What's New In This Update?
- Multi-Row Header (Beta)
- Adding a New Header Row
- Moving, Duplicating and Deleting a Header Row
- Adding a Custom Social Icon
- Reducing Paddings In Containers
- Converting Images to Gallery or Grid Repeater
- Multi-Selection: Converting to Columns
- Sorting Pages On Dashboard
- Editor Zoom Improvements
- Video URL In Toolbar
- Documentation Links in Add Elements
- Getting Started with Ecommerce For WordPress
- New Block and Page Designs
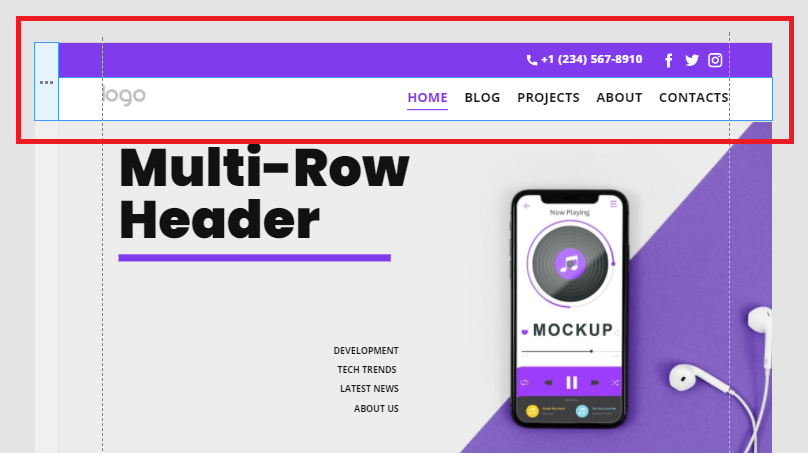
Multi-Row Header (Beta)
The Modern Headers, especially for online stores, require several navigation lines to present various info, not only logo, Menu, and links to social icons. Therefore, we have added the support for Multi-Row Headers, in which you can place all Elements required for your website visitors.

Adding a New Header Row
You can add a new row to the Header by clicking the icon on the Block Context Toolbar. You can also select the option in the list both in the Context Toolbar and Side Panel.

Moving, Duplicating and Deleting a Header Row
Also, in the Context Toolbar options, you can move, duplicate and remove a Header Row. Please note that these options are available for more than two rows in the Header.

Adding a Custom Social Icon
Since there are many social networks that we have not covered in our presents for the Social Icons Element, we have added the support for adding custom Social Icons.
Reducing Paddings In Containers
We have changed the behavior while positioning Elements in the Containers. Before, you could overlap the Padding while moving Elements, and that caused problems in Responsive. Now, if your drag an Element towards the Container border, after dropping, it reduces the Padding automatically.

It also works the same while adding an Element to the Container.

Best Practice: Converting Images to Gallery or Grid Repeater
One of the main goals for Nicepage is to speed up the design process, that is, to make the Responsive Modes automatically using Grids and Grid Repeaters. Our usability tests show that many users do not use the Grid Repeater and place Elements without them. Therefore we introduce the Best Practices helping to get the best results in the Mobile Views.
In this update, we have added the Best Practice to convert Images placed in one row into either the Gallery or Grid Repeater Elements. In future updates, we will add support for other Elements placed in line.

Multi-Selection: Converting to Columns
In the previous update, we have added the icon to convert the Multi-Selection to the Grid Repeater. Now, we have added the Columns list into the Multi-Selection Context Toolbar, allowing you to select the number of columns for the converted Grid Repeater at once.

Sorting Pages On Dashboard
For the Nicepage Applications' Dashboard, we have improved the Sorting by adding the Name and Date parameters and their directions.

Video URL In Context Toolbar for Client Licenses
For Client Licenses, we have added the possibility to edit the Video URL In the Context Toolbar if the Edit Content Only is set for the Nicepage Plugin. Many Pro and Ultimate users asked for that since the Property Panel is hidden for the Edit Content Only Mode.

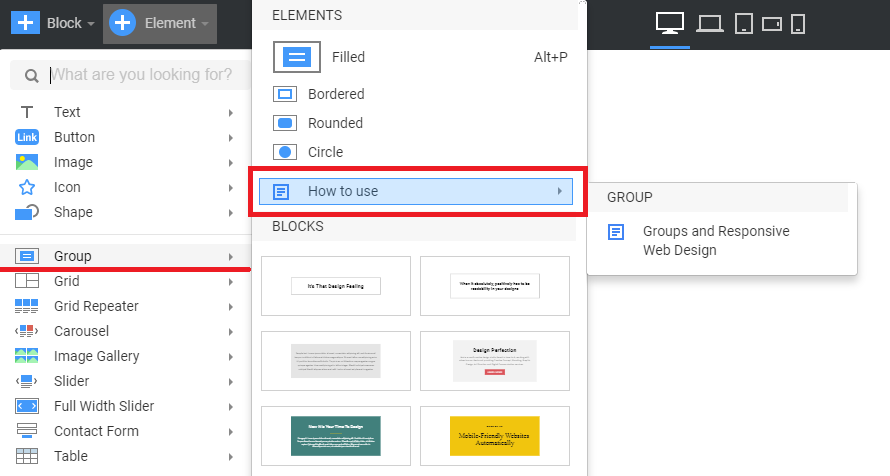
Documentation Links in Add Elements
We add the related links to documentation articles to the Add Elements list, helping you get required info easier and faster.

Getting Started with Ecommerce For WordPress
We have added a new article containing the required steps to create an Ecommerce site with the Nicepage Application for Windows or Mac OS for WordPress. Getting Started with Ecommerce For WordPress
Work In Progress
- Custom Templates: Post and Product, 404, etc.
![404-form.jpg]()
Fixed Issues
- Not saving Featured Image for a Post
- Dashboard dialog layout coding
- Saving the Button styling for a page with the Form
- Moving Grouped Elements vertically
- Export for the "Free Downloads WooCommerce" extension
- Modal popup timer in CMS
- Incorrect Element placing after copy and paste
- Incorrect Height for the Rich Text Element
- Incorrect Group Padding
- Incorrect Zoom for tall blocks while opening the Editor
- Incorrect thumbnails for Block names with numbers in My Library
- Rare problems with HTML Export
- WordPress: incorrect styles for the Menu
Block and Page Designs
We have created new block and page designs up to this update.