Support Team
posted this
05 May 2021
Hello,
Thank you for using Nicepage!
Apologies for the delayed reply.
But it doesn't work when the image is "Cover". That said, if you set the image to "Contain", extra margins will be created when you lower the zoom in the browser settings.
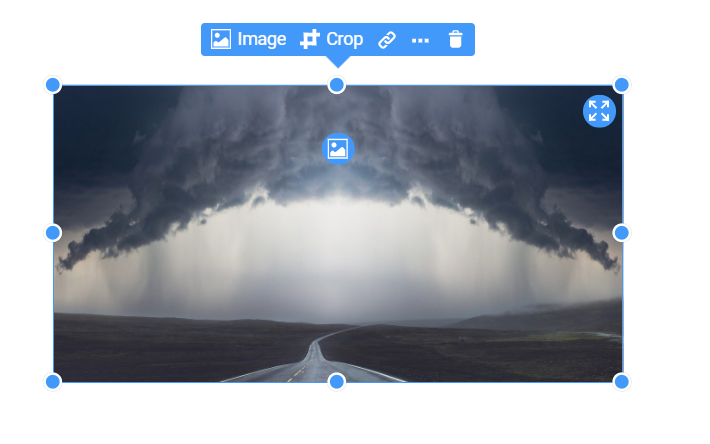
Correct. If you add an image to a grid cell (or anywhere else really) and set it to Contain, you'll have more control when resizing the image, which doesn't happen when the image is set to cover, and that's how the functions work.
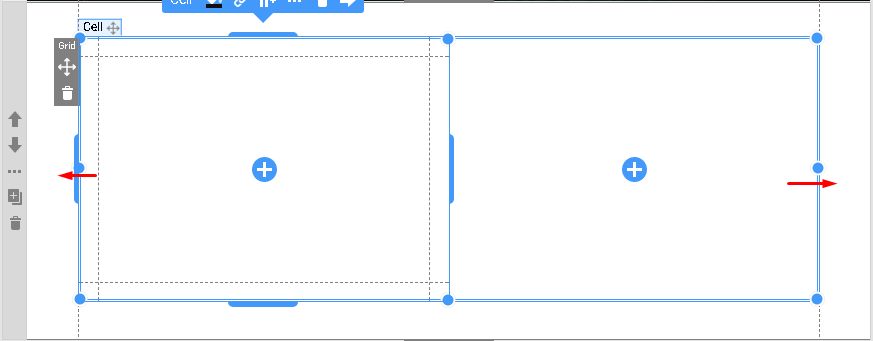
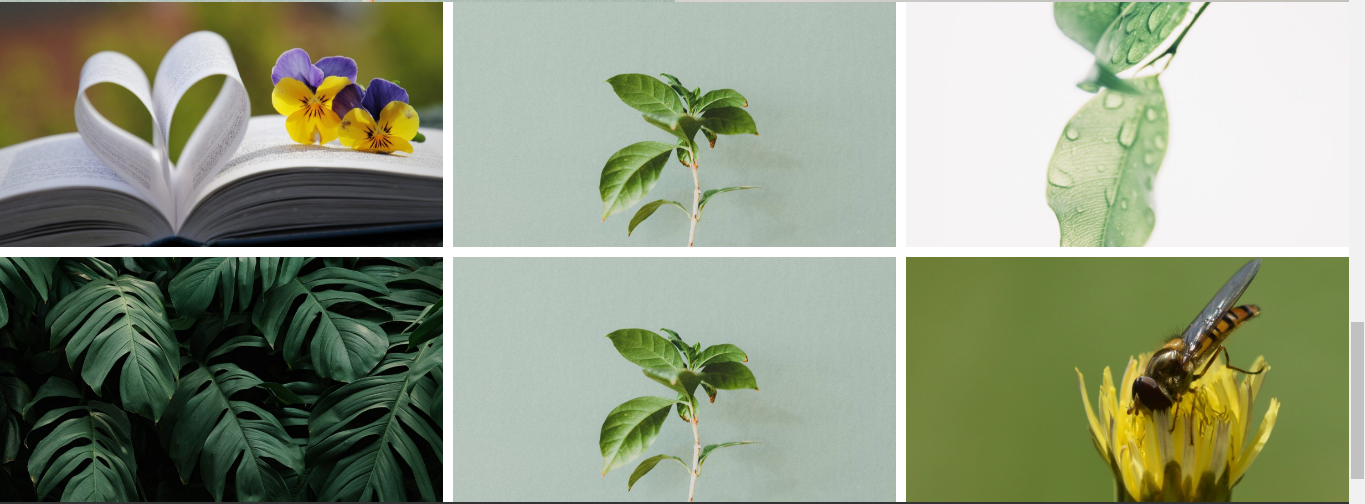
When you insert a photo inside a cell in a grid layout, the aspect ratio is maintained only when you have a margin around the grid. If you display it wide, it will not be maintained regardless of the red diagonal line. It's very troubled.
You mean these ones?
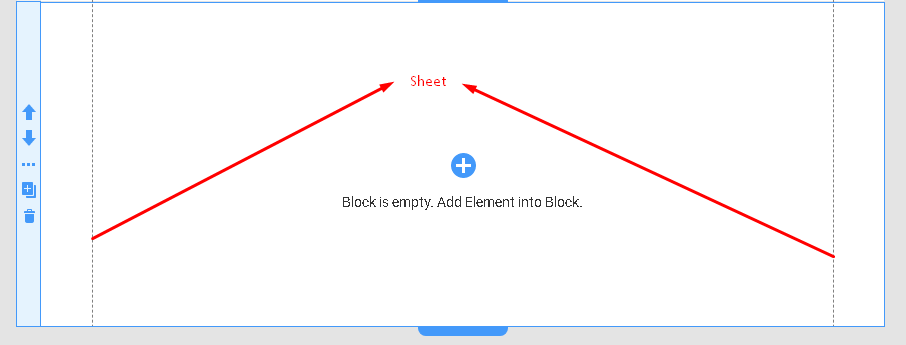
If so then yes, when an element is stretched beyond the Sheet line, some alignment will get lost and of course, the image will stretch.
Let us know if you have any further questions.
...................................................
Sincerely,
Lilioneta
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp