Hello Nicepage Team.
I´m trying to apply this Tab Image Gallery to a page in Nicepage but I´ve just noticed that the code use external images and I would like to know: how to get the location or URL of images that I´ve already added to my website project but haven´t publish yet because still working on it?
This is the example HTML code I´m trying to use: https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_tab_img_gallery
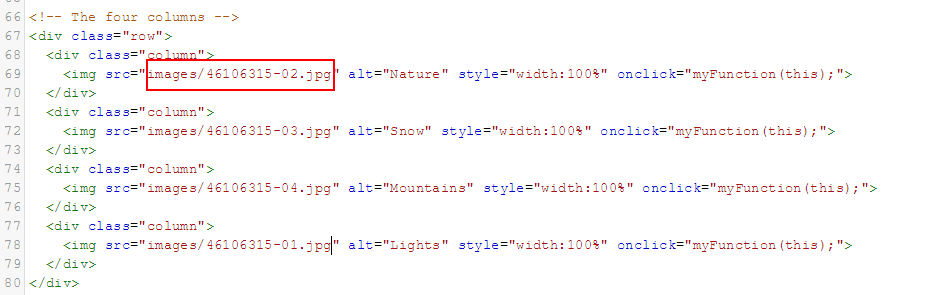
But as in my question, I would like to use images that have already added to my project and not having to create an external folder and place the images I want in there... In this case, I downloaded the same images you see in the example and added to my project in Nicepage... now, how can I get the URL of each image to paste in the SCR= function so the images can show when published online?
Can you help me out, please? Thank you for your time.