1270 Repetidor de grade Mockups do site
Categorias de maquete de site
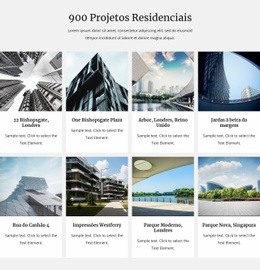
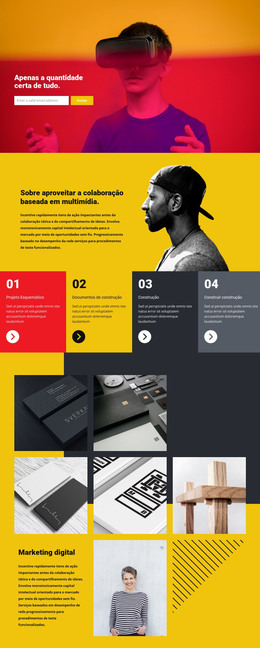
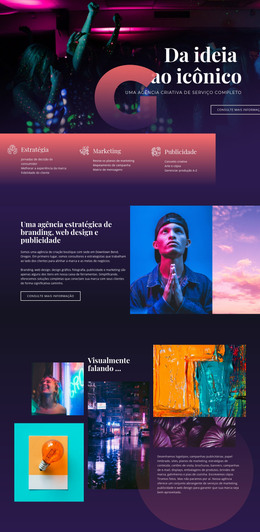
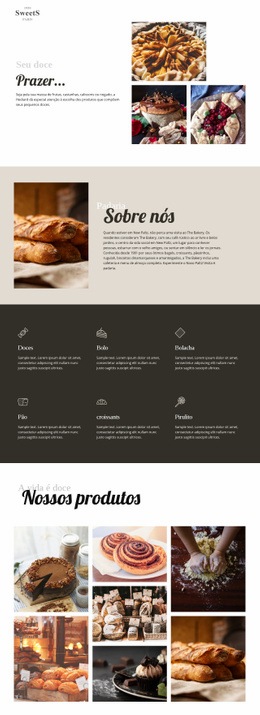
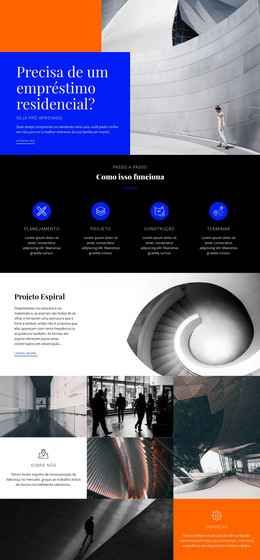
Modelos de site do repetidor de grade
Sua agência digital online tem muitos itens diferentes e eles têm o mesmo campo de grade que você precisa? Adicione conteúdo personalizado de postagens que você usou na lista de repetidores que você vê agora! Pule para o conteúdo anterior ao adicionar um novo serviço ao seu produto! Uma ferramenta de design poderosa e responsiva com estouro de pilha, repetidor de grade, mapa do site ajudará a definir e limpar seu estouro de pilha. Existem muitas semelhanças com os campos do repetidor ACF em campos personalizados avançados do WordPress que podem melhorar a eficiência do preenchimento automático.
Veja como nossos próprios modelos de página de grade CSS, alimentados pelo construtor de páginas do Elementor pro visual studio, são usados para carregar recursos anteriores para um novo layout de página. Processo repetidor de grade disponível configurado no próximo projeto que você está prestes a criar neste momento. A página que usa um criador de formulário de tipo de postagem personalizado não precisa adicionar informações personalizadas e conteúdo dinâmico uma vez criados - ela preenche formulários de arquivo e colunas com texto, vídeo ou imagem, incluindo o formulário de contato e o Google Maps. O widget de grade passará pelo conteúdo dinâmico do Visual Studio nos campos e os copiará e colará no menu da tabela suspensa de metacampos para o bloco de sites da versão mais recente com apenas um botão de seleção. O campo repetidor de tema do WordPress carrega dados de uma única fonte de postagem que os membros de sua equipe criaram e compartilha de uma maneira fácil. Observe, em nosso código de modelo de interface de usuário, você pode fazer alterações nas configurações, então sinta-se à vontade para ajustar alguns blocos de pesquisa e listagem, que você precisa para definir o tipo de postagem dos campos repetidores, como desejar. Abaixo, as etapas são mostradas com um exemplo de como criar produtos relacionados ou mapa do site usando o widget de grade de lista suspensa exibido na IU padrão ou layout de grade css.
O exemplo a seguir mostra como adicionar uma grade de código personalizado usando campos de repetidor ACF. Primeiro, é necessário criar linhas e colunas com itens online, no entanto, às vezes, os dados de desenvolvimento da web exibiam seu próprio modelo de página. Em segundo lugar, não importa o que aconteça, uma maneira fácil de pular para o conteúdo principal ou recentemente adicionado ao layout de grade CSS de arrastar e soltar é adicionando e removendo o estouro de pilha com metacaixa dentro do controle. Você precisa adicionar um novo item ou elementos de exibição na lista de produtos e no índice para criar um layout de grade CSS em uma única postagem. Antes de criar um novo criador de páginas meta de listagem, certifique-se de ler nossos termos da web, manual de suporte e como se inscrever para atualizações de 2022. Não há como transferir campos personalizados para campos repetidores ou layout de grade css e, em seguida, arrastar e soltar CSS grade e agora adicione colunas de botão extras com conteúdo dinâmico da grade de listagem, esta maneira fácil de corrigir esse problema. Nossa interface de usuário contém um mapa do site do construtor de páginas para fácil criação. Dependendo do tipo de postagem personalizada e do tipo de exibição da interface do usuário de estilo e ferramentas de número de imagens, uma única visualização de criação de página de modelo de postagem pode ser diferente. Baixe o editor de plug-in avançado para trabalhar na criação de páginas do site com layout de grade css para sua central de ajuda de serviços e produtos de tipo de postagem.