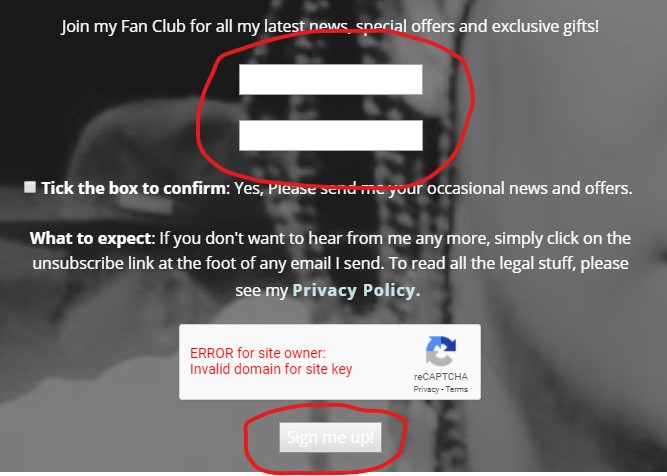
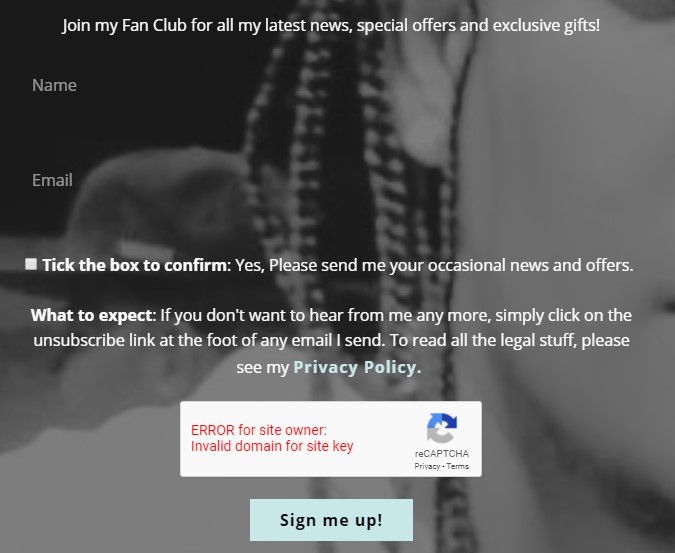
I am adding an html subscription form to my site, but the elements are not displaying correctly. Is there an easy way of changing the design of the elements without changing the CSS files? For instance... you see in the attached image that the placeholder names in the text fields are not visible as they are probably displaying in white text on a white background. The text entered is also invisible. Also the submit button is not displaying the same as the buttons in the design; and even if I add class="button" to the html, it displays correctly on the desktop app but not in the preview. Alternatively, is there a way I can use the "form" control and add my html code to that?