Hello,
I have included an anchor in my menu but when I am on another page and I can click on the anchor it does not work.
How can I do it?
My website Masurprise.fr menu "visits & outings

Hello,
I have included an anchor in my menu but when I am on another page and I can click on the anchor it does not work.
How can I do it?
My website Masurprise.fr menu "visits & outings
Anchor menu items are designed to locate an anchor section on the page it is made for.
For example, on index.html if you have an anchor called "Contact" and you set that up in your menu, it will only go to the anchor if it is on the page the anchor is set for.
If you have it setup on two pages the exact same way it should work. But anchors are primarily for one-page layouts.
Hello Iman,
Editing the Menu in Nicepage Plugin WordPress is different from the Menu edit in your desktop project.
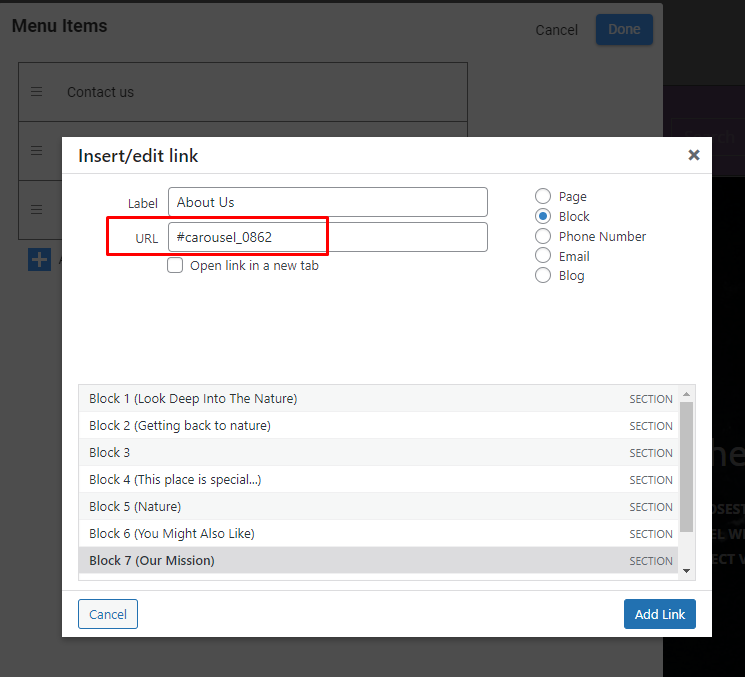
In the Plugin editor, you can set the link only as an anchor to the block on the current page, meaning all the menu items could be as block anchors from only one page selected.
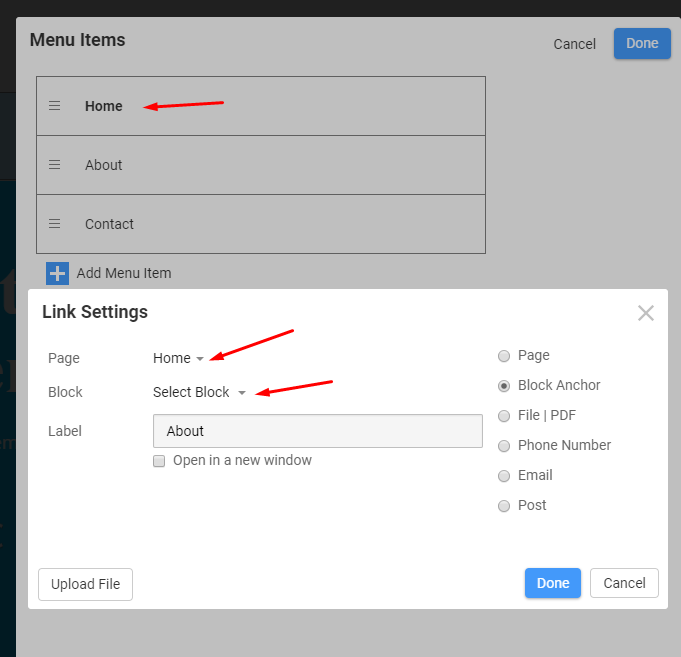
While in the desktop project you can choose a different page to the menu item and the block on that page:
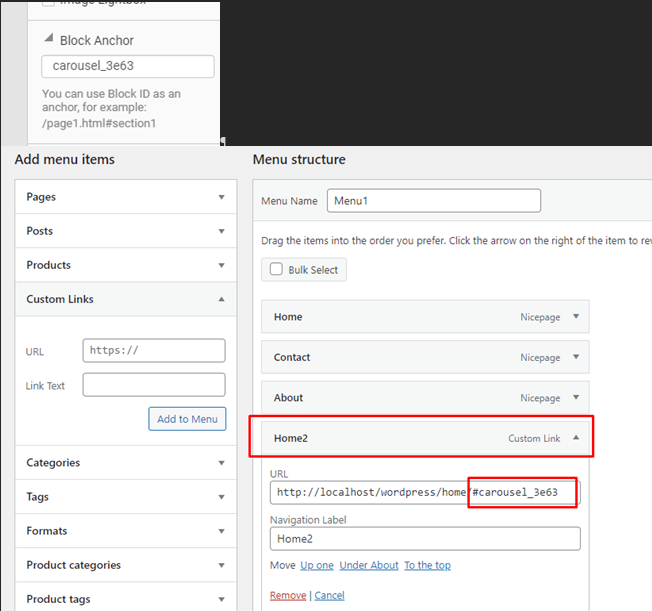
That is why, please use your WordPress dashboard-Appearance-Menus and set the link to the Menu Item as a Custom link where the link will be your page Home for example # the block id, like this:
Let us know if you have any other questions.
...................................................
Sincerely,
Anna T
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp