What's New In This Update?
- Form 2.0 Improvements
- WordPress and Joomla Plugin Improvements
- Menu Editor Improvements
- Reworked Getting Started Tutorial
- Size Tooltips
- Block Style Option
Contact Form 2.0
In the Previous Update, we have added the option to drag the form fields so you could arrange the form fields in the desired queue.
In the current update, we have also implemented the new behavior for the fields. Now they are working as the elements that you can add, delete, and they also have their properties (see below).
In the upcoming updates, we plan to implement the possibility of adding custom fields of different types (text area, checkbox, select).
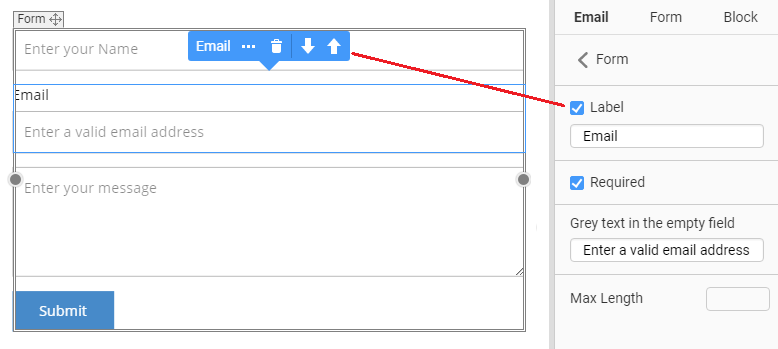
Form Field Properties
There are properties for eaсh Contact Form field, including the Label, Required, Palcehoder, Max Length.

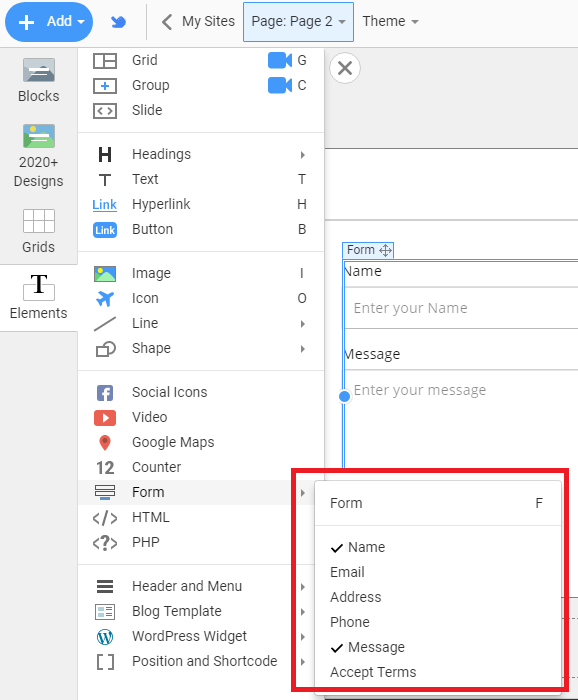
Adding Form Fields
Now you can add a new Contact Form Field from the Add Menu.

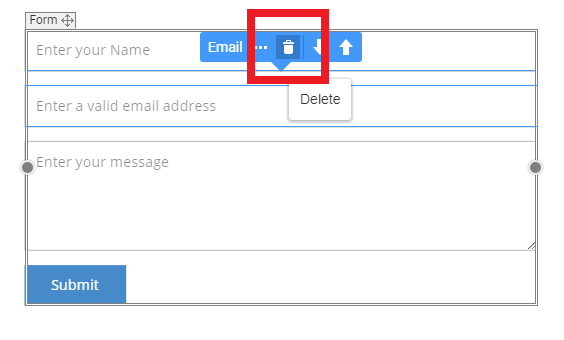
Delete Form Fields
To remove the Contact Form Field, press the DEL button, or use the Delete icon in the context menu of the Form Field.

Menu
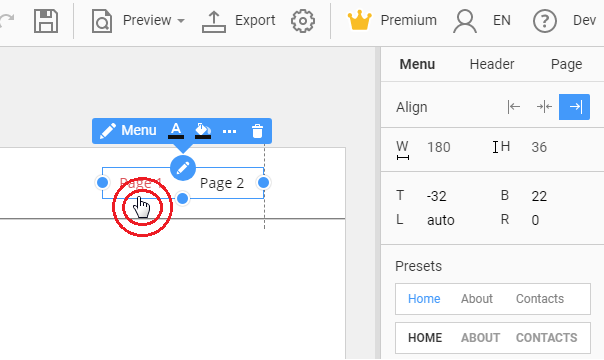
Double Click on Menu
The double-click on the Menu in the Editor opens the Menu Items for editing.

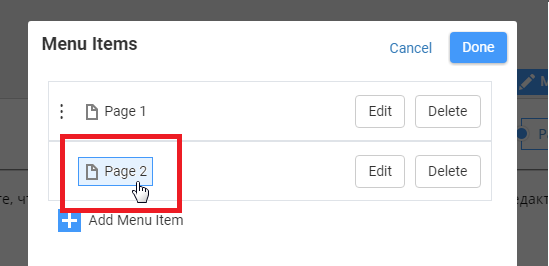
Edit Menu Items
Click on the Menu Item to edit its Properties.

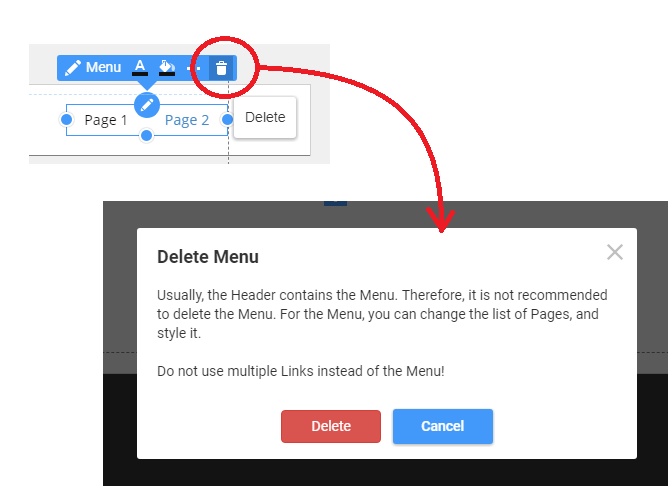
Delete Menu
We have noticed that new users delete the Menu control, then try to use the Links instead of the Menu. We have added the dialog to explain the Menu usage.

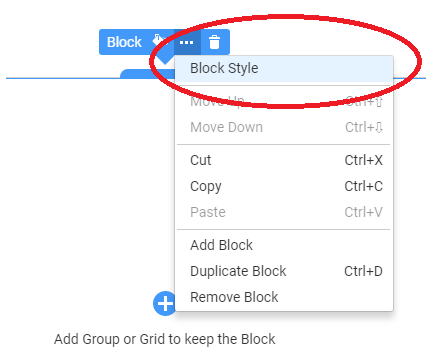
Block Style
Many users try to find the Block Styles in the context menu. We have added to the context menu of the Block for the convenience.

Editor
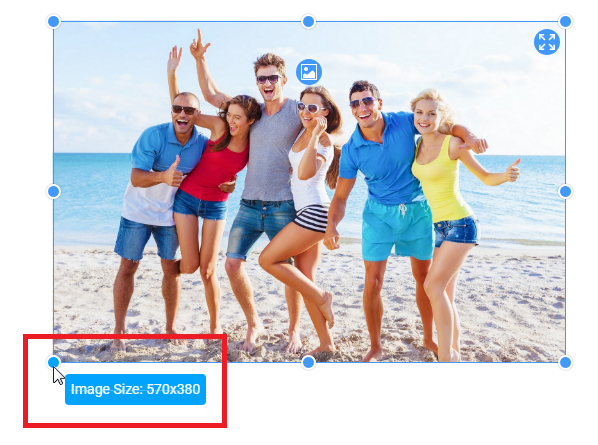
Size Tooltips
Hover the marker to see the size of the element, Block, or Grid.

Wordpress and Joomla
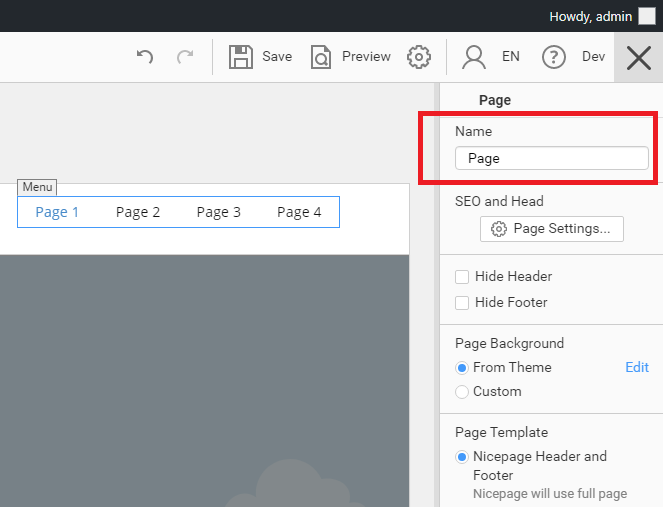
Page Renaming
In the Editor, you can use the new Page Name field to rename the page.

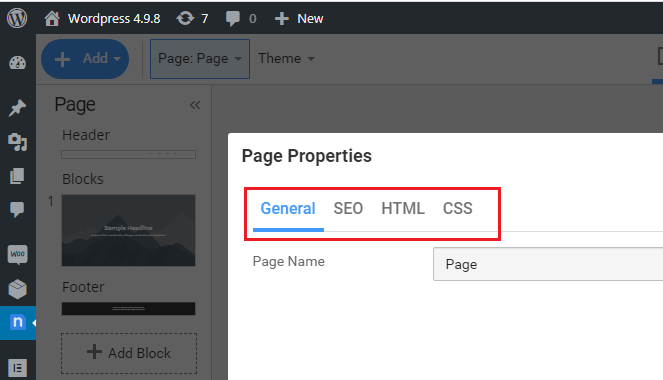
Page Settings
You can edit the Page Settings directly in the Plugin.

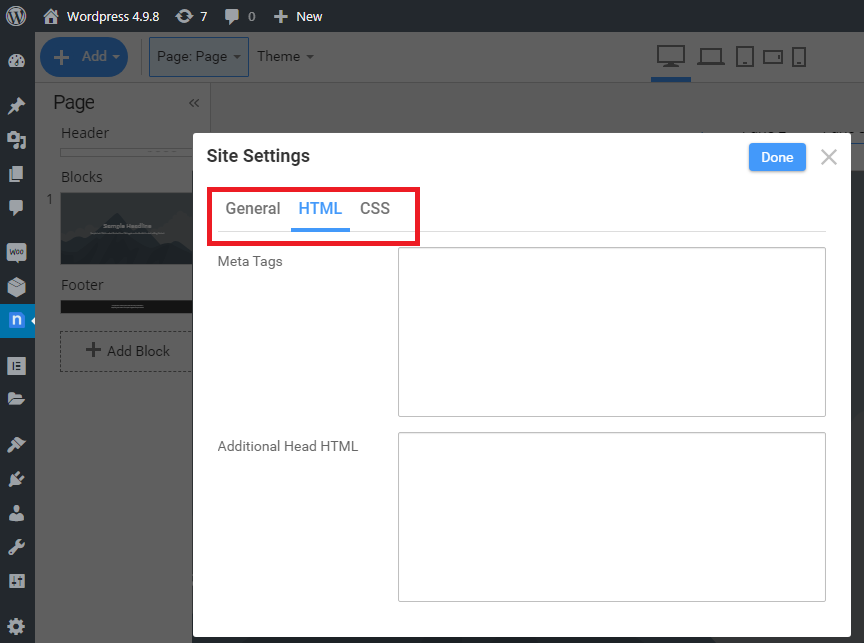
Site Settings
The Site Settings are now available in the Plugin.

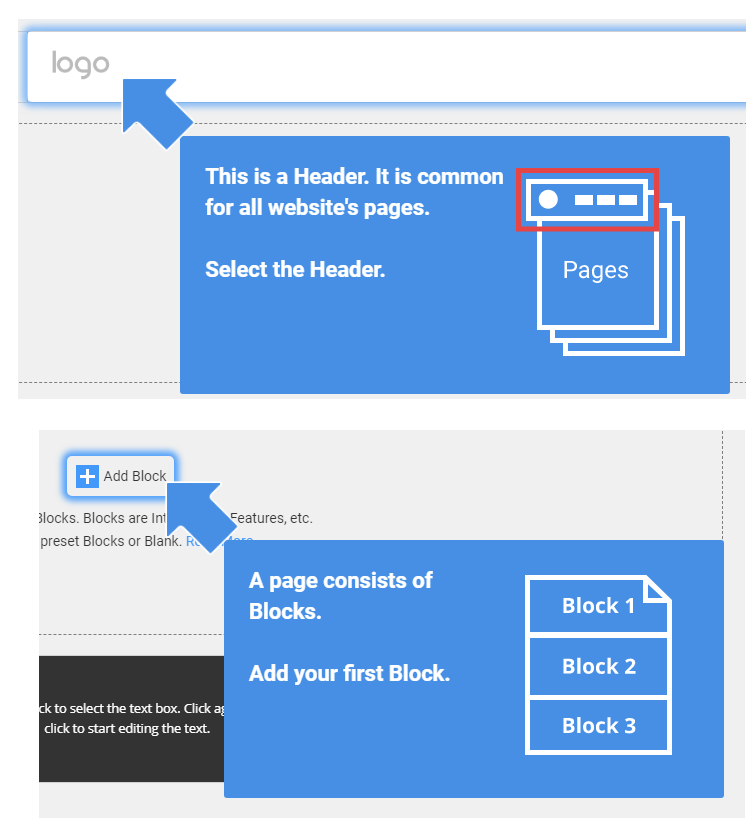
Getting Started Interactive Tutorial
We have changed the tooltips for our Getting Started Interactive Tutorial. Now each step has an explanation and illustration.

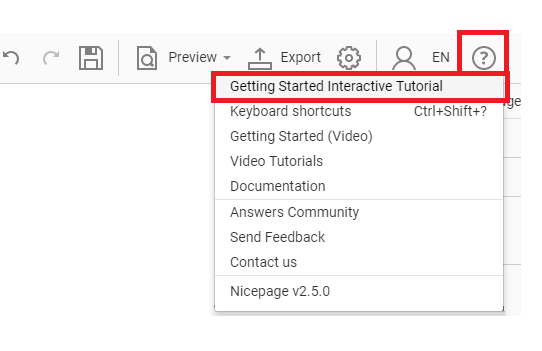
How to Start Tutorial
To launch or relaunch the Tutorial, please click on to the Help Icon (?), then select the Getting Started Interactive Tutorial.

New Block Designs
We have added about 100 new block designs since the last update. We add new blocks every day.
