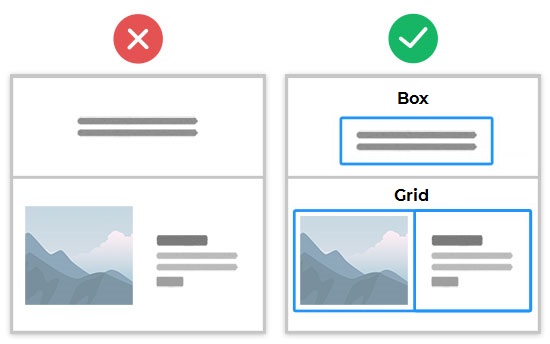
TIP 2: Use Grids
Place texts into Grids, if needed. Watch demos on how to use a Grid.

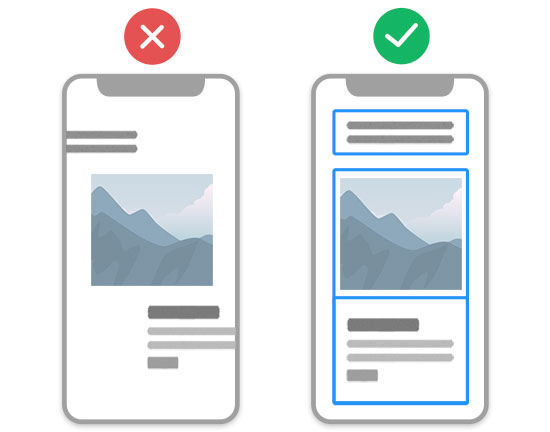
IMPORTANT! The Grid and Box Elements are mobile-friendly.
Cells move one under the other automatically. You can read about how to build Responsive Sites.

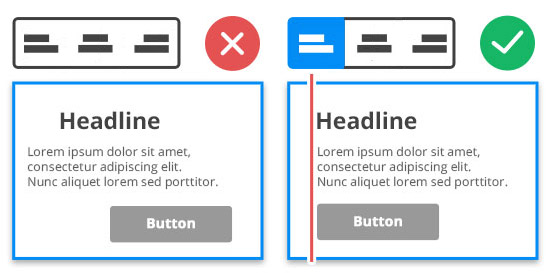
TIP 3: Align Elements And Containers
Alignment makes design mobile-friendly.
Alignment helps to auto-adjust content.

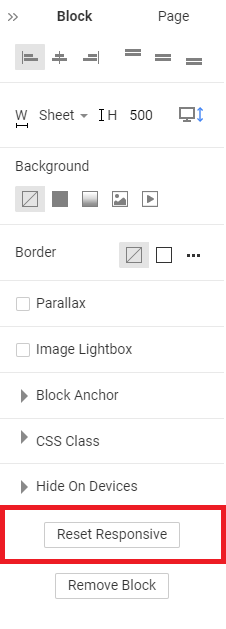
TIP 4: Reset Responsive
IMPORTANT! Edit the Responsive Modes from left to right, from Large Screens to Phone Views.
You can reset the Mobile Views to start editing if you make multiple changes in a Block.
- Select a Block.
- Go to the Property Panel to the right.
- Scroll the Block Panel down.
- Click on the Reset Responsive button.

Read Also
You can read more about how to create or use: