So verwenden Sie verschiedene Webseitenelemente beim Erstellen von Websites

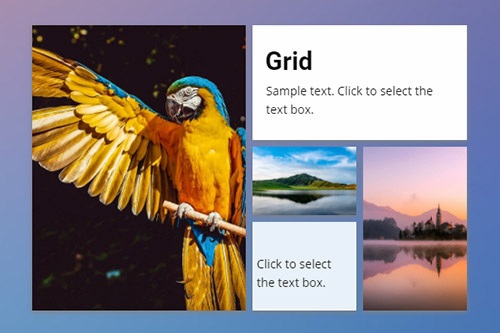
Gitterelement
Das Raster ist ein Containerelement, mit dem Sie Webseitenelemente in Zellen platzieren können. Wir empfehlen die Verwendung des Grid-Elements, da es sich gut für responsive Designs eignet, da Zellen auf kleineren Bildschirmen automatisch untereinander verschoben werden.
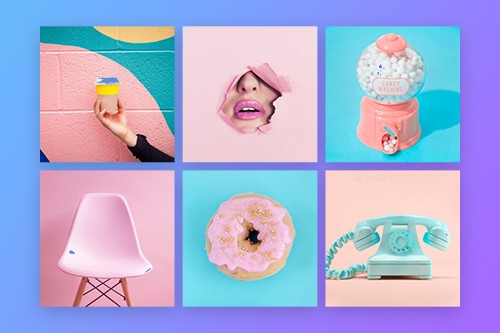
Bildergalerie-Element
Fügen Sie Ihren Webdesigns mithilfe des Galerie-Elements eine Sammlung Ihrer Lieblingsbilder hinzu. Fügen Sie Texttitel hinzu, wenden Sie Hover-Effekte und Styling an.
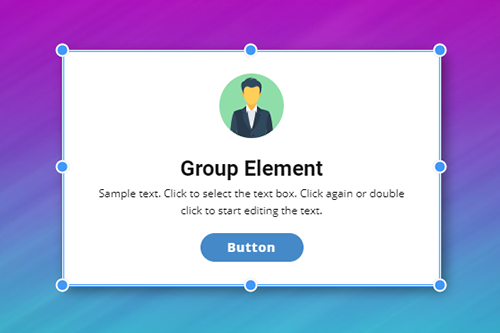
Box-Element
Im Gegensatz zur Gruppierung können Sie das Box-Element verwenden, um den Hintergrund und den Rahmen unter den gruppierten Elementen hinzuzufügen. Sie können das Box-Element in den Bedienfeldern Kontext und Eigenschaften auch verschieben, in der Größe ändern und Hintergrund, Rahmen und Effekte hinzufügen.
Grid-Repeater-Element
Entwerfen Sie eine Spalte und der Grid Repeater wiederholt Ihr Design automatisch für andere Spalten, einschließlich einer Reihe von Elementen, Stilen und Positionierungen. Geben Sie Text und Bilder in jeder Spalte an, um Ihr Design fertigzustellen. Das spart Zeit und ermöglicht es Ihnen, sich auf Ihre Kreativität zu konzentrieren.
Slider-Element
Fügen Sie Slider als unverzichtbares Interaktionselement an jeder Stelle Ihrer Webseite hinzu. Im Gegensatz zum Vollbreiten-Schieberegler können Sie eine andere Breite für Ihre Folien festlegen. Und Sie können verschiedene Sätze von Elementen auf Folien verwenden, um Ihren Web-Blöcken Abwechslung zu verleihen.
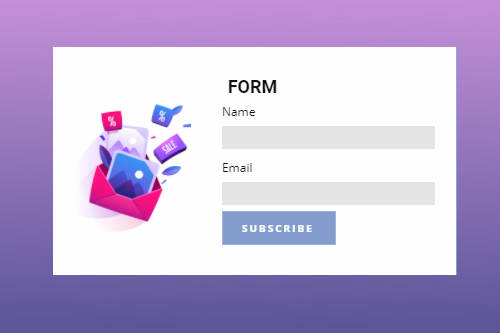
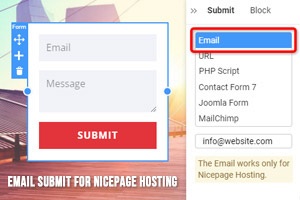
Kontaktformular-Element
Mit dem Form Builder Element können Sie ganz einfach Anmelde-, Kontakt-, Abonnement- und andere Arten von Formularen erstellen, um mit Ihren Website-Besuchern zu kommunizieren. Alle Formulare sind vollständig responsiv und einsatzbereit.
Videoelement
Fügen Sie Videos genauso ein wie Bilder und Symbole. Sie können ein Video erweitern, um einen Videohintergrund zu erstellen. Sie können Links zu YouTube, Vimeo und Ihrem Hosting verwenden und Videos hochladen.
Karussell-Element
Die Karussells sind sehr beliebt und funktionieren in vielen Aspekten des Webdesigns am besten. Sie können auf das Karussellelement auf alle kreisförmig gedrehten Inhalte wie Bilder, Spalten usw. verweisen, die Sie als Schieberegler, Diashow oder Galerie verwenden können.
Soziale Symbole Element
Fügen Sie auf Ihren Webseiten Symbole mit Links zu Ihren sozialen Netzwerken hinzu, um sich mit Ihrem Publikum zu verbinden. Sie können die voreingestellten Symbole verwenden und bei Bedarf auch Ihre eigenen auswählen.
Sprachelement
Erstellen Sie mehrsprachige Websites mit Nicepage, indem Sie das Sprachelement hinzufügen. Es ermöglicht Website-Erstellern, Texte, Menüs, Schaltflächen usw. in andere Sprachen zu übersetzen und die Sprache auf Live-Websites zu wechseln.
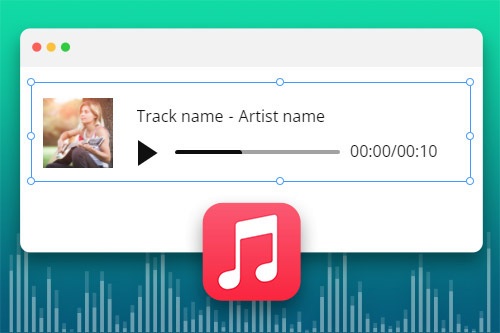
Audioelement
Verwenden Sie das Audio-Element, um Audiodateien in die Seiten und Blöcke Ihrer Website einzufügen. Die unterstützten Formate im Audio Element sind MP3, WAV, FLAC, M4A, WMA, AAC, AIF und AIFF.
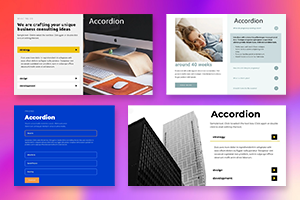
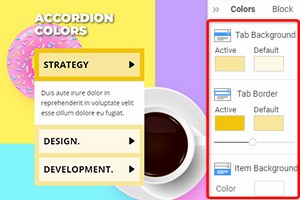
Akkordeon-Element
Fügen Sie das Akkordeon hinzu, um Daten in Registerkarten in Form von ein- und ausklappbaren Bedienfeldern darzustellen. Sie können nur ein Bedienfeld des Akkordeons geöffnet sehen und können jeweils nur ein Bedienfeld erweitern.
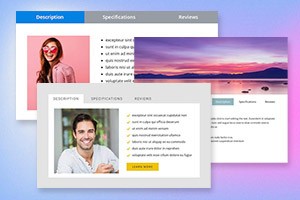
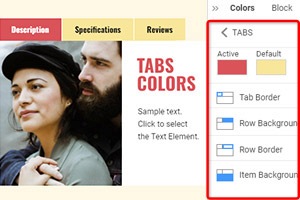
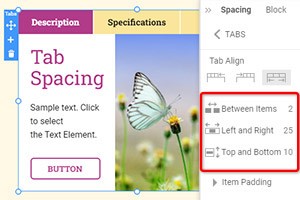
Registerkarten-Element
Fügen Sie das Akkordeon hinzu, um Daten in Registerkarten in Form von ein- und ausklappbaren Bedienfeldern darzustellen. Sie können nur ein Bedienfeld des Akkordeons geöffnet sehen und können jeweils nur ein Bedienfeld erweitern.
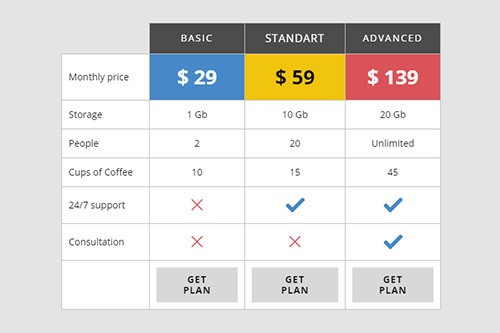
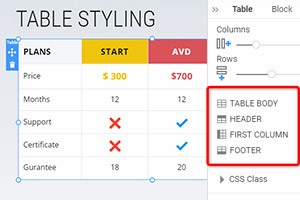
Tabellenelement
Organisieren Sie Ihre Textdaten in Tabellen. Im Gegensatz zum Rasterelement kann die Tabelle nur Texte und Symbole im Text enthalten. Sie können das Tabellenelement verwenden, um Preistabellen, Zeittabellen, Zeitpläne und mehr zu erstellen.
Modales Popup-Element
Bewerben Sie Ihre Angebote mit dem modalen Popup-Dialog. Sie können den Link zum Popup-Dialogfeld für das Dialogfeld „Hyperlink und Schaltfläche“ hinzufügen und bei einem Ereignis auslösen.
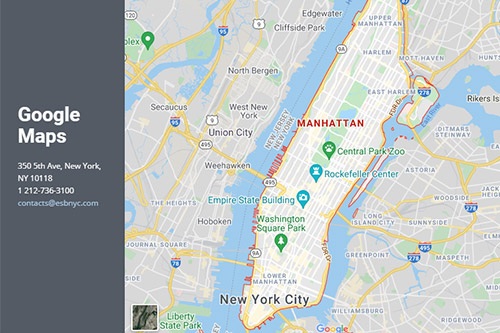
Google Maps-Element
Ermöglichen Sie Ihren Besuchern, offline schneller und einfacher zu finden. Mit Google Maps können Sie den genauen Standort Ihres Unternehmens oder sich selbst angeben.
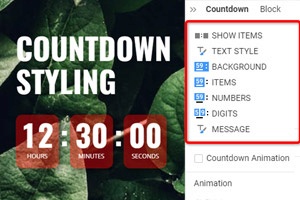
Countdown-Element
Der Countdown ist ein hervorragendes Element, um Ihren Besuchern die Dynamik von Änderungen auf Ihrer Website zu zeigen, die einen Countdown zu einem bestimmten Datum, einer bestimmten Uhrzeit oder einer Zahl sehen, die mehr Informationen über den zukünftigen Verkauf, Jahrestag usw. liefert. Der Countdown Mit Element können Sie die Zeit automatisch berechnen und für Ihre Webdesign-Anforderungen stilisieren.
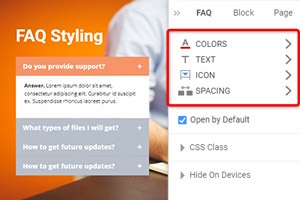
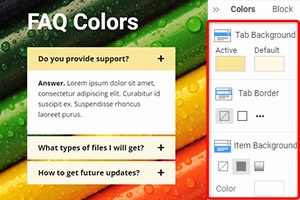
FAQ-Element
Organisieren Sie Ihre Fragen und Antworten mit dem FAQ-Element in einer Frequently Asked Questions-Struktur. Ihre Benutzer können auf die Zeile der Frage klicken, um sie zu erweitern und zu reduzieren, um die Antwort anzuzeigen.
Gegenelement
Präsentieren Sie Ihre persönlichen und Website-Erfolge in Zahlen und Zahlen. Sie können den Aufbau vertrauensvoller Beziehungen zu Ihren Besuchern verbessern.
Zurück zum obersten Element
Ermöglichen Sie den Besuchern und Benutzern Ihrer Website, reibungslos zum Seitenanfang zurückzuscrollen. Es handelt sich um ein kleines Detail, das das Navigationserlebnis auf einer Website oder einer langen Zielseite verbessert.
So erstellen Sie eine Website mit Webseitenelementen
Jeder Webdesigner möchte sicherstellen, dass es ihm gelingt, seine eigenen Webseiten mit einer einzigartigen Benutzeroberfläche (UI) zu erstellen, um mithilfe eines benutzerdefinierten Designmusters eine maximale Benutzererfahrung zu bieten. Moderne Online-Workshops bieten die besten Webdesign-Beispiele für Elemente, die getestet wurden und sich als die effizientesten in der modernen Website-Erstellung erwiesen haben. Wir werden uns einige Beispiele ansehen, die Ihnen helfen, ein einzigartiges und responsives Design für Ihre Website zu erstellen. Ein großartiges Beispiel für Webdesign ist ein Raster. Dieses Element organisiert den Inhalt Ihrer Zielseite, erstellt Ausrichtung und Seitenreihenfolge. Die Verwendung von Rastermodulen hilft Ihnen zu verstehen, wie Sie Seitenlayouts erstellen. Das Raster hilft Ihnen, Webelemente wie ein Logo, eine Überschrift, Inhalt des Hauptteils, Bilder und vieles mehr in die Designmuster Ihres Zielseitendesigns einzufügen. Mit Hilfe eines Raster-Repeaters können Sie Ihre Designmuster automatisch für andere Spalten wiederholen, einschließlich einer Reihe von Elementen, Stilen und Positionierung, was Ihre Zeit drastisch spart und Ihnen ermöglicht, sich auf die Erstellung verschiedener Rastertypen zu konzentrieren.
Ein einfaches Benutzeroberflächendesign (UI-Design) der Seite wird durch Design-Best Practices wie das Gruppenelement verbessert, das den Prozess der Größenänderung und Verschiebung von Elementen sowie das Hinzufügen von Hintergrund, Rahmen und Effekten vereinfacht. Ein weiteres effektives Designelement mit einigen Best Practices ist back to top – ein Element, das das Navigationserlebnis zukünftiger Site-Besucher verbessert, indem es ihnen ermöglicht, sofort zum Hauptinhalt von unten zum Anfang der Seite zu springen. Obwohl es in Webdesign-Trends nicht beliebt ist, kann es sehr produktiv sein, Ihrem Website-Design einen Schieberegler, ein Akkordeon oder ein wiederholtes Karussell hinzuzufügen. Diese Elemente des UI-Designs können Ihnen Platz sparen, wenn Sie viele Informationen liefern möchten, deren Lesen länger als 20 Minuten dauert, in einer ordentlichen Struktur und eine gute Benutzererfahrung (UX) ähnlich dem Social-Media-Design schaffen. Wenn Sie beispielsweise einen E-Commerce-Shop aufbauen und Ihre Konversionsraten maximieren möchten, ist das Hinzufügen eines Schiebereglers, Akkordeons oder Karussells entscheidend, um Ihren Kunden Produkte anzuzeigen. Gleichzeitig werden alle Produktfotos durchgesehen, ein Akkordeon systematisiert die Informationen in Kategorien, auf die sie springen, weiterlesen oder schließen können, und ein wiederholtes Karussell zeigt kurze Vorschauen und Informationen zu verschiedenen Arten von anderen Produkte.
Um das Design der Benutzerfreundlichkeit mit Bildern zu verbessern, benötigen Sie eine Galerie, Galerie-Miniaturansichten, eine Galerie-Beschriftung, ein Galerie-Karussell und einen Galerie-Schieberegler. Dies sind Beispiele für Best Practices im Webdesign, die für die Erstellung eines schönen Designs für Ihre Fotogalerie und Ihr Imageboard unerlässlich sind, das problemlos Bild für Bild in hoher Qualität anzeigt und es Ihnen ermöglicht, schnell neue Bilder und Bilder hochzuladen, was eine großartige Möglichkeit ist, verbessern Sie Ihr gesamtes Grafikdesign. Andere effektive Elemente eines Website-Designs sind Tabellen - Elemente, die verwendet werden, um Tabellen mit benutzerdefinierten CSS-Texten und Symbolen im Text auf Ihrer Website zu erstellen, unabhängig davon, wie viele Spalten Ihre Tabelle benötigt, Registerkarten - ein Element, das hilft, Ihre Seite in Kategorien zu unterteilen und Zeigen Sie Daten mit Registerkarten in Form von auf- und zuklappenden Feldern und Zähler an - ein Element, das alle benötigten Informationen zählt und auf Ihrer Seite anzeigt. Weitere wichtige Elemente, die sich im Allgemeinen am unteren Rand befinden, sind der Formularersteller, der einen Dialog zwischen Ihnen und Ihren Website-Besuchern herstellt, Google Maps, um die physische Adresse Ihres Unternehmens oder Unternehmens widerzuspiegeln, soziale Symbole, die Links zu Ihren Social-Media-Profilen für eine schnelle Übertragung enthalten, und folgen. Zu guter Letzt enthält das FAQ Antworten auf die am häufigsten gestellten Fragen und liefert zusätzliche Informationen zu Ihrer Website. Es wird nicht lange dauern, Ihre eigenen Best Practices zu entwickeln. Prüfen Sie also, welche Elemente Sie in Ihrem Designprozess verwenden können.