Тьма Шаблоны
-
Создание веб-сайта без программированияСкачать
Другой Текст на изображении Шаблоны
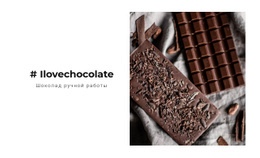
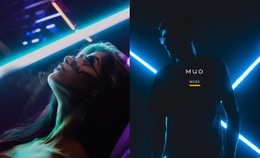
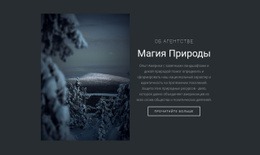
Темные шаблоны веб-сайтов
Nicepage предоставляет лучшую темную тему для пользователей, которые хотят использовать ее на своих адаптивных веб-сайтах с поддержкой Retina. Наша креативная адаптивная тема WordPress, оснащенная темным дизайном веб-сайтов, позволит вам сделать ваш сайт более тонким, чтобы контрастировать с вашими посетителями и, таким образом, выделить им важные элементы. В нашем последнем обновленном темном дизайне темной темы WordPress есть обязательный эффект параллакса страниц для макетов страниц для мобильных устройств, поэтому ваша темная тема не будет конфликтовать с портативными устройствами и не приведет к сбою сайта. Nicepage обеспечивает импорт демо в ваш аккаунт одним щелчком мыши, если вам больше всего подходят бесплатные темы WordPress и дизайн веб-сайтов в темном режиме, представленные в демо. Независимые веб-дизайнеры и разработчики обнаружат, что наши шаблоны для администрирования являются отличным инструментом для управления видеоресурсами веб-дизайна и несколькими макетами страниц на своих веб-сайтах, чтобы быстро реагировать на современные тенденции или различные праздники.
Используйте светлый или темный режим в каждой теме WordPress с минимальным портфолио, переключаясь между ними в меню шаблона администратора. Создавайте уникальные темные дизайны веб-сайтов с помощью креативных темных шаблонов веб-сайтов для ночной комнаты с 3 тонами, чтобы отделить темную цветовую схему дизайна, и создателя логотипов недвижимости, который помогает создавать значки, которые реагируют на изменение темных и светлых тем. Создавая темный дизайн веб-сайта, вы должны сделать свой веб-сайт адаптивным и упрощенным, используя полностью адаптивную панель администратора начальной загрузки для веб-сайта портфолио. Убедитесь, что шаблоны администратора включают светлые и темные темы, чтобы в полной мере воспользоваться преимуществами более быстрых предустановок агентства веб-дизайна, которые мы предоставляем, и позволить вашим посетителям изменять внешний вид своего фона по своему усмотрению. Используйте темный одностраничный креативный дизайн веб-сайта, чтобы применить одностраничный темный режим к HTML-шаблону вашего блога, чтобы его можно было изменять в зависимости от времени суток. Наш темный дизайн веб-сайта совместим с сервисом для создания логотипов и бизнес-логотипов, чтобы изменять ваши пользовательские значки в шаблоне администратора любым удобным вам способом. Применение последних обновленных проектов темного веб-дизайна, даже через демо-импорт RTL, гарантирует, что ваш лучший темный веб-сайт будет использовать последний обновленный темный режим с темным дизайном веб-сайта.
Мы работаем с сообществом независимых веб-дизайнеров, чтобы еще больше улучшить последний обновленный темный дизайн и интегрировать его в тему WordPress для отзывчивого портфолио фотографий и тему творческого портфолио, чтобы сделать их более ориентированными на клиентов. Минимальная темная тема WordPress Nicepage использует адаптивный дизайн темного веб-сайта и шаблон администратора начальной загрузки с черным дизайном, чтобы настроить визуальный композитор для автоматического использования темы портфолио темного режима во время работы вашего веб-сайта. Наш шаблон администрирования bootstrap 4 - отличный способ отслеживать интеграцию вашего веб-сайта в социальные сети, количество посетителей и добавлять свои собственные идеи в концепцию темного дизайна. В темном режиме креативный шаблон вашей страницы повысит свой статус в социальных сетях и будет рекламировать уникальный темный дизайн вашего сайта. Подобно конструктору страниц цифрового агентства Elementor и конструктору страниц wpbakery с целевыми страницами Unbounce, наши генераторы статических сайтов могут генерировать идеально чистый код, который мы поддерживаем, который вы можете изменить и убедиться, что он не похож на портфолио фотографий Photolux. Темная тема WordPress для фотографий и темная тема WordPress портфолио используются для улучшения визуального компоновщика черного дизайна и делают HTML-шаблон параллакса страницы еще более автономным.