Hello all,
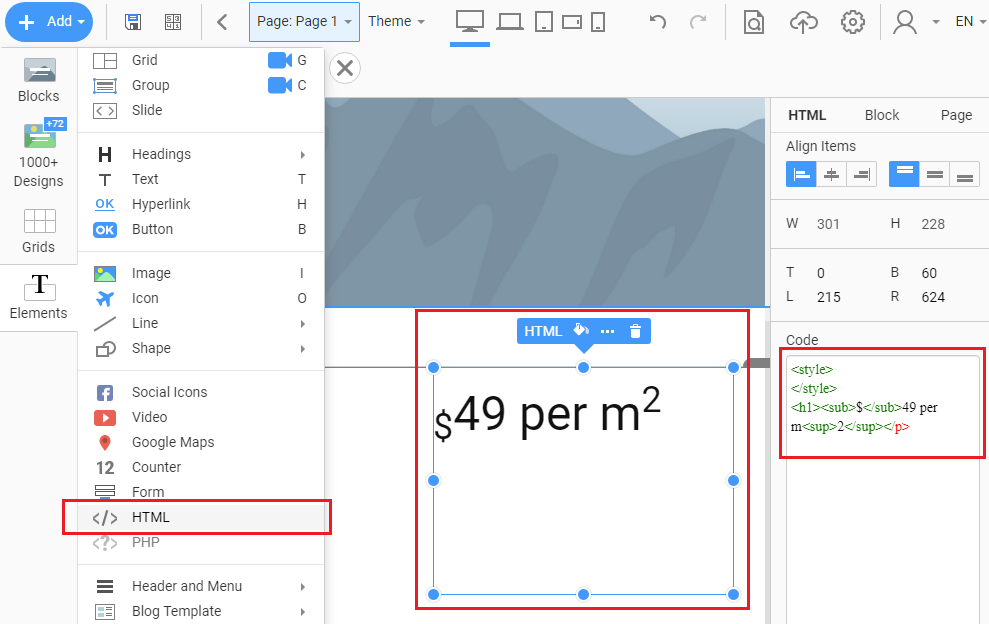
is there any way, how to type into any text field (therefore also into Title, Headline, Sub-Headline, Text, etc...) upper index or bottom index characters? I need to type simple ad for flat rent, and within the text is also the flat size (49,5 m2). Unfortunately, I can type it kinda "lamish way"... I even tried to paste it from the new document created in MS Word, but this does not work generally in web browsers (and neither in the NicePage desktop app - 1.23.2 version).
If not available now, please add it to a wishlist.
Thanks
Michal