So erstellen Sie ein für Mobilgeräte optimiertes Webdesign

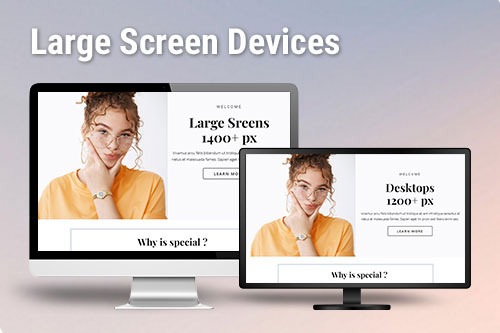
Unterstützung für Großbildgeräte
Da größere Bildschirme immer beliebter werden, können Sie den Large Devices Responsive Mode für Monitore und Geräte mit großen Bildschirmen ab 1400 Pixel auswählen. Sie können die Layouts und Designs für alle anderen Bildschirmbreiten noch ändern. Sie können in der oberen Leiste in den Modus für große Geräte wechseln.
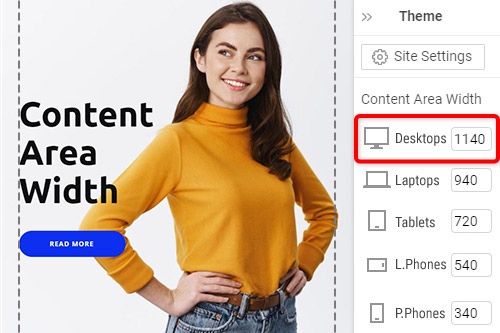
Breite des Inhaltsbereichs ändern
Sie können die Breite aller Reaktionsmodi ändern, indem Sie die Breite des Inhaltsbereichs im Eigenschaftenbereich bearbeiten. Um auf die Eigenschaften der Inhaltsbreite zuzugreifen, klicken Sie auf den Link „Bearbeiten“ im Tooltip „Responsive Mode“ oder auf den Link im Bereich „Designeinstellungen“ des Schnellzugriffs.
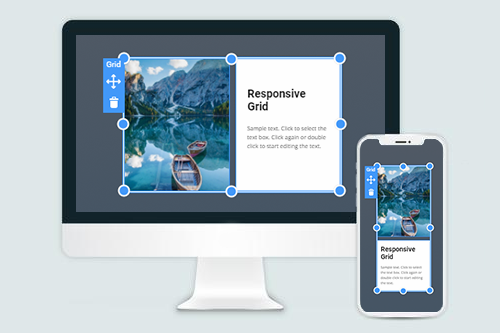
Automatische Anpassung für Geräte
Transformieren Sie Zellen und Elemente automatisch, um Layouts für Reaktionsmodi anzupassen. Sie können dafür das Raster, die Liste und die Galerie und andere Elemente verwenden.
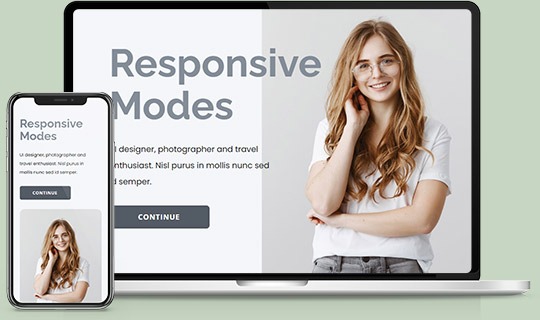
Mobile Ansichten bearbeiten
Gestalten Sie Ihre Websites für alle Bildschirme gleichzeitig. Wechseln Sie zwischen den mobilen Ansichten, um zu sehen, wie Ihre Websites auf Desktops, Laptops, Tablets und Telefonen aussehen, und bearbeiten Sie jeden Reaktionsmodus separat.
Für Geräte anpassen
Bearbeiten Sie jede mobile Ansicht, um sie an Ihre Bedürfnisse anzupassen, verschieben Sie Zellen, ändern Sie die Größe und heben Sie jeden Modus Ihrer Website hervor.
Auf Geräten ausblenden
Blenden Sie Elemente, Boxen, Rasterzellen und Blöcke für beliebige Desktop- oder Mobilansichten einfach separat aus, anstatt sie im Reaktionsmodus zu löschen.
Raster für mobile Geräte
Verwenden Sie das Rasterelement, um die Reaktionsmodi einfach zu erstellen. Auf den kleineren Bildschirmen verschieben sich die Grid Cells automatisch untereinander.
Wie erstelle ich responsives Webdesign?
Responsive Webdesign (RWD) ist eine relativ neue Richtung im Design von Webressourcen, aber es ist bereits einer der führenden Indikatoren für die Qualität der Website. Zuerst schrieb Ethan Marcotte 2010 in seinem Artikel über Responsive Design. Ethan Marcotte beschreibt Responsive Webdesign für Android-Geräte, PC, Mobiltelefone, Tablets und hat eine Liste für flexible Layouts, Media Queries erstellt, in denen er alle trendigen Elemente des Webdesigns vereint. Es gibt verschiedene Bildschirmgrößen auf Telefonen, Tablets, "Phablets", Tablets, Spielkonsolen, Desktops, Fernsehern usw. RWD ist eine Praxis zum Erstellen einer Website und ermöglicht Benutzern, auf verschiedenen Bildschirmen zu arbeiten. Der technische Teil des responsiven Designs erfordert, dass das Site-Design auf verschiedenen Bildschirmgrößen gut angezeigt wird. Responsive Design Synopsis: Das Design passt sich den Inhalt und das Design Ihrer Website an die verschiedenen Bildschirmauflösungen und Fenstergrößen an und ist sehr komfortabel für Benutzer von Tablets und mobilen Geräten. Heutzutage ändert jeder ständig die Größe seines Browserfensters. RWD schlägt ein Design vor, das basierend auf Bildschirmgröße, Ausrichtung und Plattform auf die Erfahrung des Handy- und PC-Benutzers reagieren sollte. Responsive Design ist ein Ansatz in der Webentwicklung, der verschiedene Änderungen am Erscheinungsbild einer Website über mehrere Bildschirmgrößen, Formulare und Modelle hinweg bewirkt. RWD ist eine Terminologie, die verwendet wird, um einen Ansatz für das Design von Best Practices zu definieren, der verwendet wird, um ein Mockup zu erstellen, das auf das Gerät reagieren kann, das zum Anzeigen des Inhalts verwendet wird.
Die Verwendung des Verlaufsrasters, flexibler Raster und CSS-Medienabfragedateien wird zu einem neuen Trend für mobile Benutzer. Wenn die flexiblen Raster mit Programmiersprachen erstellt wurden, richten sich die Designspalten automatisch an die Größe der verschiedenen Gerätebildschirme oder Browserfenster aus. Responsive Design ist nur ein Konzept, das bei richtiger Umsetzung die mobile Benutzererfahrung verbessern kann, wenn auch nicht vollständig für jeden Benutzer, jede Plattform und jedes Gerät gelöst. Die Medienabfrage ermöglicht es uns, bestimmte Geräte anzusprechen und die Eigenschaften des Geräts zu überprüfen, auf dem unsere Arbeit angezeigt wird. Mit Responsive Design können Sie das Layout und den Website-Inhalt in kleinere Bildschirme einpassen. Responsive Design ist ein Ansatz im Website-Design, bei dem sich Ihre Website an die unterschiedlichen Bildschirmbreiten anpasst. Der beste moderne Ansatz für responsive Webdesign-Beispiele bietet ein völlig besseres Benutzererlebnis und macht Designelemente flexibler. Wenn Sie sich für eine Methode zum Erstellen flexibler Bilder entscheiden, sollten Sie alle wichtigen Elemente für ein responsives Webdesign berücksichtigen. Responsive Website-Elemente wie flexible Raster und responsive Bilder werden mit CSS erstellt. Um ein Design ansprechend zu gestalten, müssen Sie ansprechende Website-Elemente verwenden, wie zum Beispiel ansprechende Bilder, mehrere Medienabfragen, flexible Symbole für die kostenlose Anmeldung usw. Ein flexibler Layout-Ansatz allein reicht nicht aus, um das Design für verschiedene Bildschirme zu optimieren.
Das responsive Design arbeitet mit Programmiersprachen und Plugins, um Bildschirmgröße, Breite, Auflösung, Farben und andere Eigenschaften zu bewältigen. Neue Webdesign-Tools verfügen über Funktionen, mit denen wir leicht erkennen können, wie es unter verschiedenen Breakpoints aussehen wird. CSS-Medienabfragen mit flexiblen Mediendateien helfen beim Testen der Reaktionsfähigkeit einer Website. Die Verwendung der CSS3-Medienabfragen ermöglicht das Testen der Layouts auf mittleren, kleinen und größeren Bildschirmgrößen. Fließende Raster, biegsame Bilder und Medienabfragen sind zu Recht einige der wesentlichen Elemente, wenn Sie beginnen, ein responsives Design zu erstellen. Nach der Installation der Medienabfrage-Haltepunkte sehen Sie, wie Ihre Website damit aussieht. Mit der Medienabfrage können Sie sehen, wie Ihr Layout auf kleineren Bildschirmen unter verschiedenen Haltepunkten aussieht. Moderne Browser unterstützen weitgehend Medienabfragen, aber auch einige alte Versionen funktionieren damit nicht. Um mit Medienabfragen zu arbeiten, die das Definieren von "responsiven Haltepunkten" oder Haltepunkten nach Bildschirmgröße ermöglichen. Fließende Raster, flexible Bilder und CSS-Medienabfragen sind die entscheidenden Bestandteile des responsiven Designs, aber es erfordert eine andere Denkweise. Responsive Website-Design mit einem flexiblen Raster kann sich schnell an verschiedene Bildschirme anpassen und Ihre Inhalte sehen auf verschiedenen Bildschirmauflösungen flexibler aus. Flexible Grids werden mit Programmiersprachen erstellt. Mit adaptiver Praxis und responsiven Webdesign-Tools können Sie Ihren Designstil je nach Bildschirmgröße leicht ändern. Es ist wichtig, unsere Website für mobile Benutzer zu optimieren und die Website an den Bildschirm des mobilen Geräts anzupassen. Durch die Verwendung eines flexiblen Rasters, flexibler Bilder, CSS-Medienabfragen und anderer flexibler Elemente müssen Sie nicht auf jeden Gerätebildschirm abzielen und ein pixelgenaues Layout dafür erstellen.