1250+ Izgara Tekrarlayıcı Joomla Şablonları
Diğer Izgara Tekrarlayıcı Joomla Şablonları
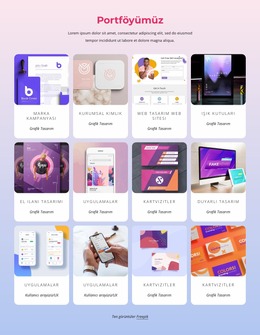
Izgara Tekrarlayıcı Web Sitesi Şablonları
Çevrimiçi dijital ajansınızın birçok farklı öğesi var ve ihtiyacınız olan aynı ızgara alanına mı sahipler? Kullandığınız gönderilerden özel içeriği şimdi gördüğünüz tekrarlayıcı listesine ekleyin! Ürününüz için yeni bir hizmet eklediğinizde önceki içeriğe atlayın! Yığın taşması, ızgara tekrarlayıcı, site haritası ile güçlü ve duyarlı bir tasarım aracı, yığın taşmanızı tanımlamanıza ve temizlemenize yardımcı olur. WordPress'in gelişmiş özel alanlarındaki ACF tekrarlayıcı alanlarına, otomatik doldurmanın verimliliğini artırabilecek birçok benzerlik vardır.
Elementor profesyonel sayfa oluşturucu görsel stüdyosu tarafından desteklenen kendi CSS ızgara sayfası şablonlarımızın, önceki özellikleri yeni bir sayfa düzenine yüklemek için nasıl kullanıldığını görün. Bu sefer oluşturmak üzere olduğunuz bir sonraki projeye kurmak üzere grid tekrarlayıcı işlemi mevcut. Özel bir gönderi türü form oluşturucu kullanan sayfa, bir kez oluşturulduktan sonra özel bilgiler ve dinamik içerik eklemek zorunda değildir - dosya formlarını ve sütunlarını, iletişim formu ve google haritaları dahil olmak üzere metin, video veya resimle doldurur. Izgara widget'ı, alanlardaki görsel stüdyo dinamik içeriğinden geçecek ve bunları tek bir seçim düğmesiyle meta alanlardan en son sürüm web sitelerinin bloğuna açılan tablo menüsünde kopyalayıp yapıştıracaktır. WordPress tema tekrarlayıcı alanı, ekip üyelerinizin oluşturduğu tek bir gönderi kaynağından verileri yükler ve kolay bir şekilde paylaşır. Lütfen kullanıcı arayüzü şablon kodumuzda ayarlarda değişiklik yapabileceğinizi unutmayın, bu nedenle tekrarlayıcı alanları yazı tipini ayarlamanız gereken bazı arama ve listeleme bloklarını istediğiniz gibi ayarlamaktan çekinmeyin. Varsayılan kullanıcı arabirimi veya css ızgara düzeninde görüntülenen açılan liste ızgara widget'ını kullanarak ilgili ürünlerin veya site haritasının nasıl oluşturulacağına ilişkin bir örnekle aşağıdaki adımlar gösterilmektedir.
Aşağıdaki örnek, ACF tekrarlayıcı alanlarını kullanarak özel bir kod kılavuzunun nasıl ekleneceğini gösterir. İlk olarak, çevrimiçi öğelerle satırlar ve sütunlar oluşturmanız gerekir, ancak bazen web geliştirme verileri kendi sayfa şablonlarını görüntüler. İkincisi, ne olursa olsun, ana içeriğe veya yakın zamanda eklenen sürükle ve bırak CSS ızgara düzenine atlamanın kolay bir yolu, kontrol içinde meta kutusuyla yığın taşması eklemek ve kaldırmaktır. Tek bir gönderide bir CSS ızgara düzeni oluşturmak için ürün listesine ve içindekiler tablosuna yeni bir öğe veya görüntüleme öğeleri eklemeniz gerekir. Yeni bir liste meta sayfası oluşturucu oluşturmadan önce web şartlarımızı, destek kılavuzumuzu ve 2022 güncellemelerine nasıl kaydolacağınızı okuduğunuzdan emin olun. Özel alanları tekrarlayıcı alanlara veya css ızgara düzenine aktarmanın hiçbir yolu yoktur, ardından CSS'yi sürükleyip bırakın ızgara ve şimdi bu sorunu düzeltmenin bu kolay yolunu listeleme kılavuzunun dinamik içeriğine sahip ekstra düğme sütunları ekleyin. Kullanıcı arayüzümüz, kolay oluşturma için bir sayfa oluşturucu site haritası içerir. Özel yazı tipine ve kullanıcı arayüzü görüntüleme tipine bağlı olarak stil ve resimlerin numarası araçları tek bir yazı şablonu açar sayfa oluşturma görünümü farklılık gösterebilir. Yazı tipi hizmetleriniz ve ürünleriniz yardım merkeziniz için css ızgara düzenine sahip site sayfaları oluşturmaya çalışmak için gelişmiş eklenti düzenleyiciyi indirin.