Hello.
You can set margins for blocks and elements. I am aware of what the margins do for elements. However, I do not understand the block margins.
If I enter a value here, there are always conflicts with the margins of the elements that are in the block. What does this function do? Wouldn't it make more sense to use paddings?
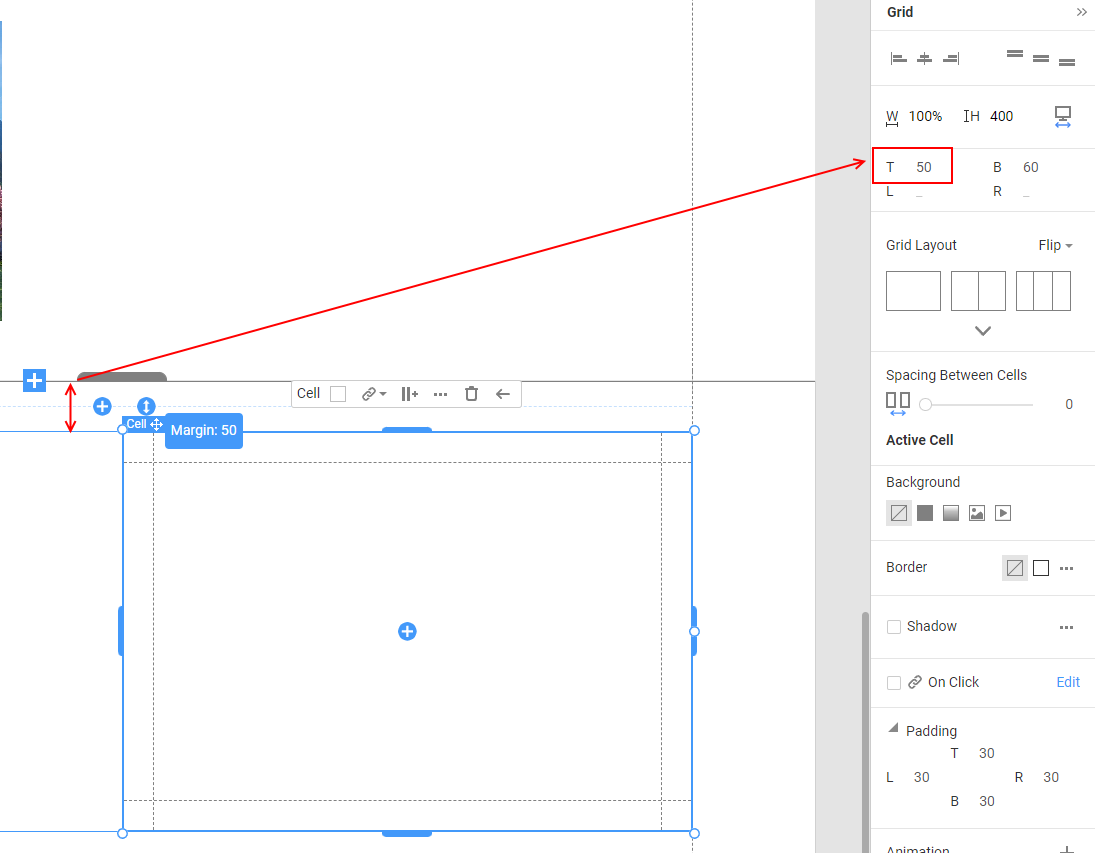
Margin settings on an element:

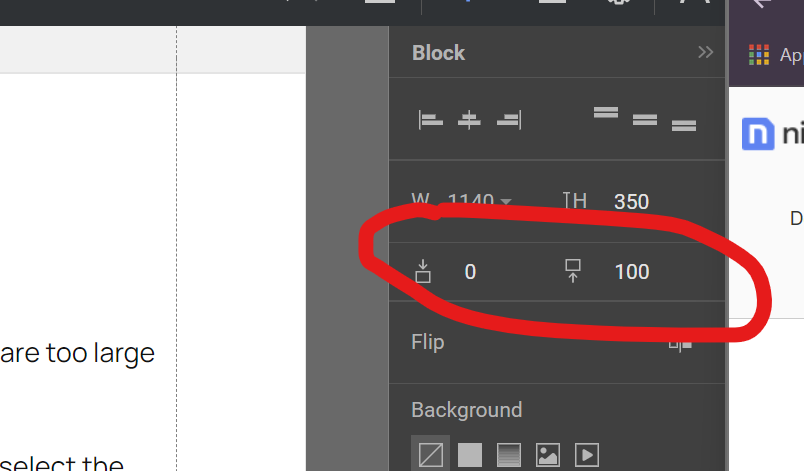
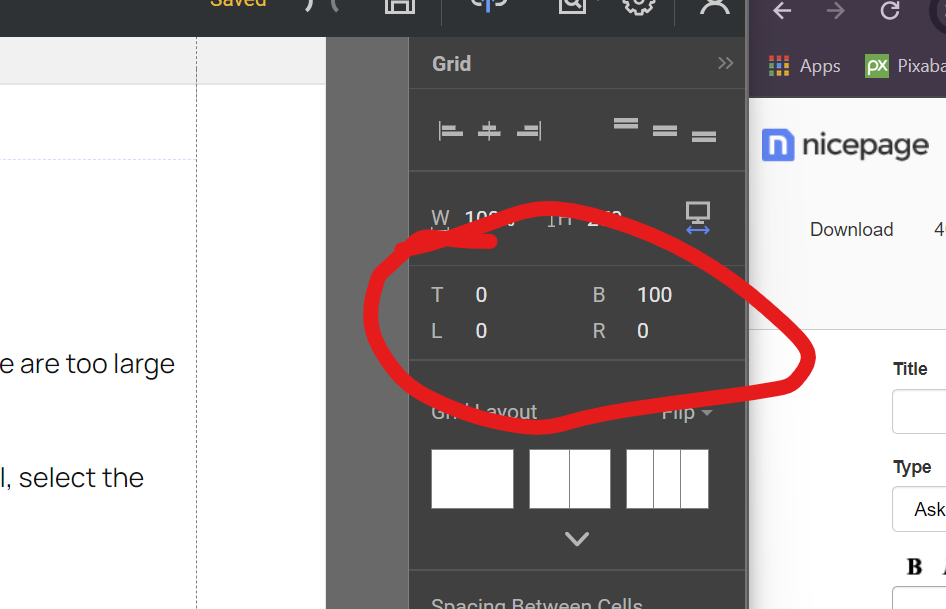
Margin settings on a block: