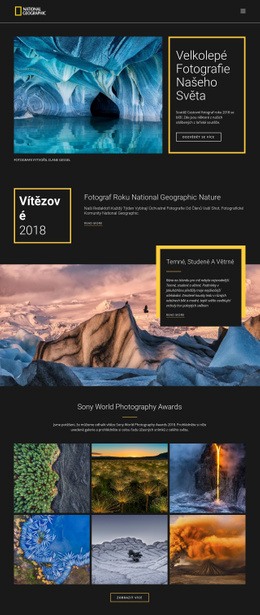
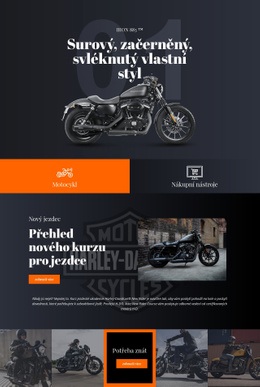
Temný Šablony CSS
Other Text na obrázku Šablony CSS
Temné šablony webových stránek
Nicepage poskytuje nejlepší temné téma pro uživatele, kteří jej chtějí použít na svých responzivních webech připravených pro sítnici. Naše kreativně reagující téma WordPress vybavené návrhem webových stránek s temným tématem vám umožní vylepšit váš web, aby byl kontrast pro vaše návštěvníky, a tím jim zdůraznil důležité prvky. Náš poslední aktualizovaný temný design temného motivu WordPress má povinný paralaxní efekt rozvržení stránky pro mobilní zařízení, takže vaše tmavé téma nebude v rozporu s přenosnými zařízeními a nezpůsobí pád webu. Nicepage poskytuje import demo na jedno kliknutí do vašeho účtu, pokud vám nejvíce vyhovují bezplatná témata WordPress a návrhy webových stránek v tmavém režimu uvedené v ukázce. Nezávislí weboví designéři a vývojáři zjistí, že naše šablony pro správce jsou vynikajícími nástroji pro správu aktiv webového designu videa a rozložení více stránek na jejich webech, aby mohli rychle reagovat na moderní trendy nebo různé oslavy.
Použijte světlý režim nebo tmavý režim v každém minimálním portfoliu motivu WordPress přepínáním mezi nimi v nabídce šablon pro správu. Vytvářejte jedinečné návrhy tmavých webových stránek s kreativními tmavými webovými šablonami pro noční místnosti se 3 tóny, které rozvedou barevné schéma tmavého designu, výrobce loga realit, který pomáhá vytvářet ikony reagující na změnu světlých a tmavých motivů. Při vytváření designu tmavých webových stránek si musíte být jisti, že vaše webové stránky budou responzivní a zjednodušené, a to pomocí plně responzivního řídicího panelu bootstrap pro váš web s portfoliem. Zajistěte, aby šablony pro správce obsahovaly světlá a tmavá témata, abyste mohli plně využívat výhody rychlejších předvoleb agentur webového designu, které poskytujeme, a umožnit vašim návštěvníkům měnit vzhled pozadí podle libosti. Pomocí tmavého jednostránkového kreativního designu webových stránek můžete na svou šablonu HTML blogu použít jednostránkový tmavý režim, aby jej bylo možné měnit v závislosti na denní době. Náš tmavý design webových stránek je kompatibilní s výrobcem loga služeb a výrobcem loga společnosti, aby bylo možné libovolně upravovat vaše vlastní ikony v šabloně pro správce. Použití posledního aktualizovaného designu tmavého webového designu, a to i prostřednictvím demo importu RTL, zaručí, že váš nejlepší tmavý web použije poslední aktualizovaný tmavý režim s prací na tmavém webu.
Spolupracujeme s komunitou nezávislých webových designérů, abychom ještě více vylepšili poslední aktualizovaný temný design a integrovali jej do responzivního fotografického portfolia s motivem WordPress a kreativním portfoliem, aby se více orientovali na klienta. Minimální tmavý motiv WordPress Nicepage používá design reagující na tmavý web a šablonu správce bootstrapu v černém designu ke konfiguraci vizuálního skladatele pro automatické používání motivu portfolia v tmavém režimu během fungování vašeho webu. Naše šablona pro správu bootstrap 4 je skvělý způsob, jak sledovat integraci sociálních médií na vašem webu, počet návštěvníků a jak do konceptu dark designu přidat vlastní nápady. V tmavém režimu vaše šablona kreativy stránky zlepší její stav v sociálních médiích a bude propagovat jedinečný design vašich webových stránek. Podobně jako digitální agentura Elementor page builder a wpbakery page builder se vstupními stránkami Unbounce mohou naše generátory statických webů generovat dokonale čistý kód, který podporujeme a který můžete upravovat a ujistit se, že není podobný portfoliu fotografií Photolux. Fotografické temné téma WordPress a portfolio Temné téma WordPress se používají ke zlepšení vizuálního skladatele s černým designem a k ještě větší autonomii šablony paralaxy HTML stránky.