Support Team
posted this
20 January 2023
Hi Prem,
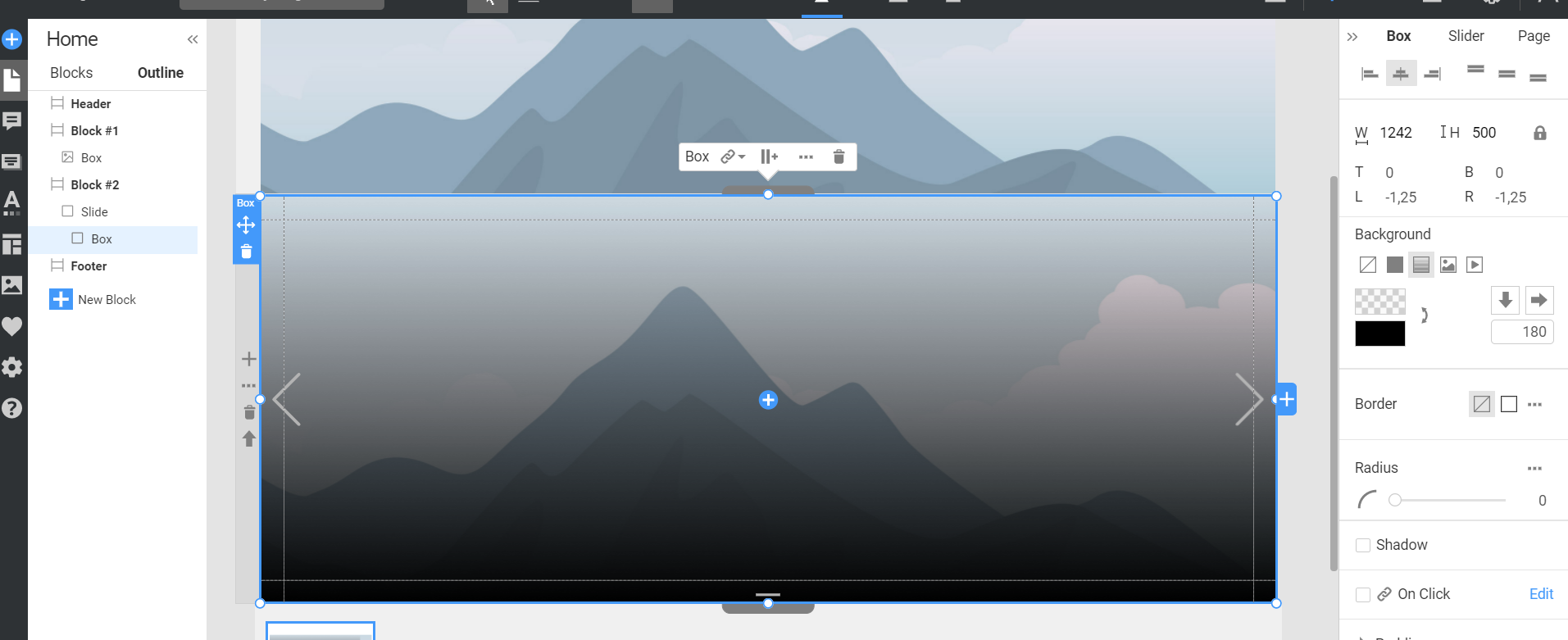
You can use the Box element with a gradient background expanded over Full-width Slider with an image background, something like this:
Add a full-width slider first, add a box element and expand it over the slider. Add a custom color with transparency on the top for a gradient effect.
Please check and let us know.
...................................................
Sincerely,
Anna T
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hi Prem,
You can use the Box element with a gradient background expanded over Full-width Slider with an image background, something like this:
!full-width-slider-with-box.png!
Add a full-width slider first, add a box element and expand it over the slider. Add a custom color with transparency on the top for a gradient effect.
Please check and let us know.
...................................................
Sincerely,
Anna T
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp