How do you add a gradient to text in Nicepage? 😊 Thanks
https://fossheim.io/writing/posts/css-text-gradient/
Last edited 20 June 2021 by Auguste

How do you add a gradient to text in Nicepage? 😊 Thanks
https://fossheim.io/writing/posts/css-text-gradient/
Last edited 20 June 2021 by Auguste
Hello Christophe,
Thank you for being our customer!
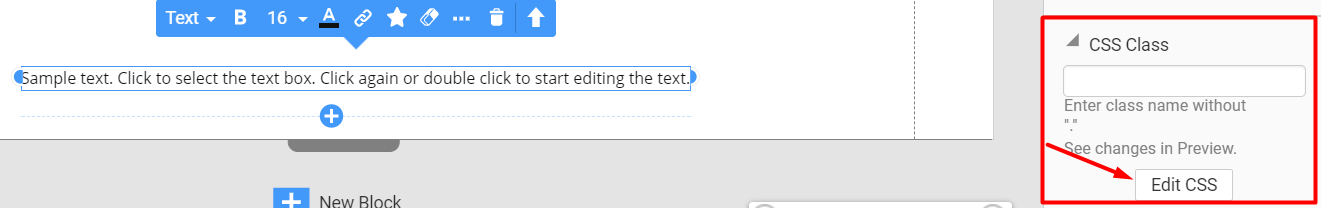
You can try and add the code from the side panel in Edit CSS:
...................................................
Sincerely,
Lilioneta
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hi Christophe,
You are welcome, please let us know if you need further assistance.
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
This does not work :-(
I added this code in "HTML" header
h1 class="gradient-text
Then this in "CSS"
.gradient-text {
/* Fallback: set a background color. */
background-color: red ;
/* Create gradient. */
background-image: linear-gradient(45deg, #f3ec78, #af4261);
/* Set the size and repeat properties of the background. */
background-size: 100% ;
background-repeat: repeat;
/* Use the text as a mask for the background. /
/ This will make the gradient appear as a text color rather than a bg element. */
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
-moz-background-clip: text ;
-moz-text-fill-color: transparent ;
}
Hi,
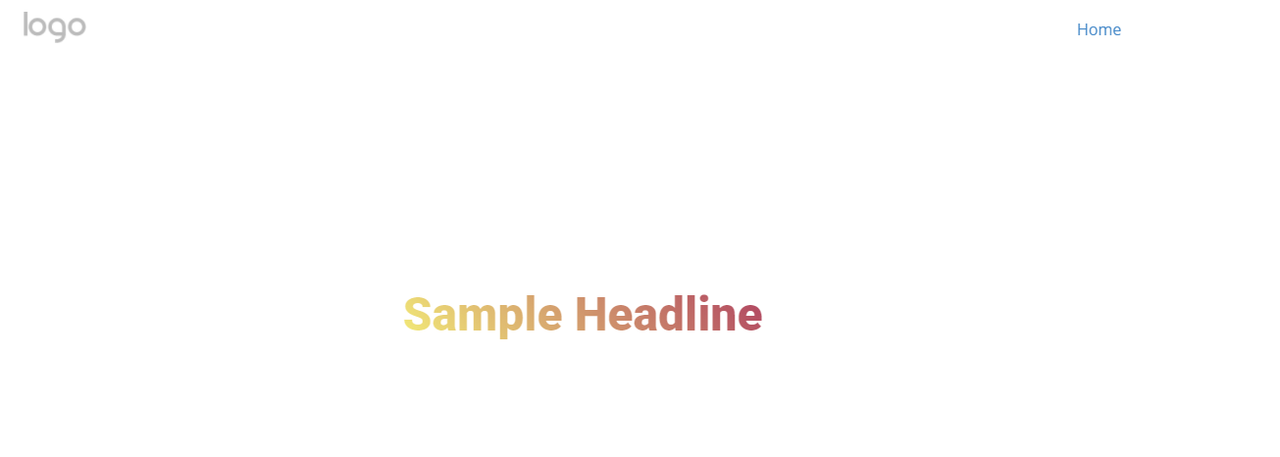
The provided code works ok on my side. Please check the page in the browser preview. Nicepage does not execute all custom code in the editor.
...................................................
Sincerely,
Olivia
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hello, thank you for your message.
I have just checked it does not work.
https://fossheim.io/writing/posts/css-text-gradient/
Can you look at my test Nicepage project? Thanks a lot!
Hello Christophe,
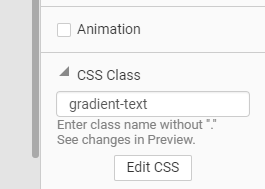
To see your CSS code in the preview, please select the text element.
On the panel on the right in CSS class paste the name of the class added.
After that click enter and you will see your custom CSS applied in Nicepage Preview.
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Christophe,
Glad to hear it! Please contact us any time you need help.
And thanks for using Nicepage.
...................................................
Sincerely,
Negat Veri
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hello Joanne Smith,
Yes, you can create a gradient with h2 h5, or P also.
This is a code, you can copy and paste, you do not need a change anything, but you can change the colors, #f3ec78 which is written like this, you can try to search colors on the web, try searching "hex value colors"
.gradient-text {
background-color: red;
background-image: linear-gradient(45deg, #f3ec78, #af4261);
background-size: 100%;
background-repeat: repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-background-clip: text;
-moz-text-fill-color: transparent;
}
Please let us know the result.
...................................................
Sincerely,
George.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp