What's New in This Update?
- Multi-Language Sites
- Add Language Element
- Add Site Languages
- Language Menu
- Move Languages
- Language Icon Spacing
- Delete Languages
- Translate Elements
- Test Languages In Browser
- Filter Font List
- Editor Width For Large Screens
- Large Screen Width
- Enter Zoom Value
- Line Height In Percentage
- Change Padding With Mouse Move
- CSS Class For Form Button
- Major Bug Fixing
- Block and Page Designs
Multi-Language Sites (Beta)
We have added the support for building Multi-Language Sites. In this update, you can add several languages for the HTML export and websites published to the Nicepage Hosting from the Windows and Mac OS Desktop Applications.
NOTE: We are working on adding the support for Multi-Language translations for Images, Icons, and Menu Items texts. In the future, the Language element will support a drop-down list, in addition to Flag icons in the current update. Also, English is set as default. You will be able to change it in the Site Settings -> SEO -> Language in a future update.
Currently, the Multi-Language Sites are supported in Website Publish to Nicepage Hosting and HTML Export.
The support in Online Editor, WordPress Plugin, and Joomla Extension will be implemented in future updates.

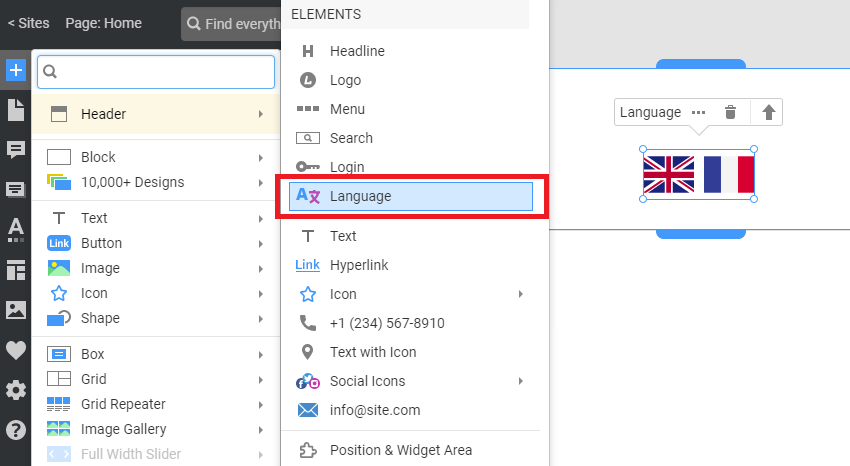
Add Language Element
You can add the Language element from the Add Panel for the Header or Footer.

Add Site Language
To add a new Site Language;
- Select the Language element.
- Go to the Property Panel to the right.
- Click the Add button.
- Select the Language from the list in the Add Language dialog.
- Click the OK button.
- See the new Language added to the element.

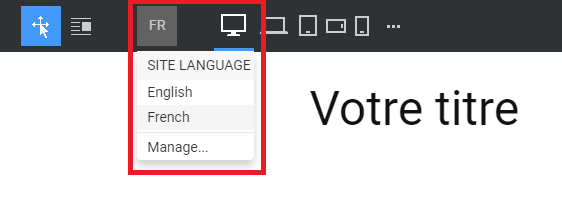
Language Menu
After adding a new Language, you will see a new Language Menu on the Top Bar. You can switch Languages quickly while adding translation texts.

You can also switch languages in the Settings Menu on the Top Bar.

Move Languages
You can rearrange Languages by clicking and dragging the three-dot icon to the left of the Language in the Property Panel.

Language Icon Spacing
You can add Spacing between the Flag icons in the Language element by dragging or adding a value for the Spacing in the Property Panel.

Delete Languages
You can delete the Language from the element by clicking the Bucket icon. All translations remain on the Project, and you can restore them anytime by adding the same Language back.

Translate Elements
To add a new translation, please do the following.
- Add a text element, for example, Heading 1.
- Change the Language.
- Type in the translation.
NOTE: As a reminder, the translations for Images, Icons, and Menu Items texts will be implemented in future updates.

Test Languages In Browser
Please note that you cannot test the Language switcher in the Quick Preview and need to preview it in a browser.

In your browser, click the Flag icons to switch Languages.

Filter Font List
You can now filter the Font list while working with them.

Editor Width For Large Screens
The Page Editor takes all the space of the large device. It allows you to see the sites closer to the actual view.

Large Screen Width
You can now set the Device Width for the Editor.

Enter Zoom Value
You can also enter the zoom value on the Zoom Bar.

Line Height In Percentage
The Line Height for the Text elements is now in percentage.

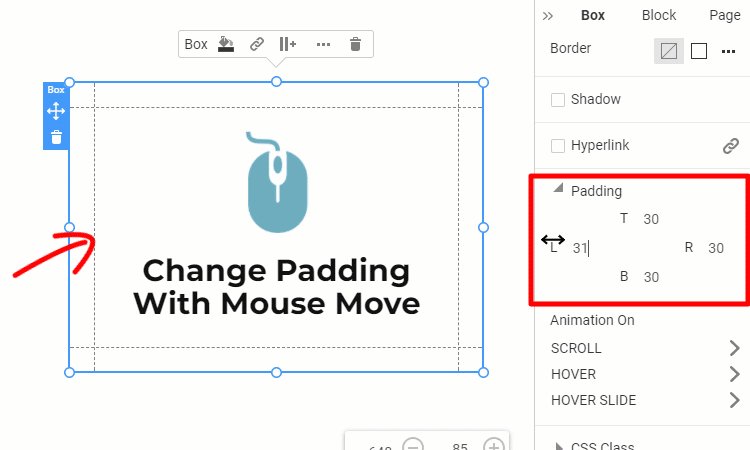
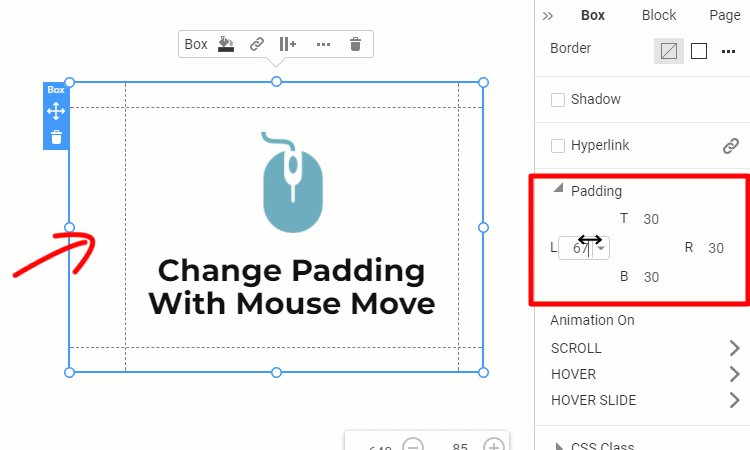
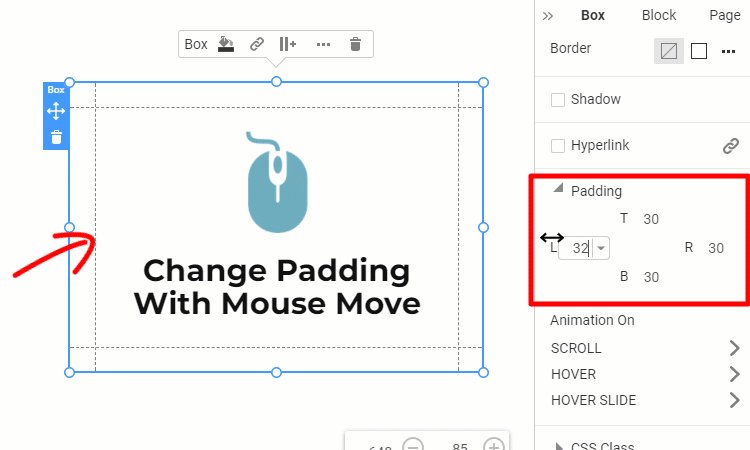
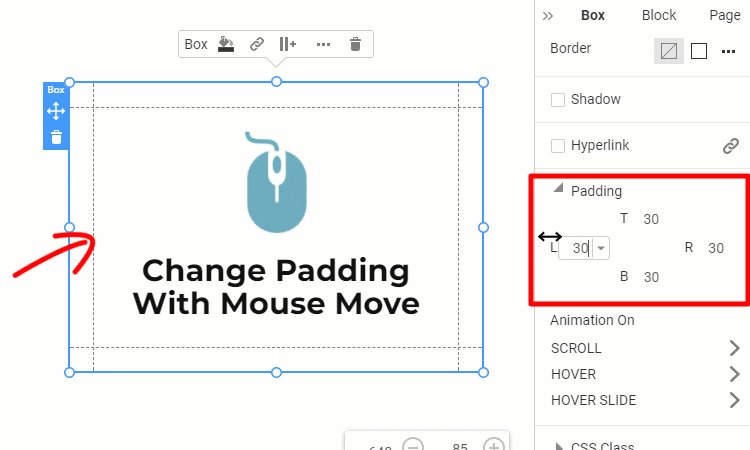
Change Padding With Mouse Move
Like other values with icons and letters, you can now change the Padding by moving the mouse.

CSS Class For Form Button
We had many support cases asking for access to the Contact Form Button with Java Script. You can set the CSS Class for the Contact Form Submit Button.

Example code:
<script>
document.addEventListener("DOMContentLoaded", function () {
const btn = document.querySelector('.name1');
btn.addEventListener('click', function (event) {
const answer = prompt('Are you sure?', 'Yes');
if (answer !== 'Yes') {
event.stopImmediatePropagation();
}
});
});
</script>
Fixed Issues
In this update, we have fixed about 100 bugs, including:
- Invalid Text alignment while grouping it with Image and resizing.
- Invalid Bottom Margin of the Box after ungrouping elements.
- Invalid Spacing for the Shape element expanded to the Block width.
- Disappearing the Elements in the Grid Repeater Items while moving them with the keys.
- Invalid Post Title after editing and exporting to HTML.
- Unable to center the Menu Items in the Screen option of the Hamburger Panel.
- Invalid placing of the Edit Icon in the button for the Menu in the Property Panel.
- Invalid Site Name containing the Space symbol for the subdomain.
- Malfunctioning the drag and drop operation into the Folders for the Pages on the Pages Panel.
- Invalid login file Names for the uploaded files.
- Invalid extra Border for Upload Button on hover in the preview in Google Chrome.
- Invalid Image renaming after each export to HTML.
- Incompatibility with the InPost plugin.
- Invalid export for some pages after publishing to Nicepage Hosting.
- Excessive Page publishing and saving after changing the Site Settings.
- Invalid Image publishing after the republish.
- Invalid Border Width for the Shape element.
- Invalid Border Width on Hover for the Shape element.
- Invalid Shadow in the Default State after applying the Fill Preset for the Shape element.
- Invalid icon spacing after copying and pasting the Style for Icon in Text.
- Invalid Fill on Hover for the Grid Repeater.
- Invalid Width for the Contact Form Label for the Layout Left.
- Invalid Width for the Contact Form Button while changing the Height.
- Invalid Pages list in the Export & Publish dialog.
- Invalid site publishing in the Online Builder for accounts with the Free Starter License.
- Invalid path pasting in the Export & Publish dialog.
- Invalid addition of the Animation on the Site.
- Invalid display of the Plus icon for the Add Element in the Footer.
- Multiple operations while clicking on the Unpublish button.
- Invalid Submenu Items for the Fade Animation of the Slider.
- Malfunctioning of the Blog Template with the Sidebar.
- Invalid Fill Animation on Hover for the Grid Repeater.
- Malfunctioning the Paypal options to be shown on the Checkout template for the default WordPress Theme.
- Extra Items for the Grid Repeater in the Outline.
- Misplacing while grouping, ungrouping, and converting to Grid Repeater for the Images with the Percentage Width.
- Invalid links to Posts in the Subfolder.
- Invalid WEBP image uploading while publishing sites to the Nicepage Hosting.
- Invalid the Page renaming while publishing sites to the Nicepage Hosting.
- Invalid Folder renaming while publishing sites to the Nicepage Hosting.
- Update malfunctioning for the Blog Template while publishing sites to the Nicepage Hosting.
- Invalid Favicon while publishing sites to the Nicepage Hosting.
- Export malfunctioning for the disabled Auto-Save option while publishing sites to the Nicepage Hosting.
- Invalid updating of the Save Settings for the Publish & Export Dialog.
- Missing index.html after publishing sites to the Nicepage Hosting.
- Invalid images instead of icons while publishing to the Nicepage Hosting for the first time.
- Invalid Fill while adding the Animation on Hover for the Grid Repeater.
- Invalid tab display for the long tab translations for the Publish & Export dialog.
- Invalid adding the Menu element to a Block other than the Header.
- Invalid Site Limit dialog.
- Invalid Pagination on for the Blog Post element in the Desktop Applications.
- Single showing of the Modal Popup for the On Timer option set in the Property Panel.
- Malfunctioning while saving the Category name in Hebrew.
- Invalid alignment for the Bulleted List text applied only to the first item.
- Invalid Height of the Text Area field for the Contact Form element.
- Invalid Shadow property while making the Header Sticky on Scroll.
- Invalid Border on Hover for the Shape element.
- Invalid Image Size while adding the Animation on Hover.
- Invalid Box Size while adding the Animation on Hover.
- Invalid Icon Size after switching Presets for the Accordion and FAQ elements.
- Invalid frame for the Menu element after the first start.
- Malfunctioning while selecting the File Upload field while stylizing the Contact Form element.
- Malfunctioning of the Item text pasting resulted in the Menu brake.
- Invalid Height of the Headline element while adding the URL in the Property Panel.
- Invalid Parallax for the Background Image while enabling the Lazy Loading option in the Site Settings.
- WordPress: invalid styling of the 2-level Subitems after importing theme.
- WordPress: invalid Mega Menu after importing a theme to WordPress for some user projects.
- Joomla: malfunctioning with the 404 error for the Blog Category page on the latest theme.
- Joomla: invalid Sign dialog shown for the Client License set by the Domain.
Block and Page Designs
We have created new block and page designs up to this update.
