Jak vytvořit webový design vhodný pro mobily

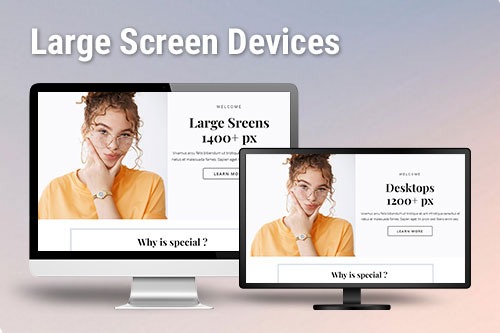
Podpora pro zařízení s velkou obrazovkou
Vzhledem k tomu, že větší obrazovky se staly populárnějšími, můžete pro monitory a zařízení s velkými obrazovkami vybrat režim odezvy velkých zařízení od 1400 pixelů. Stále můžete upravovat rozvržení a návrhy pro všechny ostatní šířky obrazovky. Na horní liště můžete přepnout do režimu velkých zařízení.
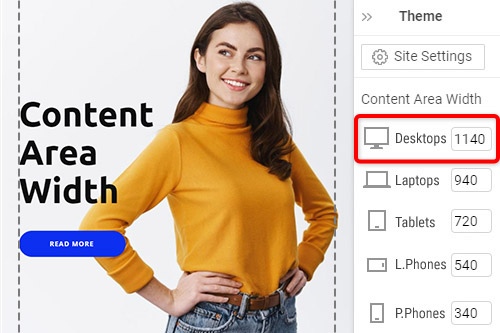
Automatická adaptace pro zařízení
Automaticky transformujte buňky a položky, abyste přizpůsobili rozvržení pro responzivní režimy. K tomu můžete použít mřížku, seznam a galerii a další prvky.
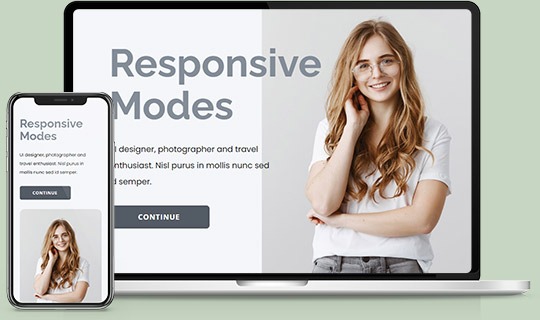
Upravit mobilní zobrazení
Navrhněte své webové stránky pro všechny obrazovky najednou. Přepněte mobilní zobrazení, abyste viděli, jak vaše webové stránky vypadají na stolních počítačích, noteboocích, tabletech a telefonech, a upravte každý responzivní režim samostatně.
Přizpůsobit pro zařízení
Upravte každé zobrazení pro mobily a přizpůsobte je svým potřebám, přesouvejte buňky, změňte velikost a nechte vyniknout každý režim vašeho webu.
Skrýt na zařízeních
Prvky, rámečky, buňky mřížky a bloky můžete snadno skrýt samostatně pro jakékoli zobrazení plochy nebo mobilního zařízení namísto jejich mazání v responzivních režimech.
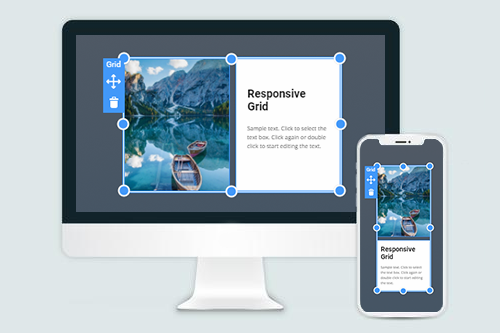
Mřížka pro mobilní zařízení
Pomocí prvku Grid můžete snadno vytvářet responzivní režimy. Na menších obrazovkách se buňky mřížky automaticky přesouvají jedna pod druhou.
Jak vytvořit responzivní webový design?
Responzivní webový design (RWD) je relativně nový směr v návrhu webových zdrojů, ale již nyní je jedním z hlavních ukazatelů kvality webu. Nejprve v roce 2010 napsal Ethan Marcotte ve svém článku o responzivním designu. Ethan Marcotte popisuje responzivní webový design pro zařízení Android, PC, mobilní telefony, tablety a vytvořil seznam pro flexibilní rozvržení, mediální dotazy, kde kombinuje všechny trendy prvky webdesignu. Existují různé velikosti obrazovek, které existují napříč telefony, tablety, „phablety“, tablety, herními konzolami, stolními počítači, televizory atd. RWD je praxe vytváření webových stránek a umožňuje uživatelům pracovat na různých obrazovkách. Technická část responzivního designu vyžaduje, aby se design webu dobře zobrazoval na různých velikostech obrazovky. Synopse responzivního designu: design přizpůsobí obsah a design vašich webových stránek různým rozlišením obrazovky a velikostem oken a je velmi pohodlný pro uživatele tabletů a mobilních zařízení. Dnes každý neustále mění velikost okna prohlížeče. RWD navrhuje design, který by měl reagovat na zkušenosti uživatelů mobilních zařízení a počítačů na základě velikosti obrazovky, orientace a platformy. Responzivní design je přístup k vývoji webu, který vytváří různé změny ve vzhledu webu na různých velikostech obrazovky, formulářích a modelech. RWD je terminologie používaná k definování přístupu k návrhu osvědčených postupů, která se používá k vytvoření makety, která může reagovat na zařízení používané k prohlížení obsahu.
Soubory mediálních dotazů CSS využívající gradientovou mřížku, flexibilní mřížky se stávají novým trendem pro mobilní uživatele. Když byly flexibilní mřížky vytvořeny pomocí programovacích jazyků, sloupce návrhu se automaticky znovu přizpůsobí velikosti obrazovky různých zařízení nebo okna prohlížeče. Responzivní design je jen koncept, který, pokud je správně implementován, může zlepšit uživatelský komfort mobilních zařízení, i když není zcela vyřešen pro každého uživatele, platformu a zařízení. Mediální dotaz nám umožňuje cílit na konkrétní zařízení a kontrolovat vlastnosti zařízení zobrazujícího naši práci. Díky responzivnímu designu můžete rozložení a obsah webu přizpůsobit na menší obrazovky. Responzivní design je přístup k designu webových stránek, díky kterému se váš web přizpůsobí různým šířkám obrazovky. Nejlepší moderní přístup k responzivním příkladům webového designu nabízí zcela lepší uživatelské prostředí a činí prvky návrhu flexibilnějšími. Při výběru metody vytváření flexibilních obrázků nezapomeňte vzít v úvahu všechny důležité prvky pro responzivní webový design. Responzivní prvky webových stránek, jako jsou flexibilní mřížky a responzivní obrázky, jsou vytvářeny pomocí CSS. Aby byl design responzivní, budete muset použít responzivní prvky webových stránek, jako jsou responzivní obrázky, dotazy na více médií, flexibilní ikony pro bezplatné přihlášení atd. Pouze jeden flexibilní přístup k rozložení nestačí k tomu, aby byl design optimalizován pro různé obrazovky.
Citlivý design pracuje s programovacími jazyky a pluginy, aby si poradil s velikostí obrazovky, šířkou, rozlišením, barvami a dalšími vlastnostmi. Nové nástroje pro webový design mají funkce, které nám umožňují snadno zjistit, jak to bude vypadat pod různými zarážkami. Dotazy médií CSS s flexibilními soubory médií pomáhají při testování odezvy webu. Použití mediálních dotazů css3 umožňuje testování rozložení na střední, malé a významnější velikosti obrazovky. Plynulé mřížky, trendy obrázky a mediální dotazy jsou zaslouženě některé ze základních prvků, když začnete vytvářet responzivní design. Po instalaci zarážek mediálních dotazů uvidíte, jak s nimi váš web vypadá. Mediální dotaz umožňuje vidět, jak vypadá vaše rozložení na menších obrazovkách pod různými zarážkami. Moderní prohlížeče široce podporují dotazy na média, ale také některé staré verze s nimi nefungují. Chcete -li pracovat s multimediálními dotazy, které umožňují definovat „responzivní zarážky“ nebo zarážky podle velikosti obrazovky. Plynulé mřížky, flexibilní obrázky a dotazy na média CSS jsou klíčovými složkami responzivního designu, ale vyžadují jiný způsob myšlení. Citlivý design webových stránek s flexibilní mřížkou se může rychle přizpůsobit různým obrazovkám a váš obsah bude vypadat flexibilněji při různých rozlišeních obrazovky. Flexibilní mřížky jsou vyráběny pomocí programovacích jazyků. Díky adaptivní praxi a responzivním nástrojům webového designu můžete snadno změnit styl návrhu v závislosti na velikosti obrazovky. Je nezbytné optimalizovat naši webovou stránku pro mobilní uživatele a přizpůsobit ji obrazovce mobilního zařízení. Pomocí flexibilní mřížky, flexibilních obrázků, mediálních dotazů CSS a dalších flexibilních prvků nebudete muset cílit na každou obrazovku zařízení a vytvářet pro ni pixelové dokonalé rozložení.