Мне нужно сделать сложную шапку на сайте, подобную этой: http://demo.smartaddons.com/templates/joomla3/sj-iconstruct/index.php/joomla/content-component/single-article/
Как это можно реализовать в NP?
На мой взгляд это было бы проще реализовать, используя секции в заголовке.
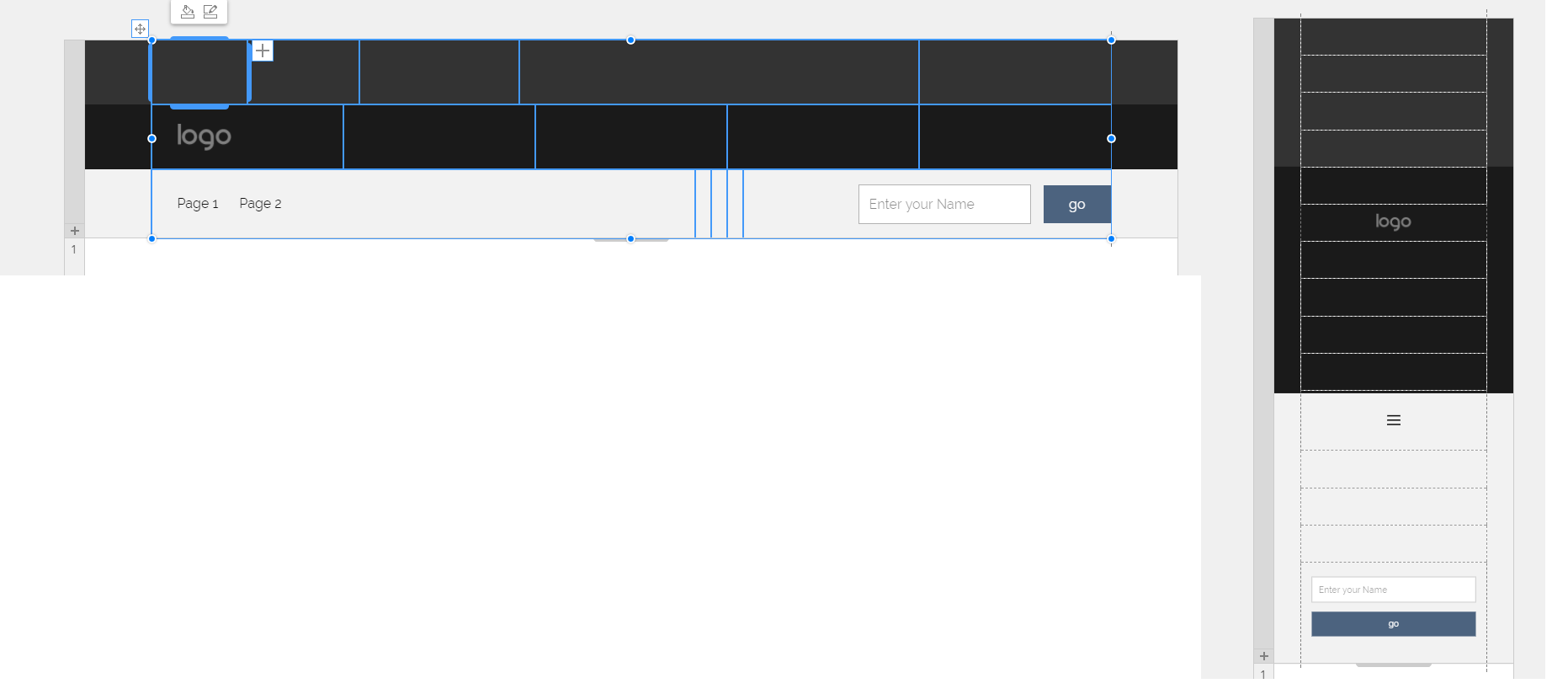
Сейчас в заготовках NP есть шаблоны шапок, где есть две строки, на верхней значки соцсетей и она затемнена. Но это реализовано, на мой взгляд, скорее как заплатка, а не как хорошее решение. Серая полоса делается не окрашиванием блока, а наложением цветного прямоугольника. Это создаёт проблемы при перемещении между устройствами. Если секция адаптируется автоматически, то прямоугольник нужно "прорисовывать вручную".
Кроме того, на большом экране (у меня 1920 пикселей в ширину, а сейчас есть и более широкие) эти полосы-прямоугольники смещаются влево, то есть дизайн разрушается. И при попытке изменить длину прямоугольника даже на 1920 пикселей в окне свойств, она сбрасывается в 1300 пикселей. Это проблема!
В приведёном выше примере шапка состоит из трёх полос разного цвета. Сейчас выход - только рисовать прямоугольники. Это неудобно и непрофессионально (+ ухудшает код).
Возможно, я плохо знаю NP? Верно ли я понимаю, что в этом случае на текущий момент код для шапки мне придётся писать вручную или использовать решение с прямоугольниками?
Мне нужно сделать сложную шапку на сайте, подобную этой: http://demo.smartaddons.com/templates/joomla3/sj-iconstruct/index.php/joomla/content-component/single-article/ ***Как это можно реализовать в NP?*** На мой взгляд это было бы проще реализовать, используя **секции в заголовке**. Сейчас в заготовках NP есть шаблоны шапок, где есть две строки, на верхней значки соцсетей и она затемнена. Но это реализовано, на мой взгляд, скорее как заплатка, а не как хорошее решение. Серая полоса делается не окрашиванием блока, а наложением цветного прямоугольника. Это создаёт проблемы при перемещении между устройствами. Если секция адаптируется автоматически, то прямоугольник нужно "прорисовывать вручную". **Кроме того, на большом экране (у меня 1920 пикселей в ширину, а сейчас есть и более широкие) эти полосы-прямоугольники смещаются влево, то есть дизайн разрушается. И при попытке изменить длину прямоугольника даже на 1920 пикселей в окне свойств, она сбрасывается в 1300 пикселей. Это проблема!** В приведёном выше примере шапка состоит *из трёх полос разного цвета*. Сейчас выход - только рисовать прямоугольники. Это неудобно и непрофессионально (+ ухудшает код). Возможно, я плохо знаю NP? Верно ли я понимаю, что в этом случае на текущий момент код для шапки мне придётся писать вручную или использовать решение с прямоугольниками?Last edited 14 April 2019 by 8055540