What's New in This Update?
- Image Carousel Element
- Adding Image Carousel
- Inserting Images to Carousel
- Carousel and Arrow Settings
- Changing Image Widths
- Custom Fonts (Beta)
- Uploading Custom Fonts
- Using Custom Fonts
- Removing Custom Fonts
- Exporting Custom Fonts
- Image Export Improvements
- New Block and Page Designs
Image Carousel (Beta)
We have added the new Image Carousel Element.
The Image Carousel Element is an excellent tool to present a collection of images, for example, your portfolio works, brand logos, and much more. It works similarly to the Image Slider Element but shows several images at once. You can customize the Carousel with the properties fine-tuning it for your needs and how it looks and interacts with users.

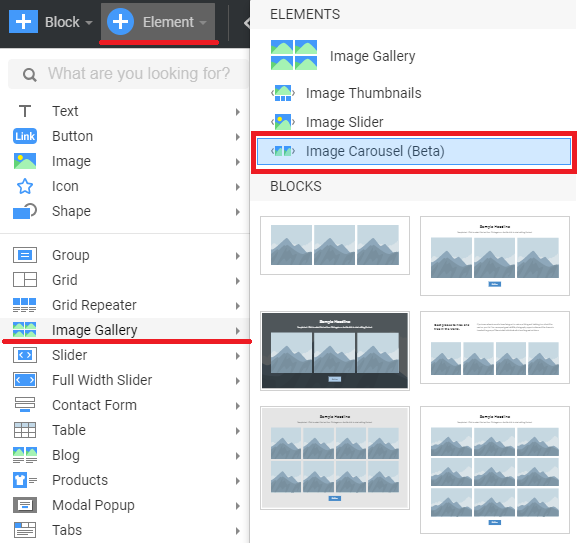
Adding Image Carousel
You can add the Image Carousel from the Image Gallery and Slider sections in the Add Elements in the Top Bar.

Inserting Images to Carousel
You can add a new image to the Image Carousel by clicking the Plus icon on the Context Toolbar for the selected Image.

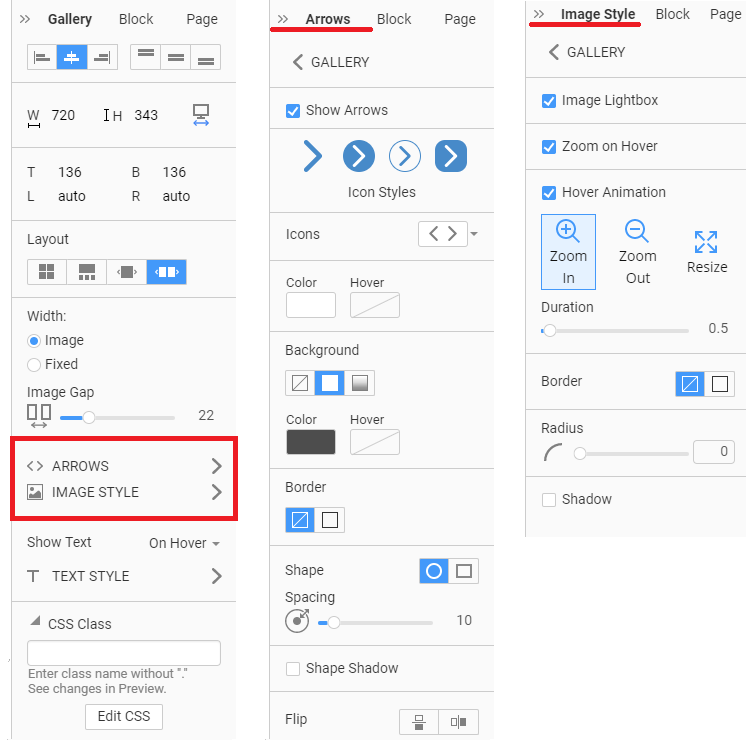
Carousel and Arrow Settings
Like the Image Gallery, you can set various properties for the Carousel and its Arrows in the Property Panel.

Changing Image Width
You can select the Image Widths to show images on the Carousel Element.
Original Width
You see the Images in the Carousel resized proportionally to their original width by default.

Fixed Width
If you switch the mode to Fixed, you will see the Carousel Images with the fixed-width resized proportionally.

Image Width Slider
You can change the Width of Images inside the Image Carousel by pulling the Value Slider.

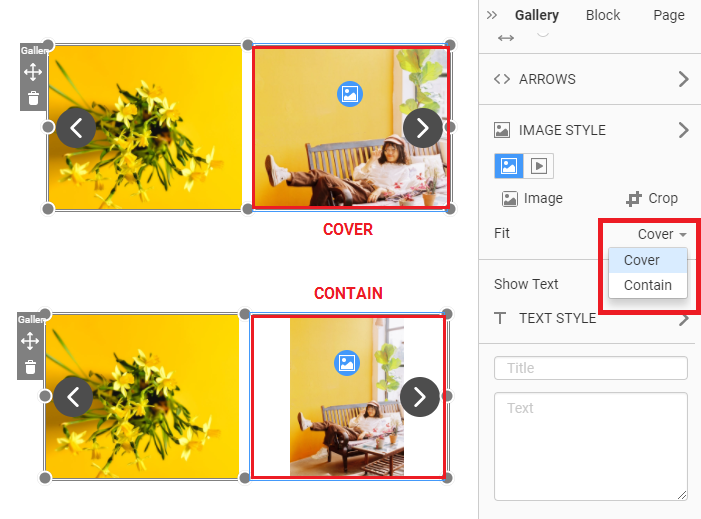
Fitting Images
Additionally, you can change the Fit parameter for each Image, either Cover, set by the default, or Contain.

Preview in Mobile Views
You can edit and preview the Carousel in all available Mobile Views.

Custom Fonts (Beta)
From this update, you can upload and use custom fonts on your pages. Please note, you can upload Custom Fonts in the Desktop Application. In future updates, we will support Custom Fonts' uploading in the WordPress Plugin and Joomla Extension.

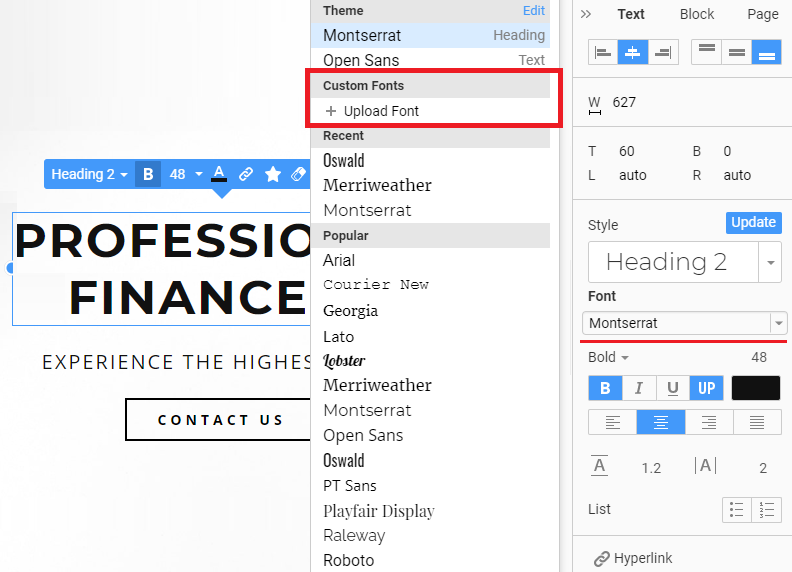
Uploading Custom Fonts
To add a new font, go to the Property Panel, open the Font List, then click the Upload Font link. Browse and select a Custom Font from your desktop. Please note, if your font has several widths and styles, each width and style must be uploaded separately as a new Custom Font.

Using Custom Fonts
All uploaded Custom Fonts are available on all other site's pages, also in the Theme Typography and Font Scheme.

In the Font Scheme and Typography.

Removing Custom Fonts
You can delete the Uploaded Custom Font by clicking the Bucket Icon in the Font List.

Exporting Custom Fonts
The Custom Fonts with all Exports. In WordPress and Joomla, after importing the Content, the uploaded Fonts are available for all other Elements on all other Site Pages. For now, only the Upload button is not supported in your CMS.

Image Export Improvements
We have improved the Image exporting by supporting the High Dendity devices with the Enlarged Pixel Ratio, such as Apple Retina and Microsoft Surface.

Work In Progress
- Image Carousel Improvements
- Custom Fonts Improvements
- Repeated Carousel
![repeated-carousel.png]()
Fixed Issues
- Duplicating by ALT + arrows
- Incorrect message for the not found page file
- Not showing icons on some projects
- Rare not working the Change Image operation for the Rich Text Element
- Disappearing Context Toolbar while dragging an Image into the Rich Text Element
- Rare error appearing while submitting an optional field
- Video did not stop when closing the modal window
- Incorrect Name while duplicating a page
- Minor bug with the Stick Header operation
- Rare breaking of a bigger Mobile View while editing the smaller one for the Google Maps Element
- Unable to quit Niceapage while editing the Rich Text
- Not working hotkeys for the Rich Text
- Rare not passing the Mobile Views for the Rich Text Editor while switching the Modes
- WordPress: errors with the Pagination of the Product List Element
- WordPress: not displaying the success message for the Contact Form 7
- WordPress: incorrect phone and email links after exporting
- WordPress: not working Gallery with Thumbnails in some themes
- WordPress: Styles on the Blog Posts Elements
- Joomla: PDF file export
- Joomla: Header on the Blog Template
- Joomla: crashing while editing a hyperlink in Google Chrome
Block and Page Designs
We have created new block and page designs up to this update.