Jak stworzyć stronę internetową przyjazną dla urządzeń mobilnych

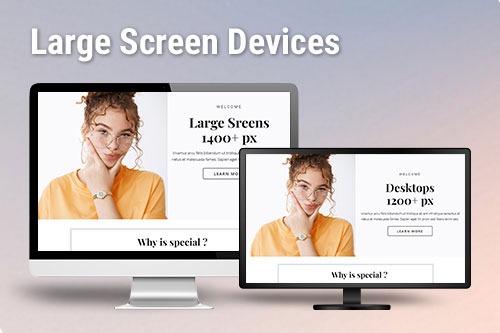
Wsparcie dla urządzeń z dużym ekranem
Ponieważ większe ekrany stały się bardziej popularne, możesz wybrać tryb reakcji na duże urządzenia dla monitorów i urządzeń z dużymi ekranami od 1400 pikseli. Nadal możesz modyfikować układy i projekty dla wszystkich innych szerokości ekranu. Możesz przełączyć się do trybu dużych urządzeń na górnym pasku.
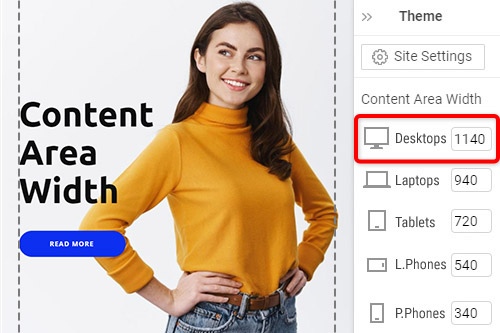
Zmień szerokość obszaru zawartości
Możesz zmienić szerokość wszystkich trybów responsywnych, edytując szerokość obszaru zawartości w panelu właściwości. Aby uzyskać dostęp do właściwości szerokości treści, kliknij łącze Edytuj w podpowiedzi trybu responsywnego lub łącze w panelu ustawień motywu szybkiego dostępu.
Autoadaptacja dla urządzeń
Przekształć komórki i elementy automatycznie, aby dostosować układy do trybów responsywnych. Możesz do tego użyć siatki, listy i galerii oraz innych elementów.
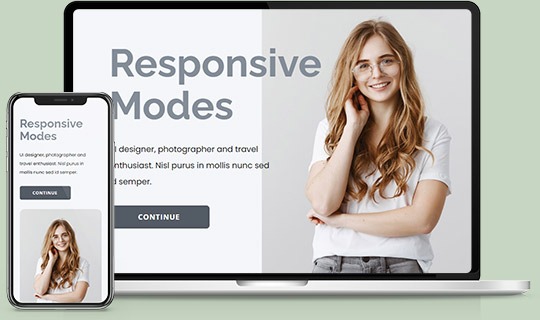
Edytuj widoki mobilne
Zaprojektuj swoje strony internetowe dla wszystkich ekranów jednocześnie. Przełącz widoki mobilne, aby zobaczyć, jak Twoje witryny wyglądają na komputerach stacjonarnych, laptopach, tabletach i telefonach, i edytuj każdy tryb responsywny osobno.
Dostosuj do urządzeń
Edytuj każdy widok mobilny, aby dostosować go do swoich potrzeb, przenosić komórki, zmieniać rozmiar i wyróżniać każdy tryb witryny.
Ukryj na urządzeniach
Z łatwością ukryj elementy, pola, komórki siatki i bloki osobno dla dowolnego widoku pulpitu lub urządzenia mobilnego, zamiast usuwać je w trybach responsywnych.
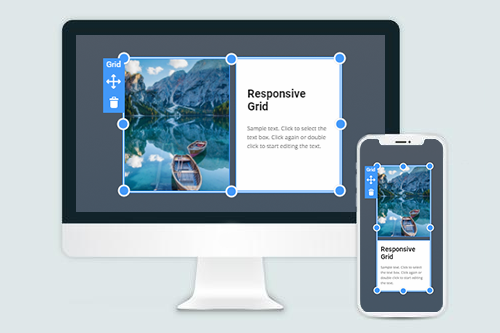
Siatka na urządzenia mobilne
Użyj elementu siatki, aby łatwo tworzyć tryby responsywne. Na mniejszych ekranach komórki siatki przesuwają się automatycznie jedna pod drugą.
Jak tworzyć responsywne strony internetowe?
Responsywne projektowanie stron internetowych (RWD) to stosunkowo nowy kierunek w projektowaniu zasobów internetowych, ale już teraz jest jednym z wiodących wskaźników jakości strony. Najpierw, w 2010 roku, Ethan Marcotte pisał w swoim artykule o responsywnym projektowaniu. Ethan Marcotte opisuje responsywne projektowanie stron internetowych na urządzenia z Androidem, komputery PC, telefony komórkowe, tablety, a także stworzył listę elastycznych układów, zapytań medialnych, w których łączy wszystkie modne elementy projektowania stron internetowych. Istnieją różne rozmiary ekranów, które istnieją na telefonach, tabletach, „phabletach”, tabletach, konsolach do gier, komputerach stacjonarnych, telewizorach itp. RWD to praktyka tworzenia strony internetowej i umożliwia użytkownikom pracę na różnych ekranach. Techniczna część projektu responsywnego wymaga, aby projekt witryny wyświetlał się dobrze na różnych rozmiarach ekranu. Streszczenie projektu responsywnego: projekt sprawia, że treść i projekt witryny dostosowuje się do różnych rozdzielczości ekranu i rozmiarów okien, a także jest bardzo wygodny dla użytkowników tabletów i urządzeń mobilnych. Dzisiaj wszyscy stale zmieniają rozmiar okna przeglądarki. RWD proponuje projekt, który powinien odpowiadać na wrażenia użytkowników telefonów komórkowych i komputerów PC w oparciu o rozmiar ekranu, orientację i platformę. Projektowanie responsywne to podejście do tworzenia stron internetowych, które tworzy różne zmiany w wyglądzie strony internetowej na różnych rozmiarach ekranu, formularzach i modelach. RWD to terminologia używana do określenia podejścia do projektowania najlepszych praktyk, używana do tworzenia makiety, która może reagować na urządzenie używane do przeglądania treści.
Wykorzystując siatkę gradientową, elastyczne siatki, pliki zapytań o media CSS stają się nowym trendem dla użytkowników mobilnych. Gdy elastyczne siatki zostały utworzone za pomocą języków programowania, kolumny projektowe automatycznie dostosują się do rozmiaru ekranu różnych urządzeń lub okna przeglądarki. Projektowanie responsywne to tylko koncepcja, która, jeśli zostanie prawidłowo wdrożona, może poprawić wrażenia użytkownika mobilnego, chociaż nie jest w pełni rozwiązana dla każdego użytkownika, platformy i urządzenia. Zapytanie o media umożliwia nam dotarcie do konkretnych urządzeń i sprawdzenie właściwości urządzenia wyświetlającego naszą pracę. Korzystając z responsywnego projektowania, możesz dopasować układ i zawartość witryny do mniejszych ekranów. Projektowanie responsywne to podejście do projektowania stron internetowych, które sprawia, że Twoja witryna dostosowuje się do różnych szerokości ekranu. Najlepsze nowoczesne podejście do responsywnych przykładów projektowania stron internetowych oferuje całkowicie lepsze wrażenia użytkownika i sprawia, że elementy projektu są bardziej elastyczne. Wybierając metodę tworzenia elastycznych obrazów, należy wziąć pod uwagę wszystkie ważne elementy responsywnego projektowania stron internetowych. Responsywne elementy witryny, takie jak elastyczne siatki i responsywne obrazy, tworzone są za pomocą CSS. Aby projekt był responsywny, musisz użyć responsywnych elementów strony internetowej, takich jak responsywne obrazy, wiele zapytań o media, elastyczne ikony bezpłatne przy rejestracji itp. Jedno elastyczne podejście do układu nie wystarczy, aby projekt był zoptymalizowany pod kątem różnych ekranów.
Responsywny projekt współpracuje z językami programowania i wtyczkami, aby poradzić sobie z rozmiarem ekranu, szerokością, rozdzielczością, kolorami i innymi cechami. Nowe narzędzia do projektowania stron internetowych mają funkcje, które pozwalają nam łatwo zobaczyć, jak będzie wyglądać w różnych punktach przerwania. Zapytania o media CSS z elastycznymi plikami multimedialnymi pomagają w testowaniu responsywności strony internetowej. Korzystanie z zapytań o media CSS3 umożliwia testowanie układów na średnich, małych i większych rozmiarach ekranu. Siatki płynne, wygięte obrazy i zapytania o media to słusznie niektóre z podstawowych elementów, gdy zaczynasz tworzyć responsywny projekt. Po zainstalowaniu punktów przerwania zapytań o media zobaczysz, jak wygląda z nimi Twoja witryna. Zapytanie o media pozwala zobaczyć, jak układ wygląda na mniejszych ekranach w różnych punktach przerwania. Nowoczesne przeglądarki w dużym stopniu obsługują zapytania o media, ale niektóre starsze wersje nie działają z nimi. Praca z zapytaniami o media, które umożliwiają definiowanie „responsywnych punktów przerwania” lub punktów przerwania według rozmiaru ekranu. Siatki płynne, elastyczne obrazy i zapytania o media CSS są kluczowymi składnikami projektowania responsywnego, ale wymaga to innego sposobu myślenia. Responsywny projekt strony internetowej z elastyczną siatką może szybko dostosować się do różnych ekranów, a Twoje treści będą wyglądać bardziej elastycznie na różnych rozdzielczościach ekranu. Elastyczne siatki są tworzone przy użyciu języków programowania. Dzięki praktyce adaptacyjnej i responsywnym narzędziom do projektowania stron internetowych możesz łatwo zmienić styl projektowania w zależności od rozmiaru ekranu. Niezbędne jest zoptymalizowanie naszej strony internetowej pod kątem użytkowników mobilnych i dostosowanie strony do ekranu urządzenia mobilnego. Korzystając z elastycznej siatki, elastycznych obrazów, zapytań o media CSS i innych elastycznych elementów, nie będziesz musiał kierować na każdy ekran urządzenia i budować dla niego idealnego układu.