What's New in This Update?
- New Form Country Field
- Multi-Line Address Preset
- Form Step Progress
- Enable Step Progress
- Progress Panel
- Progress Spacing And Width
- Progress Icon
- Progress Text Position
- Progress Text Color
- Progress Bar
- Form Step Title
- Checkbox Style Panel
- Radios Style Panel
- Restore Deleted Sites In Applications
- Header Block For Expanded Menu
- Video Lesson: Box Hover Slider Effect
- New Page And Block Designs
Contact Form Improvements
The Contact Form Element is vital for any website, especially online businesses. Therefore, we put so much into its improvement. We added the Country Field and Multi-Line Address Preset for the Contact Form Element in this update.
Also, we implemented the Step Progress for Multi-Step Forms. Now, you can show progression to your users and visitors, which makes the communication process much more user-friendly and builds trust.

New Country Field
We have added the new Country Field for the Contact Form Element.

Multi-Line Address Preset
We have also added the preset for the Multi-Line Address, saving time on this routine operation. The preset contains the new Country Field.

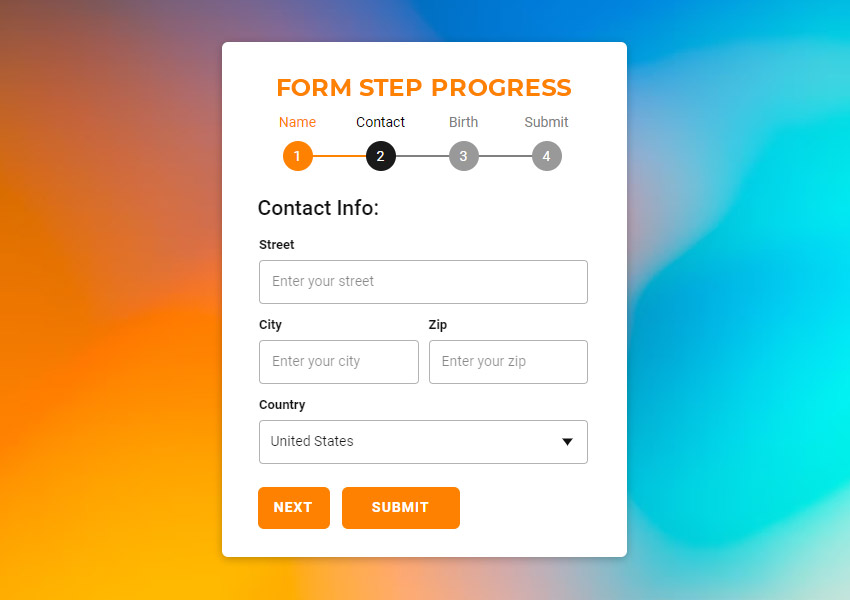
Form Step Progress (Beta)
Enable Form Step Progress
Add steps to a Contact Form, and then go to the Property Panel. Check the Progress checkbox to enable the display of the Progress Indicators for the current Form.

Step Progress Panel
Clicking on the Progress link below the checkbox opens the Progress Panel, where you can edit the Form Step Progress style properties.

Progress Spacing And Width
Modify the Width of the Step Progress area and specify the Spacing before and after the component.

Step Progress Icon
You can also change the Size, Background, and Color of the Step Progress Icon. The Background and Color can be set for the Icon States.
In this update, we show Step Number planning to add the support for icons in future updates.
Progress Text Position
You can modify the Progress Text Position of the Steps to show above or below the Icons.

Progress Text Color
And also, you can modify the Color of the Progress Text. In future updates, you will be able to stylize the Text fully.

Progress Bar
You can enable the Progress Bar by checking the Bar checkbox. For the active Progress Bar, you can change the State Color and Width by dragging the Size slider or entering the value.

Form Step Title
You can add the Title for each Form Step, for example, Goods, Contacts, Delivery, etc., or remove it if you want icons without Text.

Checkbox Style Panel
We have implemented the new Checkbox Style Panel for styling the Checks and Image Gallery Checks Field properties of the Contact Form Element.
Now the Checkbox Text can be stylized separately from the Labels.

Radios Style Panel
Similarly, you can now open and stylize the Radios Field on the Radios Style Panel. You can also modify the Style of the Radios Items separately from the Labels.

Restore Deleted Sites In Applications
We have supported the Restore Deleted Sites options on the Application Dashboard. Unlike the Online Builder, it does not have a limitation on the storing time.

Header Block For Expanded Menu
We also offer the Best Practice of adding a new Header Block when the user moves the Menu Element below the logo and expands it.

Video Lesson
We continue to create videos for the Nicepage Lessons series, and today we present the new lesson about the Hover Slider Effect for the Box Element.
Fixed Issues
- Invalid Week Start in the Date Field, depending on the local browser
- Invalid position for moving Fields in the Contact Form Element
- Invalid Item Style of the Checks Field of the Contact Form Element
- Invalid values of the Left, Right, and Bottom spacing properties
- Invalid padding side for the Radios Field of the Contact Form Element
- Invalid language of the User Interface for some countries by default
- Invalid message while exporting sites with Contact Forms with the PHP Submit option
- Invalid deletion of the Form while modifying spacing
- Invalid deletion of the Multi-Step Form while switching steps
- Invalid field styling in the Multi-Step Form steps
- Invalid display of the Add Element icon for the new Contact Form Step
- Invalid display of the value for the three-digit padding value for the Button Element
- Invalid Panel while clicking on the Image Style link for the Image Gallery Checks
- Invalid Panel while selecting the Text in the Contact Form Element
- Invalid Field position while clicking on the lower Add icon in the Contact Form Element
- Invalid spacing for the added Field before the Buttong in the Contact Form Element
- Invalid Name for the Radios Field in the Contact Form Element
- Invalid property values of the Margins for the added Heading Texts by default
- Malfunctioning of the Custom Icon Publishing
- Malfunctioning of Recaptcha on some user sites
- Malfunctioning of the Text editing in Apple Safari
- Malfunctioning of the Publishing on some user sites
- Malfunctioning of the pasting of the copied Page on the Dashboard
- Malfunctioning of the Button in the Multi-Step Form, which closed the Modal Popup
- Malfunctioning of the HTML export from the Online Builder for some user projects
- WordPress: Malfunctioning of the addition of the Contact Form 7 fields on some user sites
- WordPress: Malfunctioning of the Delivery selection on user sites
- WordPress: Malfunctioning of the export of the Modal Popup settings on some user projects
- Joomla: Invalid Post Extract length on some user sites
- Joomla: Malfunctioning of the publishing from the Online Builder for some user projects
- Joomla: Malfunctioning of the template change on some user sites
- Joomla: Malfunctioning of the license validation on some user sites
- Joomla 4: Malfunctioning of the ReadMore button on some user sites
Block and Page Designs
We have created new block and page designs up to this update.
