Cómo crear un diseño web optimizado para dispositivos móviles

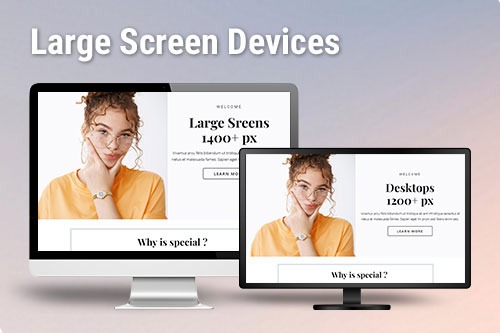
Soporte para dispositivos de pantalla grande
Dado que las pantallas más grandes se han vuelto más populares, puede seleccionar el modo de respuesta de dispositivos grandes para monitores y dispositivos con pantallas grandes de 1400 px. Todavía puede modificar los diseños y diseños para todos los demás anchos de pantalla. Puede cambiar al modo de dispositivos grandes en la barra superior.
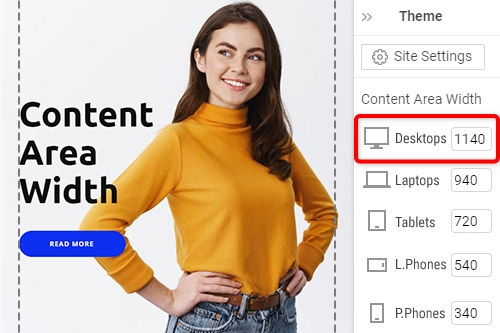
Cambiar el ancho del área de contenido
Puede cambiar el ancho de todos los Modos de respuesta editando el Ancho del área de contenido en el Panel de propiedades. Para acceder a las propiedades de ancho de contenido, haga clic en el enlace Editar en la información sobre herramientas del modo receptivo o en el enlace en el panel de configuración del tema del acceso rápido.
Adaptación automática para dispositivos
Transforme celdas y elementos automáticamente para adaptar los diseños a los modos receptivos. Puede usar la cuadrícula, la lista y la galería, y otros elementos para eso.
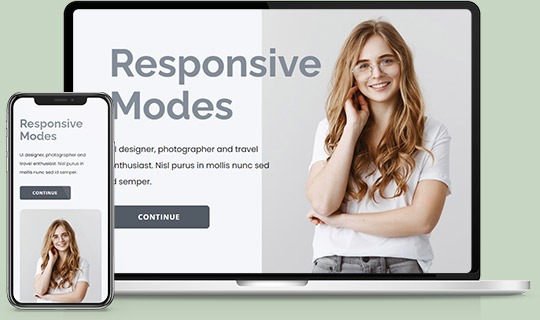
Editar vistas móviles
Diseñe sus sitios web para todas las pantallas a la vez. Cambie las vistas móviles para ver cómo se ven sus sitios web en computadoras de escritorio, portátiles, tabletas y teléfonos, y edite cada modo de respuesta por separado.
Personalizar para dispositivos
Edite cada vista móvil para personalizarla según sus necesidades, mueva celdas, cambie el tamaño y haga que cada modo de su sitio se destaque.
Ocultar en dispositivos
Oculte fácilmente elementos, cuadros, celdas de cuadrícula y bloques para cualquier vista de escritorio o móvil por separado en lugar de eliminarlos en los modos receptivos.
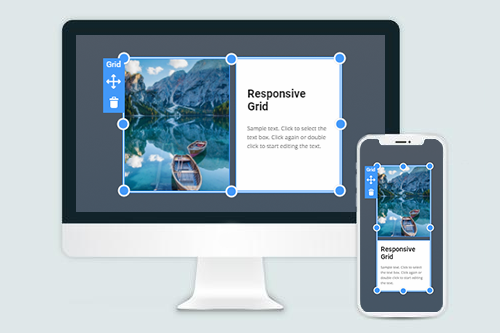
Red para dispositivos móviles
Use el elemento de cuadrícula para hacer que los modos de respuesta sean fáciles. En las pantallas más pequeñas, las celdas de la cuadrícula se mueven una debajo de otra automáticamente.
¿Cómo hacer un diseño web adaptable?
El diseño web receptivo (RWD) es una dirección relativamente nueva en el diseño de recursos web, pero ya es uno de los principales indicadores de la calidad del sitio. Primero, en 2010, Ethan Marcotte escribió sobre diseño receptivo en su artículo. Ethan Marcotte describe el diseño web receptivo para dispositivos Android, PC, teléfonos móviles, tabletas, e hizo una lista aparte para diseños flexibles, consultas de medios, donde combina todos los elementos de moda del diseño web. Hay varios tamaños de pantalla que existen en teléfonos, tabletas, "phablets", tabletas, consolas de juegos, computadoras de escritorio, televisores, etc. RWD es una práctica para crear un sitio web y permite a los usuarios trabajar en varias pantallas. La parte técnica del diseño receptivo requiere que el diseño del sitio se muestre bien en diferentes tamaños de pantalla. Sinopsis del diseño responsive: el diseño hace que el contenido y el diseño de su sitio web se adapten a las diferentes resoluciones de pantalla y tamaños de ventana y es muy cómodo para los usuarios de tabletas y dispositivos móviles. Hoy en día, todo el mundo cambia constantemente el tamaño de la ventana de su navegador. RWD sugiere un diseño, que debe responder a la experiencia del usuario del móvil y de la PC en función del tamaño de la pantalla, la orientación y la plataforma. El diseño receptivo es un enfoque del desarrollo web que crea varios cambios en la apariencia de un sitio web en varios tamaños de pantalla, formas y modelos. RWD es una terminología que se utiliza para definir un enfoque para diseñar las mejores prácticas, que se utiliza para crear una maqueta que puede reaccionar al dispositivo utilizado para ver el contenido.
Utilizando la cuadrícula de degradado, las cuadrículas flexibles, los archivos de consulta de medios CSS se convierten en una nueva tendencia para los usuarios móviles. Cuando las cuadrículas flexibles se crearon con lenguajes de programación, las columnas de diseño se realinearán automáticamente al tamaño de la pantalla de los diferentes dispositivos o la ventana del navegador. El diseño receptivo es solo un concepto que, si se implementa correctamente, puede mejorar la experiencia del usuario móvil, aunque no se resuelve por completo para todos los usuarios, plataformas y dispositivos. La consulta de medios nos permite apuntar a dispositivos específicos e inspeccionar las características del dispositivo que muestra nuestro trabajo. Con el diseño receptivo, puede ajustar el diseño y el contenido del sitio web en pantallas más pequeñas. El diseño receptivo es un enfoque para el diseño de sitios web que hace que su sitio web se adapte a los diferentes anchos de pantalla. El mejor enfoque moderno para ejemplos de diseño web receptivo ofrece una experiencia de usuario completamente mejor y hace que los elementos de diseño sean más flexibles. Al elegir un método para crear imágenes flexibles, asegúrese de considerar todos los elementos importantes para un diseño web receptivo. Los elementos del sitio web receptivo, como las cuadrículas flexibles y las imágenes receptivas, se crean utilizando CSS. Para hacer que un diseño sea receptivo, necesitará utilizar elementos del sitio web receptivos, como imágenes receptivas, múltiples consultas de medios, íconos gratuitos de registro flexible, etc. Un enfoque de diseño flexible por sí solo no es suficiente para optimizar el diseño para varias pantallas.
El diseño receptivo funciona con lenguajes de programación y complementos para adaptarse al tamaño de la pantalla, el ancho, la resolución, los colores y otras características. Las nuevas herramientas de diseño web tienen características que nos permiten ver fácilmente cómo se verá bajo diferentes puntos de interrupción. Las consultas de medios CSS con archivos multimedia flexibles ayudan a probar la capacidad de respuesta de un sitio web. El uso de las consultas de medios css3 permite probar los diseños en tamaños de pantalla medianos, pequeños y más significativos. Las cuadrículas fluidas, las imágenes flexibles y las consultas de medios son algunos de los elementos esenciales cuando comienza a crear un diseño receptivo. Después de instalar los puntos de interrupción de consulta de medios, verá cómo se ve su sitio web con ellos. La consulta de medios permite ver cómo se ve su diseño en pantallas más pequeñas bajo diferentes puntos de interrupción. Los navegadores modernos admiten ampliamente las consultas de medios, pero también algunas versiones antiguas no funcionan con ellos. Trabajar con consultas de medios que permitan definir "puntos de interrupción de respuesta" o puntos de interrupción por tamaño de pantalla. Cuadrículas fluidas, imágenes flexibles y consultas de medios CSS son los ingredientes críticos del diseño receptivo, pero requieren una mentalidad diferente. El diseño de sitios web receptivos con una cuadrícula flexible puede adaptarse rápidamente a diferentes pantallas, y su contenido se verá más flexible en varias resoluciones de pantalla. Las cuadrículas flexibles se producen utilizando lenguajes de programación. Con la práctica adaptativa y las herramientas de diseño web receptivas, puede cambiar fácilmente su estilo de diseño según el tamaño de la pantalla. Es esencial optimizar nuestro sitio web para los usuarios móviles y hacer que el sitio se adapte a la pantalla del dispositivo móvil. Al usar una cuadrícula flexible, imágenes flexibles, consultas de medios CSS y otros elementos flexibles, no necesitará apuntar a cada pantalla de dispositivo y crear un diseño perfecto para píxeles.