Fixed background when scrolling
Michiel,
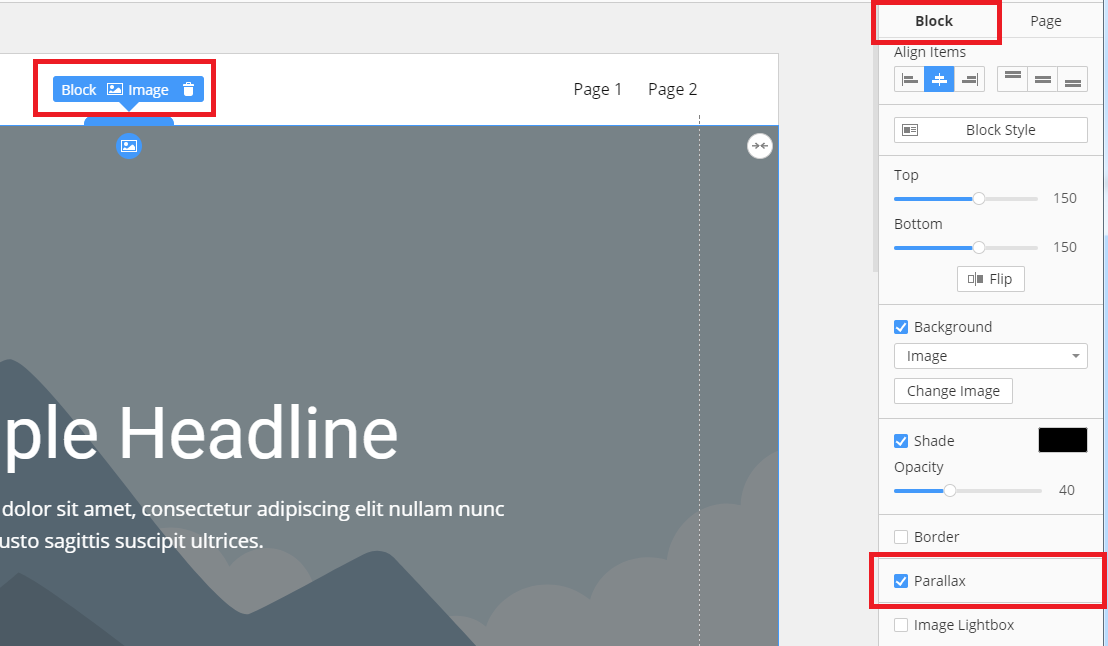
There is no such option from the box. but you can use the Parallax for the block image background

...................................................
Sincerely,
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
OK.. thx.. but, now it's a little bit moving..
Check www.6cadvies.nl and scroll down... Is there something you can stop that little movement??
Michiel
Hi Michiel,
That is how the parallax effect works, there is no possibility to fix it completely.
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Michiel,
Also you may try next:
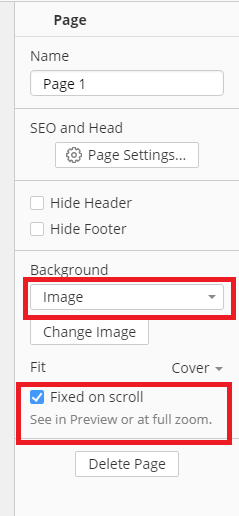
1. Set Page background, and fix it

2. Disable "Background" checkbox on your middle block
You will see page background, and it fixed on scroll
...................................................
Sincerely,
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Yes.. that's also working, but then I can't add a shadow effect... So, I'm good with the first solution.
Thnx in advance!
Michiel,
You can use the background image as is. And for a block you can put the transparent rectangle expanded to the block with transparency, this should give you shading effect above your page background image. Please also make sure that the rectangle is sent to back in this block.
Thank you!
...................................................
Sincerely,
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp

