konstantinos
posted this
30 March 2023
Hi Ahmad,
Thanks for the reply. The site is not mine, im just maintaining it. I have not given permission to export the site. The link to the page that im testing is the following:
https://fmegas.com/test-landing-page/
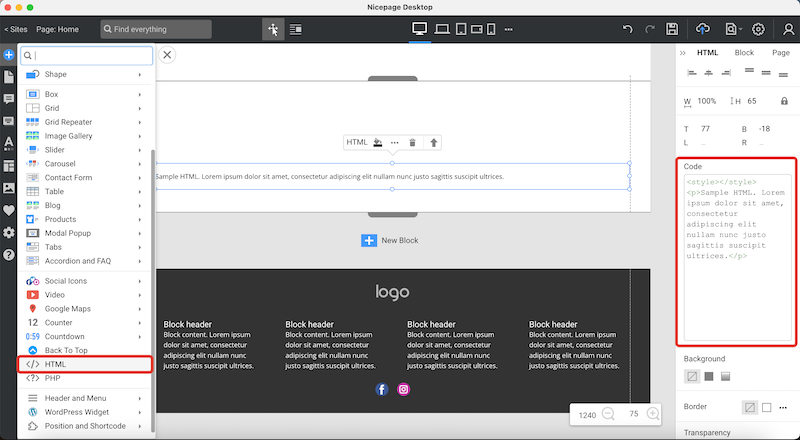
You can view the html by inspecting the page. All three images included in the page have either an overlay HTML or are imported with html.
Referece is the following snipet
<div class="u-clearfix u-custom-html u-custom-html-2">
<a href="https://google.com">
<img class="lazyloaded u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xl u-align-center-xs u-hover-feature u-image u-image-1 u-image-default " src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" data-src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" alt="" data-image-width="100" data-image-height="100" title="Quest to the hidden valley"><noscript><img class="lazyloaded u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xl u-align-center-xs u-hover-feature u-image u-image-1 u-image-default lazyload" src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" alt="" data-image-width="100" data-image-height="100" title="Quest to the hidden valley"></noscript>
</a>
As you see here the data dimensions are 100x100, the html in the nicepage editor is configured to be 440x576 and finally the image is displayed at its original size 1024x576.
And also as you see in the snipet above Im using the nicepage class for hove actions and still there is no hover action when hovering over the image.
All Bests,
Konstantinos
Hi Ahmad,
Thanks for the reply. The site is not mine, im just maintaining it. I have not given permission to export the site. The link to the page that im testing is the following:
https://fmegas.com/test-landing-page/
You can view the html by inspecting the page. All three images included in the page have either an overlay HTML or are imported with html.
Referece is the following snipet
<div class="u-clearfix u-custom-html u-custom-html-2">
<a href="https://google.com">
<img class="lazyloaded u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xl u-align-center-xs u-hover-feature u-image u-image-1 u-image-default " src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" data-src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" alt="" data-image-width="100" data-image-height="100" title="Quest to the hidden valley"><noscript><img class="lazyloaded u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xl u-align-center-xs u-hover-feature u-image u-image-1 u-image-default lazyload" src="http://fmegas.com/wp-content/uploads/2023/03/Screenshot72-1024x576-1.png" alt="" data-image-width="100" data-image-height="100" title="Quest to the hidden valley"></noscript>
</a>
As you see here the data dimensions are 100x100, the html in the nicepage editor is configured to be 440x576 and finally the image is displayed at its original size 1024x576.
And also as you see in the snipet above Im using the nicepage class for hove actions and still there is no hover action when hovering over the image.
All Bests,
Konstantinos
Last edited 30 March 2023 by konstantinos