Dunkel Vorlagen für eine Seite
-
Deine eigene Website erstellenHerunterladen
-
Erstellen Sie eine Website ohne CodierungHerunterladen
Andere Text auf Bild Vorlagen für eine Seite
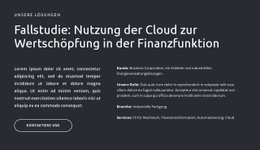
Dunkle Website-Vorlagen
Nicepage bietet das beste dunkle Thema für Benutzer, die es auf ihren reaktionsfähigen Retina-fähigen Websites verwenden möchten. Unser kreatives responsives WordPress-Theme, das mit Dark Theme-Website-Design ausgestattet ist, ermöglicht es Ihnen, Ihre Website abzuschwächen, um einen Kontrast zu Ihren Besuchern zu bilden und ihnen so wichtige Elemente hervorzuheben. Unser letztes aktualisiertes dunkles Design des dunklen WordPress-Themes hat einen obligatorischen Seitenparallaxeneffekt von Seitenlayouts für mobile Geräte, sodass Ihr dunkles Thema nicht mit tragbaren Geräten in Konflikt gerät und die Site nicht abstürzt. Nicepage bietet einen Ein-Klick-Demo-Import in Ihr Konto, wenn die in der Demo präsentierten kostenlosen WordPress-Themes und Dark-Mode-Website-Designs am besten zu Ihnen passen. Unabhängige Webdesigner und Entwickler werden feststellen, dass unsere Admin-Vorlagen ausgezeichnete Werkzeuge sind, um die Webdesign-Video-Assets und mehrere Seitenlayouts auf ihren Websites zu verwalten, um schnell auf moderne Trends oder verschiedene Feierlichkeiten zu reagieren.
Verwenden Sie den hellen oder dunklen Modus in jedem minimalen Portfolio-WordPress-Theme, indem Sie im Admin-Vorlagenmenü zwischen ihnen wechseln. Erstellen Sie einzigartige dunkle Website-Designs mit kreativen dunklen Website-Vorlagen für Nachträume mit 3 Tönen, um das dunkle Design-Farbschema zu trennen. Beim Erstellen Ihres dunklen Website-Designs müssen Sie sicherstellen, dass Ihre Website responsive und vereinfacht wird, indem Sie ein vollständig responsives Bootstrap-Admin-Dashboard für Ihre Portfolio-Website verwenden. Stellen Sie sicher, dass Admin-Vorlagen helle und dunkle Themen enthalten, um die von uns bereitgestellten schnelleren Webdesign-Agenturen-Voreinstellungen voll auszuschöpfen und Ihren Besuchern zu ermöglichen, ihren Hintergrund nach Belieben zu ändern. Verwenden Sie das kreative Website-Design für eine Seite, um einen dunklen Modus für eine einzelne Seite auf Ihre Blog-HTML-Vorlage anzuwenden, sodass er je nach Tageszeit geändert werden kann. Unser dunkles Website-Design ist mit Service Logo Maker und Business Logo Maker kompatibel, um Ihre benutzerdefinierten Symbole in der Admin-Vorlage nach Ihren Wünschen zu ändern. Die Anwendung des zuletzt aktualisierten dunklen Webdesigns der Projekte, sogar durch Demo-Import von RTL, garantiert, dass Ihre beste dunkle Website den zuletzt aktualisierten dunklen Modus mit dunkler Website-Designarbeit verwendet.
Wir arbeiten mit einer Community für unabhängige Webdesigner zusammen, um das letzte aktualisierte dunkle Design noch weiter zu verbessern und es in ein responsives Fotografie-Portfolio-WordPress-Theme und ein kreatives Portfolio-Theme zu integrieren, um sie kundenorientierter zu machen. Das minimal dunkle WordPress-Theme von Nicepage verwendet ein dunkles Website-Responsive-Design und eine schwarze Design-Bootstrap-Admin-Vorlage, um den visuellen Composer für die automatische Verwendung des Dark-Mode-Portfolio-Themas während des Betriebs Ihrer Website zu konfigurieren. Unsere Bootstrap 4 Admin-Vorlage ist eine großartige Möglichkeit, die Social-Media-Integration Ihrer Website, die Anzahl der Besucher zu überwachen und Ihre eigenen Ideen in das Konzept des dunklen Designs einzubringen. Mit dem dunklen Modus verbessert Ihre Seiten-Creative-Vorlage ihren Status in den sozialen Medien und wirbt für das einzigartige dunkle Website-Design Ihrer Website. Ähnlich dem Page Builder der Digitalagentur Elementor und dem wpbakery Page Builder mit Unbounce-Landingpages können unsere statischen Site-Generatoren einen perfekt sauberen Code generieren, den wir unterstützen, den Sie ändern und sicherstellen können, dass er nicht dem Photolux-Fotografie-Portfolio ähnelt. Ein dunkles WordPress-Theme für Fotografie und ein dunkles WordPress-Theme für das Portfolio werden verwendet, um den visuellen Composer des schwarzen Designs zu verbessern und eine Seitenparallaxe-HTML-Vorlage noch autonomer zu machen.