I want to have a Model that pops up over my page when I click on a button. The contents of the model will be an iframe.
What is the best way to do this?

I want to have a Model that pops up over my page when I click on a button. The contents of the model will be an iframe.
What is the best way to do this?
Hello, Nicepage Team.
I´ve tried this Pop-up solution and it´s great! But, have a question: What if I made a Pop-Up subscribe to download form and I would like people to go to a "Thank you for subscribing, you can download now" page after the Pop-up form is submited?
I ask because the "go to - after submiting" is not available for all cases.
Hello, Nicepage Team. I´ve tried this Pop-up solution and it´s great! But, have a question: What if I made a Pop-Up subscribe to download form and I would like people to go to a "Thank you for subscribing, you can download now" page after the Pop-up form is submited? I ask because the "go to - after submiting" is not available for all cases.Douglas,
You're welcome!
Please let us know if you need our further assistance.
...................................................
Sincerely,
Nicepage Support Team
Please subscribe our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Freaking Brilliant!!
I am so NOT regretting my purchase of this software!!!
I love it!
Thank you so much.
Hi Douglas,
Our developers have provided the instruction on how to implement the desired functionality.
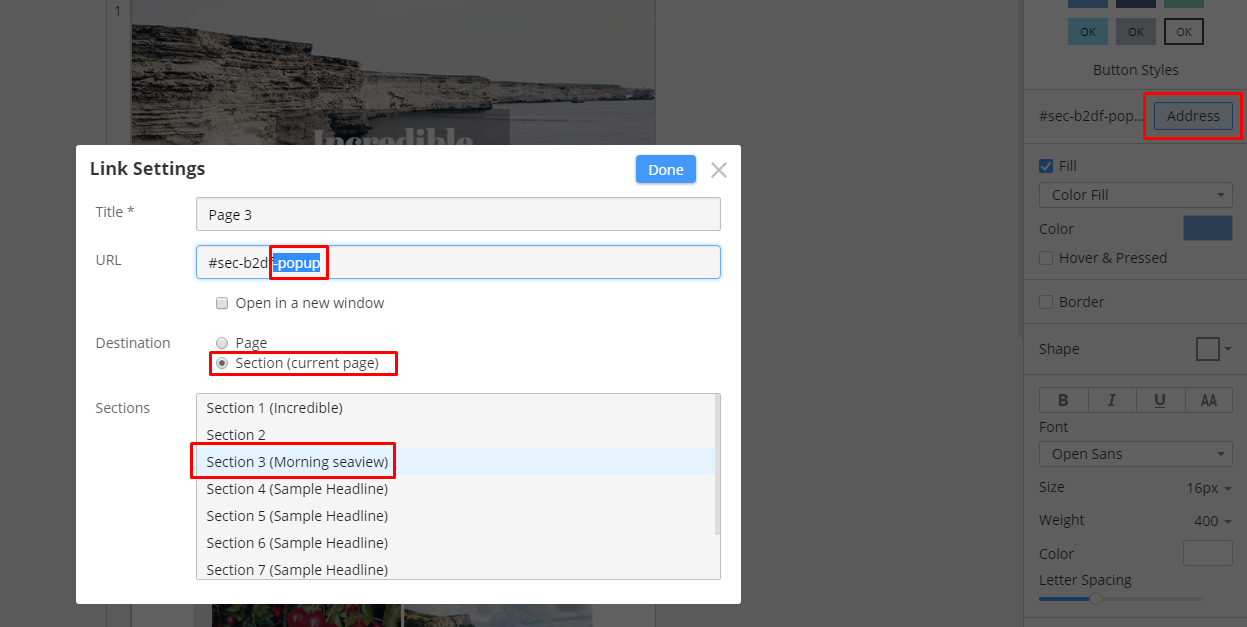
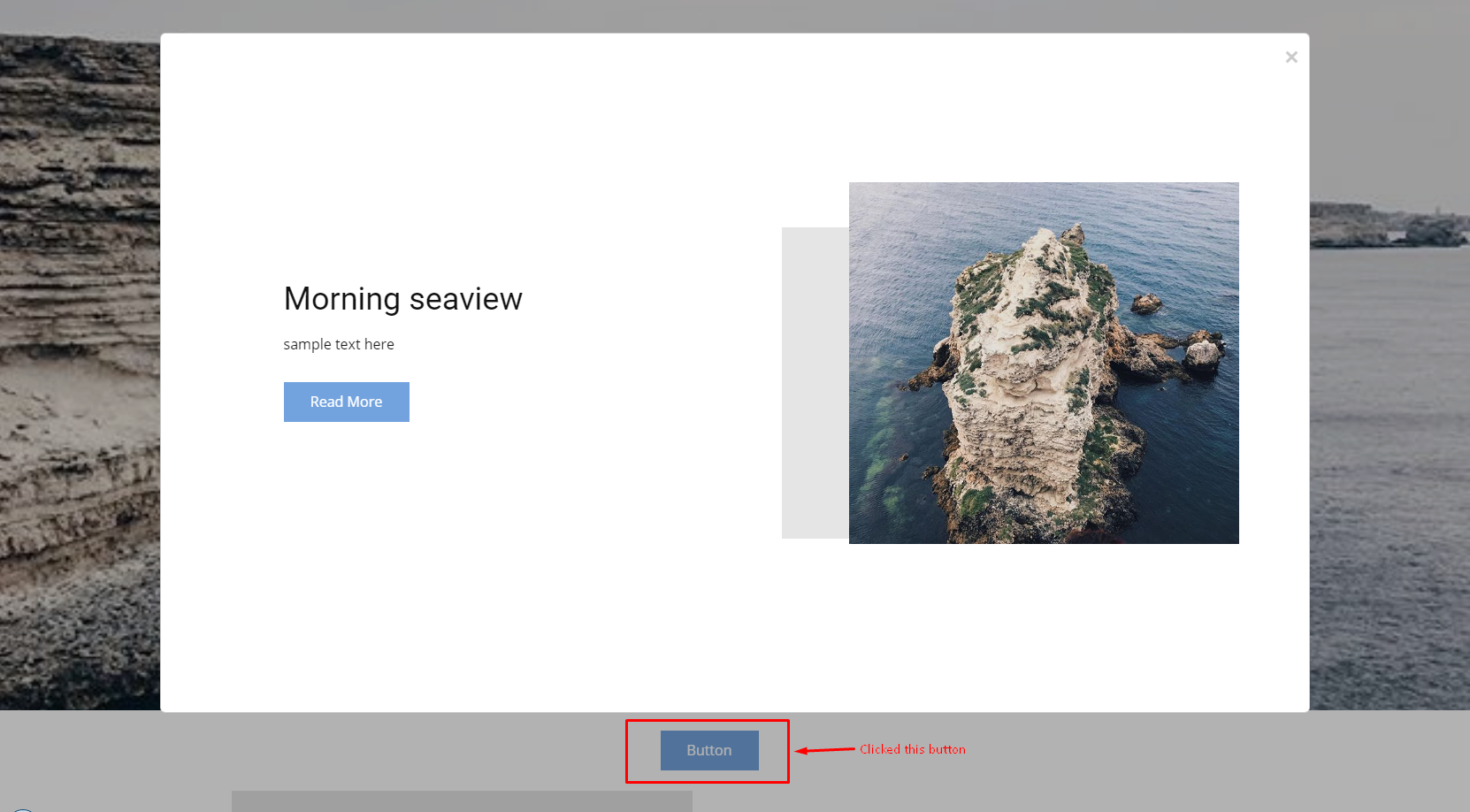
-popup in the end of the section id. Like on the screen shot here:That's what you will see in the preview and on your site:
And here is the code for the Additional HEAD HTML:
<style>
/* The MIT License (MIT) Copyright (c) 2014 Toby */
/* demo only */
.flex { display: flex; }
.align-center { justify-content: center; }
.align-vert,.align-vert.align-center { align-items: center; }
/* end demo */
.modal { display: none; }
.modal--show,
.modal--hide { display: flex; } /* classes fired by js for animation control */
/* This is on the wrapper for the whole modal */
.modal--align {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.3);
z-index: 999;
}
.modal__container {
position: relative;
width: 100%;
max-width: 1300px;
padding: 20px 20px 0px 20px;
margin: 12px;
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 6px;
}
/* As there is no href to avoid the hash being added to the URL when clicked we add a pointer */
/* This 'x' is hidden from screen readers as there is an accessible close button in the modal */
.modal__close--x:hover {
cursor: pointer;
}
/* Animations */
/* Open */
.modal.modal--show {
animation: modal-open 0.3s;
}
@keyframes modal-open {
0% { opacity: 0; }
100% { opacity: 1; }
}
/* Close */
.modal.modal--hide {
animation: modal-close 0.3s;
}
@keyframes modal-close {
0% { opacity: 1; }
100% { opacity: 0; }
}
.modal__close--x {
position: absolute;
line-height: 19px;
top: 10px;
right: 10px;
font-size: 32px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
font-family: "Open Sans", "Arial","sans-serif";
opacity: .2;
}
.modal {
text-align: center;
}
</style>
<style>
.modal__container [id*="sec-"] {
display: block !important;
overflow: hidden;
}
.modal__close--x {
z-index: 1;
}
</style>
<script>
var buttonSelector = 'a[href*=sec][href*="-popup"]',
parseId = function (href) { return href.replace('-popup', '').replace('#', ''); };
window.onload = function () {
$('body').on('click', buttonSelector, function (event) {
var id = parseId(event.currentTarget.getAttribute('href'));
var modalId = 'modal-' + id;
if ($('#' + modalId).length === 0) {
$('body').append('<div class="flex align-center align-vert modal modal--align" id="' + modalId + '">' +
' <div class="modal__container">' +
' <span class="modal__close modal__close--x" aria-hidden="true">×</span>' +
' ' + document.getElementById(id).outerHTML +
' </div>' +
'</div>');
}
$('#' + modalId).addClass('modal--show');
});
var closeModal = function (modal) {
modal.removeClass('modal--show');
modal.addClass('modal--hide');
var afterAnimation = function () {
modal.removeClass('modal--hide');
};
// This listens for the CSS animations to finish and then hides the modal
modal[0].addEventListener("webkitAnimationEnd", afterAnimation, false);
modal[0].addEventListener("oAnimationEnd", afterAnimation, false);
modal[0].addEventListener("msAnimationEnd", afterAnimation, false);
modal[0].addEventListener("animationend", afterAnimation, false);
setTimeout(afterAnimation, 400);
}
// Close the modal with any element with class 'modal__close'
$('body').on('click', '.modal__close', function (e) {
closeModal($(e.currentTarget).closest('.modal'));
});
// Click outside of the modal and close it
window.onclick = function (e) {
if ($(e.target).is('.modal')) {
closeModal($(e.target));
}
}
// Use the escape key to close modal
document.onkeyup = function (e) {
e = e || window.event;
if (e.keyCode == 27 && $('.modal--show').length === 1) {
closeModal($('.modal--show'));
}
}
};
document.addEventListener("DOMContentLoaded", function(event) {
var buttons = document.querySelectorAll(buttonSelector);
for (var i = 0; i < buttons.length; i++) {
var section = document.getElementById(parseId(buttons[i].getAttribute('href')));
if (section) {
section.style.display = 'none';
}
}
});
</script>
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
What I am trying to do is this:
https://www.webdesignerdepot.com/2012/10/creating-a-modal-window-with-html5-and-css3/
I put the HTML into a "Shortcode" and the CSS in the "Page Settings" "Additional CSS"
for the life of me I can not get the Modal to display.
Hi Douglas,
We do not have such option in the application. You may try to use the HTML control if you have the ready code for such functionality.
We'll add your suggestion to our wish list, thanks.
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp