Mobil uyumlu web tasarımı nasıl oluşturulur?

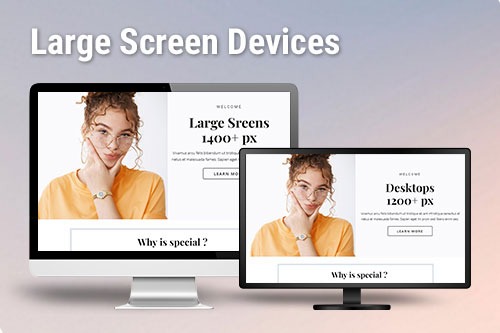
Büyük Ekranlı Cihazlar İçin Destek
Daha büyük ekranlar daha popüler hale geldiğinden, 1400 pikselden büyük ekranlı monitörler ve cihazlar için Büyük Cihazlar Duyarlı Modunu seçebilirsiniz. Diğer tüm ekran genişlikleri için düzenleri ve tasarımları yine de değiştirebilirsiniz. Üst Çubuk'ta Büyük Cihazlar Moduna geçebilirsiniz.
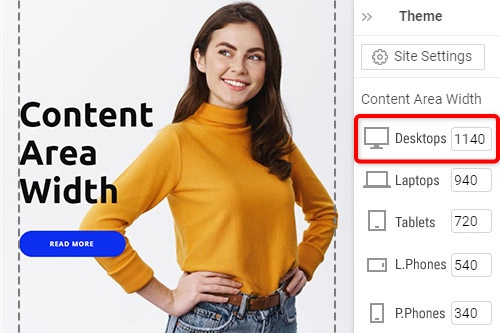
İçerik Alanı Genişliğini Değiştir
Özellik Panelinde İçerik Alanı Genişliğini düzenleyerek tüm Duyarlı Modun genişliğini değiştirebilirsiniz. İçerik Genişliği özelliklerine erişmek için Duyarlı Mod araç ipucundaki Düzenle bağlantısına veya Hızlı Erişim'in Tema Ayarları Panelindeki bağlantıya tıklayın.
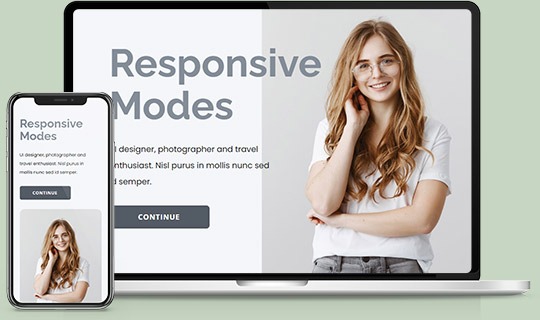
Cihazlar için Otomatik Adaptasyon
Düzenleri Duyarlı Modlara uyarlamak için Hücreleri ve Öğeleri otomatik olarak dönüştürün. Bunun için Izgarayı, Listeyi ve Galeriyi ve diğer Öğeleri kullanabilirsiniz.
Mobil Görünümleri Düzenle
Web sitelerinizi tüm ekranlar için aynı anda tasarlayın. Web sitelerinizin Masaüstü Bilgisayarlarda, Dizüstü Bilgisayarlarda, Tabletlerde ve Telefonlarda nasıl göründüğünü görmek için Mobil Görünümleri değiştirin ve her Duyarlı Modu ayrı ayrı düzenleyin.
Cihazlar İçin Özelleştir
İhtiyaçlarınıza göre özelleştirmek, hücreleri taşımak, boyutu değiştirmek ve sitenizin her modunu öne çıkarmak için her Mobil Görünümü düzenleyin.
Cihazlarda Gizle
Herhangi bir Masaüstü veya Mobil Görünüm için Öğeleri, Kutuları, Izgara Hücrelerini ve Blokları Duyarlı Modlarda silmek yerine ayrı ayrı kolayca gizleyin.
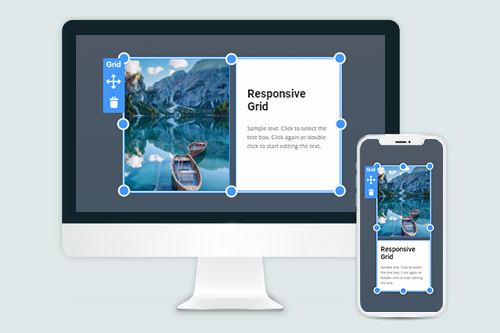
Mobil Cihazlar İçin Izgara
Duyarlı Modları kolayca yapmak için Izgara Öğesini kullanın. Daha küçük ekranlarda, Izgara Hücreleri otomatik olarak alt alta hareket eder.
Duyarlı web tasarımı nasıl yapılır?
Duyarlı web tasarımı (RWD), web kaynaklarının tasarımında nispeten yeni bir yöndür, ancak zaten site kalitesinin önde gelen göstergelerinden biridir. İlk olarak, 2010 yılında Ethan Marcotte, makalesinde duyarlı tasarım hakkında yazdı. Ethan Marcotte, android cihazlar, PC, cep telefonları, tabletler için responsive web tasarımını anlatıyor ve web tasarımının tüm trend unsurlarını bir araya getirdiği esnek düzenler, medya sorguları için ayrı bir liste yaptı. Telefonlar, tabletler, "phablet'ler", tabletler, oyun konsolları, masaüstü bilgisayarlar, TV'ler vb. arasında bulunan çeşitli ekran boyutları vardır. RWD, bir web sitesi oluşturma uygulamasıdır ve kullanıcıların çeşitli ekranlarda çalışmasına olanak tanır. Duyarlı tasarımın teknik kısmı, site tasarımının farklı ekran boyutlarında iyi görüntülenmesini gerektirir. Duyarlı tasarım özeti: tasarım, web sitenizin içeriğini ve tasarımını farklı ekran çözünürlüklerine ve pencere boyutlarına uyarlar ve tabletler ve mobil cihaz kullanıcıları için çok rahattır. Bugün herkes tarayıcı penceresi boyutunu sürekli olarak yeniden boyutlandırıyor. RWD, ekran boyutuna, yönüne ve platforma dayalı olarak mobil ve PC kullanıcısının deneyimine yanıt vermesi gereken bir tasarım önerir. Duyarlı tasarım, bir web sitesinin görünümünde birden çok ekran boyutu, form ve modelde çeşitli değişiklikler yaratan bir web geliştirme yaklaşımıdır. RWD, içeriği görüntülemek için kullanılan cihaza tepki verebilecek bir model oluşturmak için kullanılan, en iyi uygulamaları tasarlamaya yönelik bir yaklaşımı tanımlamak için kullanılan bir terminolojidir.
Gradyan ızgarasını, esnek ızgaraları kullanan CSS medya sorgu dosyaları, mobil kullanıcılar için yeni bir trend haline geliyor. Esnek ızgaralar programlama dilleriyle oluşturulduğunda, tasarım sütunları kendilerini otomatik olarak farklı aygıt ekranının veya tarayıcı penceresinin boyutuna göre yeniden hizalayacaktır. Duyarlı tasarım, her kullanıcı, platform ve cihaz için tamamen çözümlenmemiş olsa da, doğru bir şekilde uygulandığı takdirde mobil kullanıcı deneyimini geliştirebilecek bir kavramdır. Medya sorgusu, belirli cihazları hedeflememizi ve çalışmamızı görüntüleyen cihazın özelliklerini incelememizi sağlar. Duyarlı tasarım kullanarak düzeni ve web sitesi içeriğini daha küçük ekranlara sığdırabilirsiniz. Duyarlı tasarım, web sitenizin farklı ekran genişliklerine uyum sağlamasını sağlayan bir web sitesi tasarımı yaklaşımıdır. Duyarlı web tasarım örneklerine en iyi modern yaklaşım, tamamen daha iyi bir kullanıcı deneyimi sunar ve tasarım öğelerini daha esnek hale getirir. Esnek görüntüler oluşturma yöntemini seçerken, duyarlı web tasarımı için tüm önemli unsurları göz önünde bulundurduğunuzdan emin olun. Esnek ızgaralar ve duyarlı görüntüler gibi duyarlı web sitesi öğeleri, CSS kullanılarak oluşturulur. Bir tasarımı duyarlı hale getirmek için, duyarlı görüntüler, çoklu ortam sorguları, esnek ücretsiz kayıt simgeleri vb. gibi duyarlı web sitesi öğelerini kullanmanız gerekir. Tasarımı çeşitli ekranlar için optimize etmek için tek bir esnek düzen yaklaşımı tek başına yeterli değildir.
Duyarlı tasarım, ekran boyutu, genişlik, çözünürlük, renkler ve diğer özelliklerle başa çıkmak için programlama dilleri ve eklentilerle birlikte çalışır. Yeni web tasarım araçları, farklı kesme noktaları altında nasıl görüneceğini kolayca görmemizi sağlayan özelliklere sahiptir. Esnek medya dosyalarına sahip CSS medya sorguları, bir web sitesinin yanıt verebilirliğini test etmede yardımcı olur. css3 medya sorgularının kullanılması, mizanpajların orta, küçük ve daha önemli ekran boyutlarında test edilmesini sağlar. Akışkan ızgaralar, esnek görüntüler ve medya sorguları, duyarlı bir tasarım oluşturmaya başladığınızda, haklı olarak temel öğelerden bazılarıdır. Medya sorgu kesme noktalarını yükledikten sonra, web sitenizin bunlarla nasıl göründüğünü göreceksiniz. Medya sorgusu, düzeninizin farklı kesme noktaları altında daha küçük ekranlarda nasıl göründüğünü görmenizi sağlar. Modern tarayıcılar, medya sorgularını kapsamlı bir şekilde destekler, ancak bazı eski sürümler de onlarla çalışmaz. Ekran boyutuna göre "duyarlı kesme noktaları" veya kesme noktaları tanımlamaya izin veren medya sorgularıyla çalışmak. Akışkan ızgaralar, esnek resimler ve CSS medya sorguları, duyarlı tasarımın kritik bileşenleridir, ancak farklı bir zihniyet gerektirir. Esnek bir ızgaraya sahip duyarlı web sitesi tasarımı, farklı ekranlara hızla uyum sağlayabilir ve içeriğiniz çeşitli ekran çözünürlüklerinde daha esnek görünecektir. Esnek ızgaralar programlama dilleri kullanılarak üretilir. Uyarlanabilir uygulama, duyarlı web tasarım araçları ile ekran boyutuna bağlı olarak tasarım stilinizi kolayca değiştirebilirsiniz. Web sitemizi mobil kullanıcılar için optimize etmek ve siteyi mobil cihazın ekranına uyumlu hale getirmek çok önemlidir. Esnek bir ızgara, esnek görüntüler, CSS medya sorguları ve diğer esnek öğeler kullanarak, her cihaz ekranını hedeflemenize ve bunun için mükemmel bir piksel düzeni oluşturmanıza gerek kalmayacak.