zR3D
posted this
25 June 2021

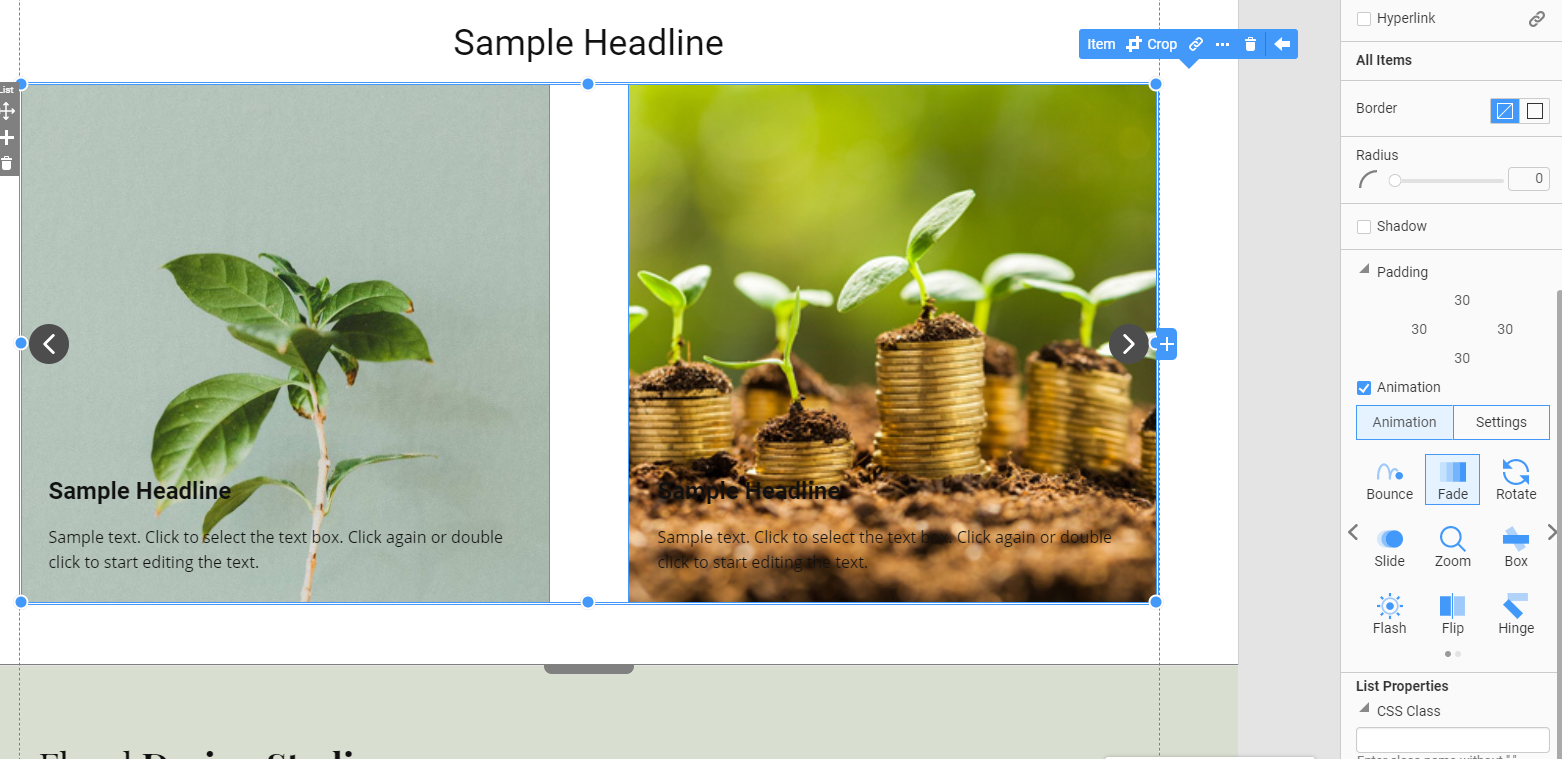
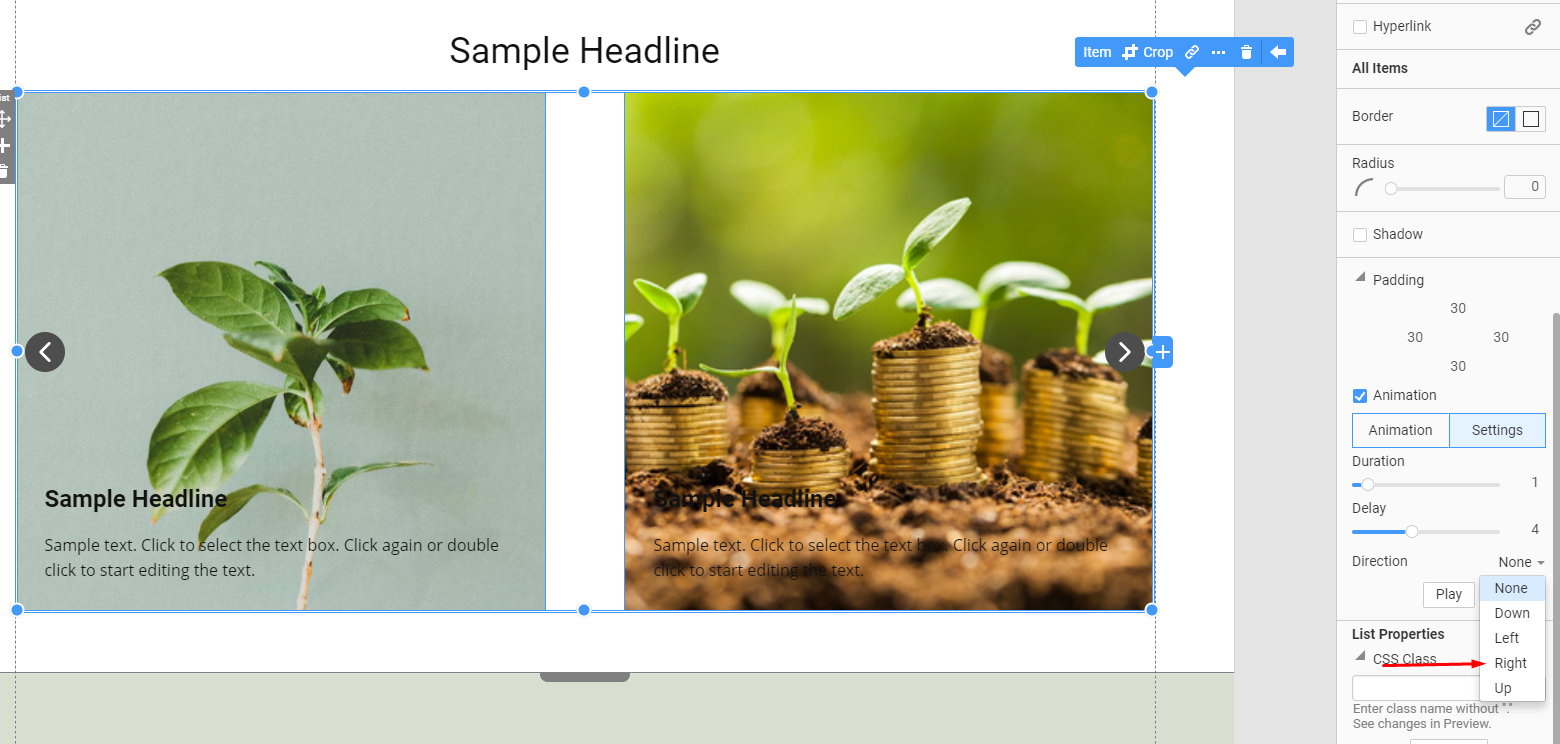
I am trying to create a crossfade image slideshow on one of my pages as background, sort of a gallery of photos but they pop in fading instead of sliding to the right. How can I do it without possibly implementing external HTML, js, and CSS?
Vote to pay developers attention to this features or issue.