
I mean this listed below!


I mean this listed below!
Hello Fame,
Thanks for using Nicepage!
We can not say this. This is very custom and it is connected with employer or project.
You can search in Google, and you'll find a great solution.
...................................................
Sincerely,
George.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
I did search on google. That's the main reason I'm asking the community. Cause no results pop up and I knew I was gonna get a generic response like this instead of someone who also uses the service.
Hello Fame,
Thanks for using Nicepage!
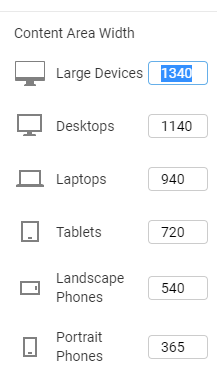
Large Devices:
Desktops:
Laptops:
Tablets:
Landscape Phones:
Portrait Phones:
Please note that it is only advice, it is important to use px how many want you.
Please let us know if you have any further questions.
...................................................
Sincerely,
George.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
That helps! I will try mixing some together as it seems i am having a bit of trouble when it comes to the app and display sizes, Or even sizing things properly 😅
Hello Fame,
We truly hope that you find great pleasure in using Nicepage. It's always a joy to see users happy and satisfied with our product.
If you have any questions or feedback, please don't hesitate to let us know. We're here to assist you in any way we can.
Thank you for choosing Nicepage!
...................................................
Sincerely,
George.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp