Como criar um design web amigável para dispositivos móveis

Suporte para dispositivos de tela grande
Como as telas maiores se tornaram mais populares, você pode selecionar o Modo responsivo para dispositivos grandes para monitores e dispositivos com telas grandes a partir de 1400px. Você ainda pode modificar os layouts e designs para todas as outras larguras de tela. Você pode alternar para o modo de dispositivos grandes na barra superior.
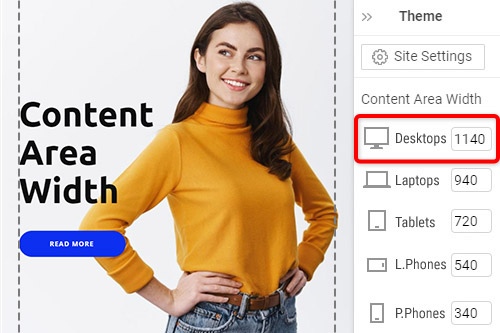
Alterar a largura da área de conteúdo
Você pode alterar a largura de todos os modos responsivos editando a largura da área de conteúdo no painel de propriedades. Para acessar as propriedades da largura do conteúdo, clique no link Editar na dica de ferramenta do modo responsivo ou no link no painel de configurações do tema do acesso rápido.
Adaptação automática para dispositivos
Transforme células e itens automaticamente para adaptar layouts para modos responsivos. Você pode usar a Grade, Lista e Galeria e outros Elementos para isso.
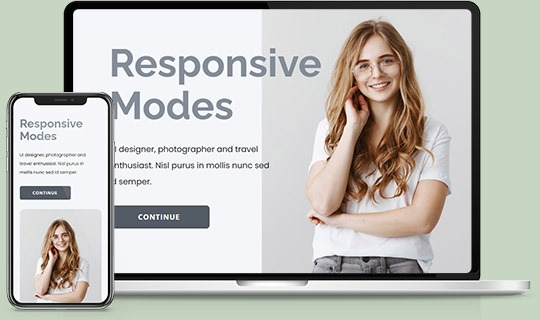
Editar visualizações móveis
Projete seus sites para todas as telas de uma só vez. Alterne as visualizações móveis para ver a aparência de seus sites em desktops, laptops, tablets e telefones e edite cada modo responsivo separadamente.
Personalizar para dispositivos
Edite cada Visualização Móvel para personalizar de acordo com suas necessidades, mover células, alterar o tamanho e destacar cada modo do seu site.
Ocultar em dispositivos
Oculte facilmente elementos, caixas, células de grade e blocos para qualquer área de trabalho ou visualizações móveis separadamente, em vez de excluí-los nos modos responsivos.
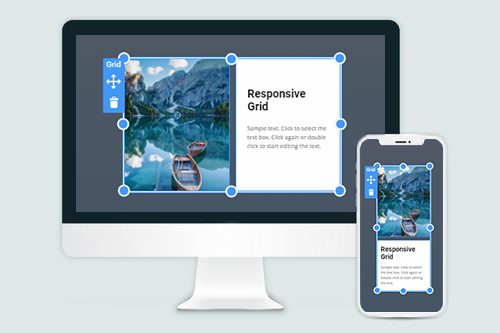
Grade para dispositivos móveis
Use o Grid Element para fazer os modos responsivos facilmente. Nas telas menores, as Células da Grade se movem umas sob as outras automaticamente.
Como fazer web design responsivo?
O design responsivo da web (RWD) é uma direção relativamente nova no design de recursos da web, mas já é um dos principais indicadores da qualidade do site. Primeiro, em 2010, Ethan Marcotte escreveu sobre design responsivo em seu artigo. Ethan Marcotte descreve web design responsivo para dispositivos Android, PC, telefones celulares, tablets e fez uma lista à parte para layouts flexíveis, consultas de mídia, onde combina todos os elementos da moda do web design. Existem vários tamanhos de tela em telefones, tablets, "phablets", tablets, consoles de jogos, desktops, TVs, etc. RWD é uma prática de criar um site e permite que os usuários trabalhem em várias telas. A parte técnica do design responsivo requer que o design do site seja bem exibido em diferentes tamanhos de tela. Sinopse do design responsivo: o design faz com que o conteúdo e o design do seu site se adaptem às diferentes resoluções de tela e tamanhos de janela e é muito confortável para usuários de tablets e dispositivos móveis. Hoje, todo mundo está constantemente redimensionando o tamanho da janela do navegador. RWD sugere um design, que deve responder à experiência do usuário móvel e de PC com base no tamanho da tela, orientação e plataforma. O design responsivo é uma abordagem para o desenvolvimento da web que cria várias alterações na aparência de um site em vários tamanhos de tela, formulários e modelos. RWD é uma terminologia usada para definir uma abordagem para as melhores práticas de design, usada para criar uma maquete que pode reagir ao dispositivo usado para visualizar o conteúdo.
Utilizando a grade gradiente, grades flexíveis, arquivos de consulta de mídia CSS se tornam uma nova tendência para usuários móveis. Quando as grades flexíveis foram criadas com linguagens de programação, as colunas de design serão realinhadas automaticamente para o tamanho da tela de diferentes dispositivos ou janela do navegador. O design responsivo é apenas um conceito que, se implementado corretamente, pode aprimorar a experiência do usuário móvel, embora não totalmente resolvido para cada usuário, plataforma e dispositivo. A consulta de mídia nos permite direcionar dispositivos específicos e inspecionar as características do dispositivo que exibe nosso trabalho. Usando um design responsivo, você pode ajustar o layout e o conteúdo do site em telas menores. O design responsivo é uma abordagem ao design do site que faz com que ele se adapte às diferentes larguras de tela. A melhor abordagem moderna para exemplos de web design responsivo oferece uma experiência do usuário completamente melhor e torna os elementos de design mais flexíveis. Ao escolher um método de criação de imagens flexíveis, certifique-se de considerar todos os elementos importantes para um web design responsivo. Os elementos responsivos do site, como grades flexíveis e imagens responsivas, são criados usando CSS. Para tornar um design responsivo, você precisará usar elementos responsivos do site, como imagens responsivas, várias consultas de mídia, ícones flexíveis de inscrição gratuita etc. Uma abordagem de layout flexível sozinha não é suficiente para otimizar o design para várias telas.
O design responsivo funciona com linguagens de programação e plug-ins para lidar com o tamanho da tela, largura, resolução, cores e outras características. Novas ferramentas de web design têm recursos que nos permitem ver facilmente como ficará em diferentes pontos de interrupção. Consultas de mídia CSS com arquivos de mídia flexíveis ajudam a testar a capacidade de resposta de um site. Usar as consultas de mídia css3 permite testar os layouts em tamanhos de tela médios, pequenos e mais significativos. Grades fluidas, imagens flexíveis e consultas de mídia merecidamente são alguns dos elementos essenciais quando você começa a criar um design responsivo. Depois de instalar os pontos de interrupção da consulta de mídia, você verá como seu site ficará com eles. A consulta de mídia permite ver como seu layout fica em telas menores sob diferentes pontos de interrupção. Os navegadores modernos suportam amplamente consultas de mídia, mas também algumas versões antigas não funcionam com eles. Para trabalhar com media queries que permitem definir "breakpoints responsivos" ou breakpoints por tamanho de tela. Grades fluidas, imagens flexíveis e consultas de mídia CSS são os ingredientes essenciais do design responsivo, mas requer uma mentalidade diferente. O design responsivo do site com uma grade flexível pode se adaptar rapidamente a diferentes telas, e seu conteúdo parecerá mais flexível em várias resoluções de tela. As grades flexíveis são produzidas usando linguagens de programação. Com práticas adaptáveis e ferramentas de web design responsivas, você pode alterar facilmente o estilo de design, dependendo do tamanho da tela. É essencial otimizar nosso site para usuários móveis e torná-lo adaptável para a tela do dispositivo móvel. Usando uma grade flexível, imagens flexíveis, consultas de mídia CSS e outros elementos flexíveis, você não precisará direcionar a tela de cada dispositivo e construir um layout de pixel perfeito para ela.