Hi there again!
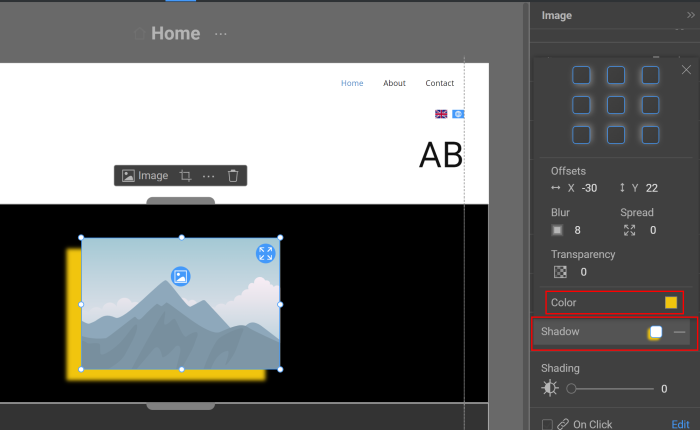
I'm pretty sure i used a white shadow option to lighten up a picture in an earlier version - now I can't find it anymore. Is there another possibility to edit a picture (make it brighter or apply a custom colour to make it fit to a companies logo or standard colours?). Or am I just blind?
Thank you so much!
Website-Rookie
Hi there again! I'm pretty sure i used a white shadow option to lighten up a picture in an earlier version - now I can't find it anymore. Is there another possibility to edit a picture (make it brighter or apply a custom colour to make it fit to a companies logo or standard colours?). Or am I just blind? Thank you so much! Website-Rookie