What's New in This Update?
- Modal Popup Panel
- Opening Modal Popup Panel
- Adding and Deleting Modal Popups
- Modal Popup Search
- Sticky Header Border and Shadow
- Sticky Header's Row Border and Shadow
- Adding Multiple Images to Gallery
- Contact Form Radius and Shadow
- Area Multi-Section for Grid Cell Elements
- Exit Button for Hamburger Panel
- New Block and Page Designs
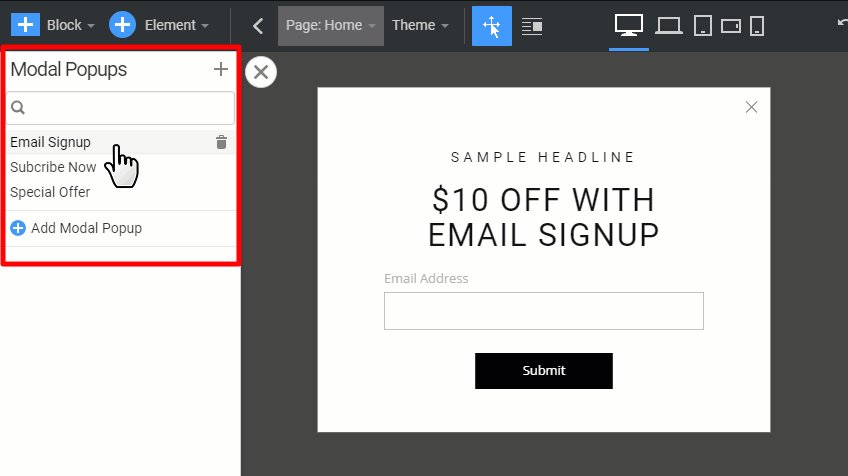
Modal Popup Panel
We have added the Modal Popup Panel to help you work with the Modal Popups, especially when you have many of them and need careful management and convenience.
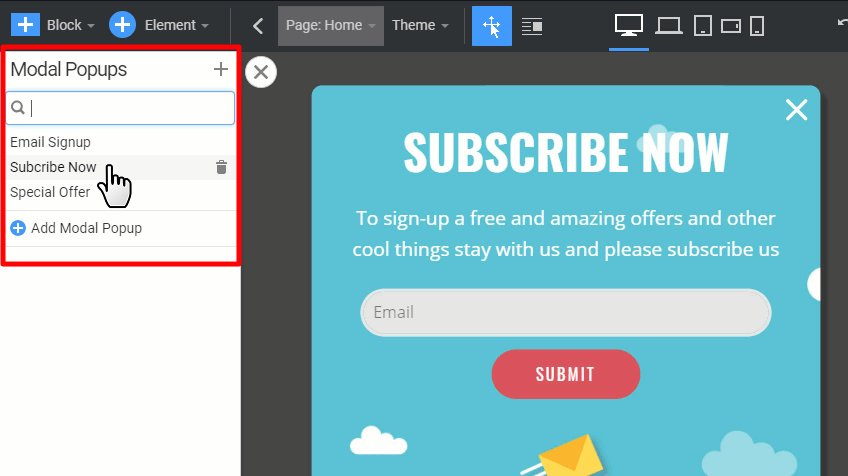
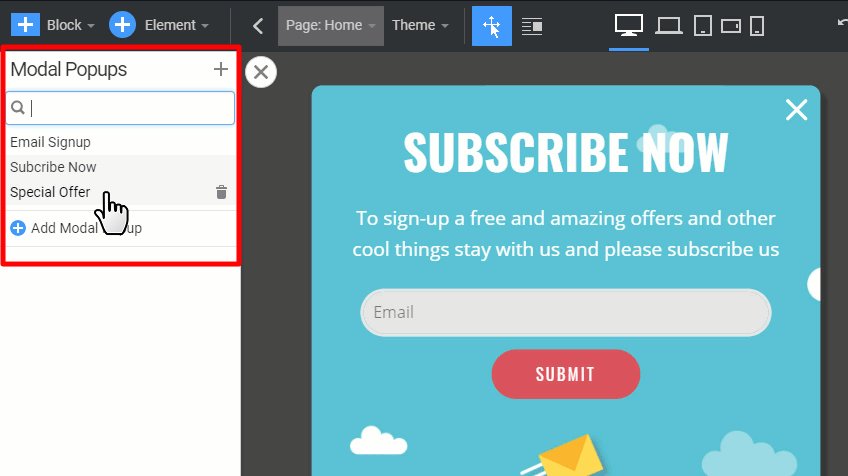
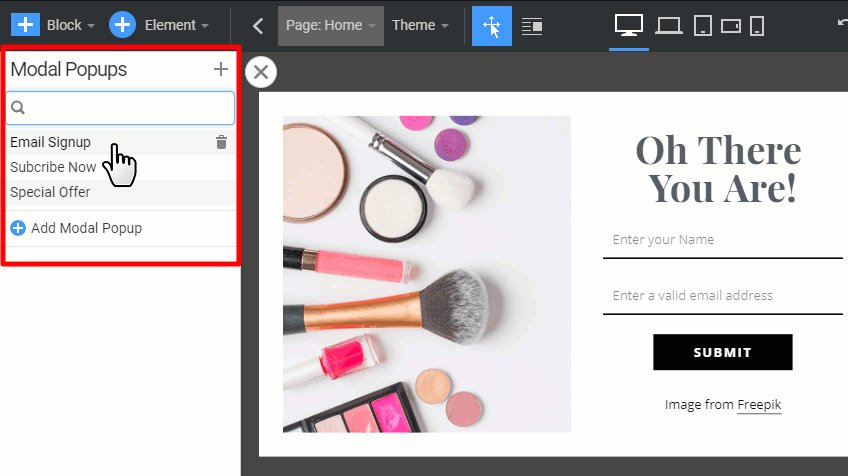
You can click the Names to switch the Modal Popups, and the Panel stays open.

We are working on implementing similar Panels for Pages and Posts.
Opening Modal Popup Panel
Open the Panel from the Theme Menu on the Top Bar.

You can also open the Panel to manage Modal Popups from the Add Elements.

These option's positions did not change, so it is easy to find them. However, these options now open the new Modal Popup Panel instead of the drop-down menu.
Adding and Deleting Modal Popups
You can add the new Modal Popup in the Panel by clicking either the link at the bottom of the list or the icon at the Panel's top.

To delete a Modal Popup, click the Bucket Icon near the Name in the Modal Popup's line.

Modal Popup Search
Enter the letters of the Name to search for Modal Popups in the Panel. It is handy if you have tens of different Popups.

Sticky Header Border and Shadow
We have added the Border and Shadow for the Sticky Header on scrolling to improve the styling per many user requests.

Please note that you will see the results of these options only in the preview or export.

Sticky Header's Row Border and Shadow
You can also apply the Sticky Border and Shadow option for the Header Row if you use several Rows in the Header.

Adding Multiple Images to Gallery
You can now add multiple images to a Gallery by selecting several images in the Add Image dialog.

Contact Form Radius and Shadow
Continuing improvements of the Contact Form, we have added the Radius and Shadow properties. Please note that the Radius property is available only if you have Background or Border enabled for your Contact Form.

Area Multi-Section for Grid Cell Elements
You can now do the area multi-selection of Elements in Grid Cells.

Back Button for Hamburger Panel
To improve the usability of the Hamburger Panel, we have added a Button allowing you to exit the Hamburger Mode quickly.

Work In Progress
- Post Panel

Fixed Issues
- Number of allowed pages for the Free Desktop Edition
- Custom colors while exporting pages
- Adding new Blocks only after the Header
- Rare Facebook login malfunctioning
- Rare crashing for the empty Title
- Custom Product Button title in WordPress and Joomla
- WooCommerce outdated template compatibility
- Missing Custom Fonts in WordPress
- Malfunctioning Page containing many Elements in the Grid Repeater
- Incorrect spacing for the rotated Images for the Repeated Selection
- Hiding of the SEO tab for templates
- Underline disabling for the Text Element
- Text Element in the Group expands to the Group Width
- Support for the wp_body_open() hook function in WordPress
- Malfunctioning Columns operation for the Group Elements
- Misplacing after triggering the Smart Magnetic Guides
- Rare malfunctioning of the Export as Image
- Click in the Editor close the Best Practice dialogue
- Change Columns in Mobile Views
- Grid Gap for the Change Columns operation
- Bottom Margin for the Change Columns operation
New Block and Page Designs
We have created 8500+ new block and page designs up to this update.
