So fügen Sie den benutzerdefinierten Code zu einer Website hinzu

So verwenden Sie benutzerdefinierten Code beim Erstellen einer Website
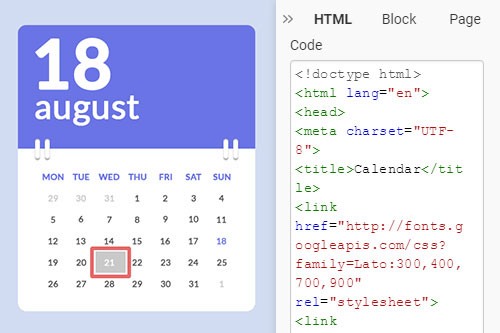
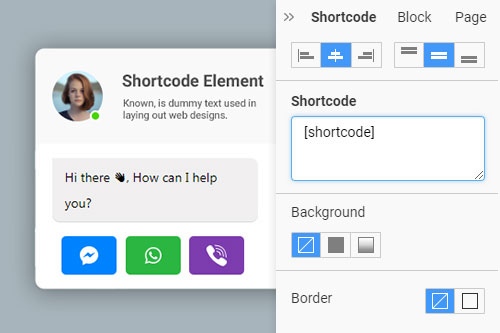
Das Erweitern von Websites mit Codierung im Website-Design ist heute sehr beliebt, daher finden Sie hier nützliche Informationen zu diesem Thema. Seine Option ermöglicht es Ihnen, der Webseite, die Sie bearbeiten, benutzerdefiniertes CSS und Javascript hinzuzufügen. Die benutzerdefinierte Seitenvorlage ist genau wie jede andere Datei in WordPress. Wenn Sie hier das Support-Ticket geöffnet haben, sagen Sie, dass Sie möglicherweise die Antwort auf Ihre Frage erhalten. Mit Drag-and-Drop-Widgets kann ein neues Seitenlayout erstellt werden. Wenn Sie Ihre Website mit dem Drag-and-Drop-Webbuilder erstellen, können Sie interessante Dinge lernen. Die besten WordPress-Plugins ermöglichen es Ihnen, die letzten Beiträge nach Ihrem Geschmack zu ändern und sie jedes Mal zu ändern. Das WordPress-Shortcode-Referenz-Plugin bietet eine detaillierte Liste der Shortcodes, die auf einer bestehenden WordPress-Site verfügbar sind. Es unterstützt mehrere benutzerdefinierte Beitragstypen. Bei einem benutzerdefinierten Beitragstyp können Sie Ihre Website-Fußzeile erstellen. Wenn Sie das Plugin lieber nicht verwenden möchten, können Sie in WordPress manuell eine benutzerdefinierte Seitenvorlage selbst erstellen. Es gibt viele unverzichtbare WordPress-Plugins, einschließlich eines Builders mit benutzerdefinierten Plugins, die beim Erstellen von Seiten verwendet werden können. Der Shortcode kann auch im Nicht-Widget-Bereich Ihres Themes verwendet werden. Alle Snippet-Elemente sind vollständig responsiv und mit dem meistverkauften Visual Composer-Plugin kompatibel. Auf bekannte Weise können Sie Ihrer Website Testimonials oder soziale Symbole hinzufügen.
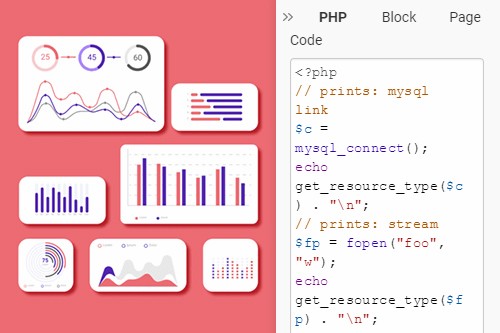
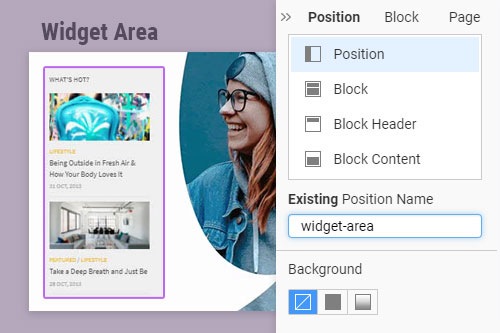
Sie können benutzerdefinierten PHP-Code hinzufügen oder jedes andere gewünschte WordPress-Shortcode-Element einfügen. Sie können Nicepage-Seiten benutzerdefinierten Code hinzufügen, den Sie dann für WordPress exportieren können. Beachten Sie, dass Kommentare gemäß der Kommentarrichtlinie moderiert werden und Ihre Kommentare und E-Mail-Adresse nicht veröffentlicht werden. Die Wahl des besten WordPress-Hostings ist eines der wichtigsten Dinge für Ihre Website. Wenn Sie nicht wissen, wie man einen Videohintergrund für eine Seite erstellt, kein Problem, dafür gibt es viele Plugins. Mit dem Text-Widget können Sie Ihren Text per Drag-and-Drop in die Seitenleiste ziehen. Ihr WordPress-Theme übernimmt das visuelle Erscheinungsbild all Ihrer mithilfe einer Vorlagendatei. Gute Kenntnisse über benutzerdefinierte Codes helfen Ihnen dabei, die vollständig benutzerdefinierten Seitenlayouts, Titel und einen Slug so zu erstellen, dass sie nicht von Ihrem Design beeinflusst werden. Daher können Sie benutzerdefinierte Kopf- und Fußzeilen usw. verwenden. Hier finden Sie die Antwort auf die Frage, wie Sie WordPress-Shortcodes in Ihren Webseiten mit einem Web-Builder erstellen, wie Sie WordPress-Widgets verwalten, wie Sie Sticky-Header erstellen, wie Sie den Builder erweitern können, wie Sie sicherstellen können, dass das Wordfence-Plugin mit Visual Composer gut läuft? WordPress-Shortcodes haben eine einzigartige Methode zum Erstellen nützlicher Code-Snippets. Mit WordPress-Plugins können Sie benutzerdefinierte Seitenvorlagen erstellen, die den Anforderungen des Kunden entsprechen. Es ermöglicht Ihnen, Shortcodes von Drittanbietern im Website-Builder von Visual Composer einzufügen. Der Web-Builder-Widget-Bereich des Artikels wird mit mehreren Anpassungen geliefert, um die Flexibilität, die der Artikel bietet, weiter zu verbessern. WENN Sie nicht wissen, wie Sie das WordPress-Theme anpassen können, machen Sie sich keine Sorgen, der moderne WordPress-Theme-Builder funktioniert mit jedem WordPress-Theme und kann Ihnen in diesem Fall helfen. Um mit Widgets und Widget-Bereichen zu arbeiten, können Sie im Nicepage-Editor arbeiten. Hier bauen Sie eine unbestimmte Anzahl von Widget-Bereichen auf, und diese Widget-Bereiche können mehreren Bereichen der Website zugewiesen werden.
Nicepage verwendet Shortcodes, und diese Technologie ist auch in Visual Composer Page Builder und andere integriert. Es ist ein sehr aktuelles Website-Building mit visuellen Themen in letzter Zeit im Vergleich zu WPBakery Builder. Der Widget-Bereich des Webseitenerstellers bietet mehrere Anpassungsoptionen, um die Flexibilität zu erhöhen. Um dynamische Inhalte zu erstellen, können Sie das WordPress-Plugin verwenden oder den Kern selbst schreiben. Überall in WordPress können Sie einen Shortcode verwenden, um benutzerdefiniertes PHP, benutzerdefiniertes HTML und Javascript anzuzeigen, z. B. ich kann einen benutzerdefinierten Shortcode erstellen, um meinen PHP-Code anzuzeigen. Das WordPress-Plugin ermöglicht auch das Anzeigen einer Vorschau Ihres benutzerdefinierten Codes. Sehen Sie sich die WordPress-Widget-Anleitungen an und erfahren Sie, wie Sie Ihren Online-Shop einrichten, betreiben und entwickeln. Der Website-Besucher kann den Inhaltsbereich des Seiteneditors vollständig leer lassen und Inhalte direkt zur benutzerdefinierten Seitenvorlage hinzufügen. Sie sind nicht mehr darauf beschränkt, Widgets nur zu bestimmten Widget-Bereichen wie Seitenleisten oder Fußzeilen hinzuzufügen. Hoffentlich hat dieses Whitepaper allen geholfen zu lernen, wie man einen Shortcode zu WordPress hinzufügt. Mit Seitenerstellungs-Plugins, die für die Hintergrundfarbe Ihrer Website, den CSS-Farbverlaufshintergrund, Höhe, Breite, Layout und mehr festgelegt sind. Sie benötigen keine Programmiererfahrung, um Builder wie den Visual Composer Website Builder zu verwenden. Der Einstieg in die Website ist sehr einfach, wie der Visual Composer.