Doug G.
posted this
21 January 2020
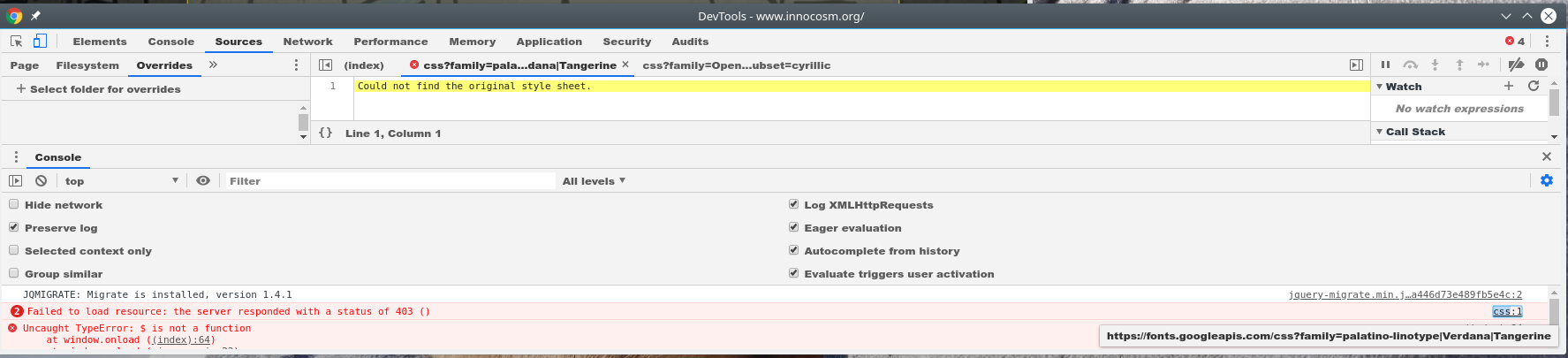
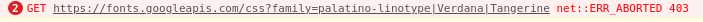
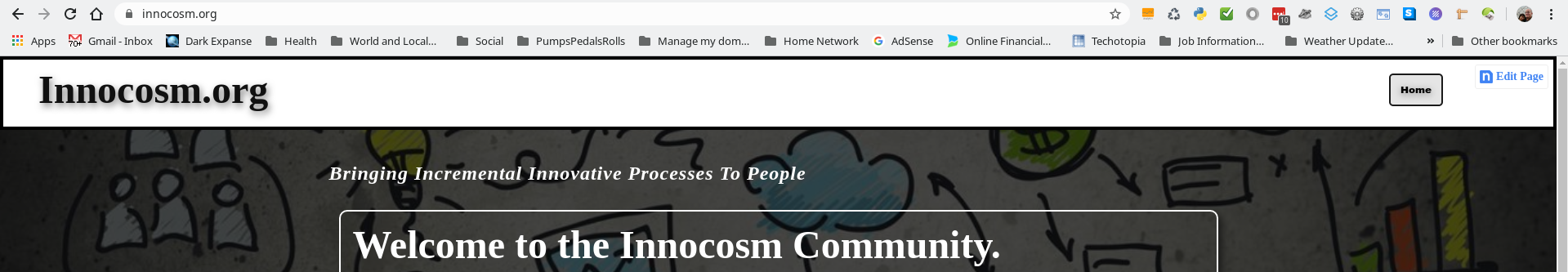
Finally applied something of a kluge into the site settings, CSS tab. It was the only CSS input field where the @ wasn't stripped out. But this is the CSS I derived from
https://fonts.googleapis.com/css?family=Tangerine:400,700
/* latin */
@font-face {
font-family: 'Tangerine';
font-style: normal;
font-weight: 400;
src: local('Tangerine Regular'), local('Tangerine-Regular'), url(https://fonts.gstatic.com/s/tangerine/v11/IurY6Y5j_oScZZow4VOxCZZM.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Tangerine';
font-style: normal;
font-weight: 700;
src: local('Tangerine Bold'), local('Tangerine-Bold'), url(https://fonts.gstatic.com/s/tangerine/v11/Iurd6Y5j_oScZZow4VO5srNZi5FN.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}