Como usar diferentes elementos de página da Web ao criar sites

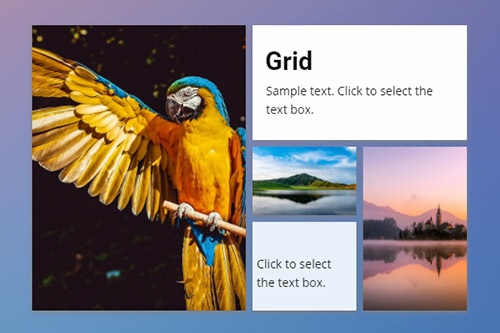
Elemento de grade
A Grade é um elemento de contêiner que você pode usar para colocar elementos de página da Web em células. Recomendamos o uso do Grid Element, pois é bom para designs responsivos, pois as células se movem umas sob as outras automaticamente em telas menores.
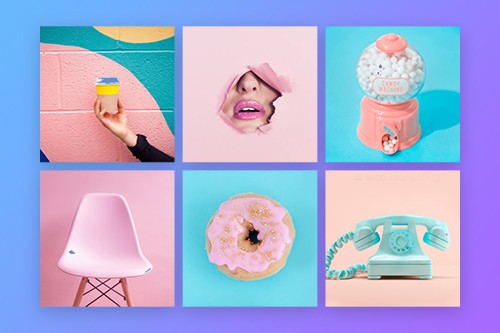
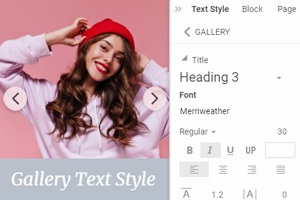
Elemento da Galeria de Imagens
Adicione uma coleção de suas imagens favoritas aos seus designs da web usando o Gallery Element. Adicione títulos de texto, aplique efeitos de foco e estilo.
Elemento de caixa
Ao contrário do agrupamento, você pode usar o Elemento Caixa para adicionar o Fundo e a Borda nos elementos agrupados. Você também pode mover, redimensionar e adicionar plano de fundo, borda e efeitos ao redor do elemento Caixa nos painéis Contexto e Propriedade.
Elemento Repetidor de Grade
Projete uma coluna e o Grid Repeater repetirá automaticamente seu projeto para outras colunas, incluindo um conjunto de elementos, estilo e posicionamento. Especifique texto, imagens em cada coluna para finalizar seu design. Isso economizará tempo, permitindo que você se concentre na criatividade.
Elemento deslizante
Adicione o Slider como um elemento de interação essencial para qualquer lugar em sua página da web. Você pode definir uma largura diferente para seus slides, ao contrário do controle deslizante de largura total. E você pode usar vários conjuntos de elementos em slides, adicionando variedade aos seus blocos da web.
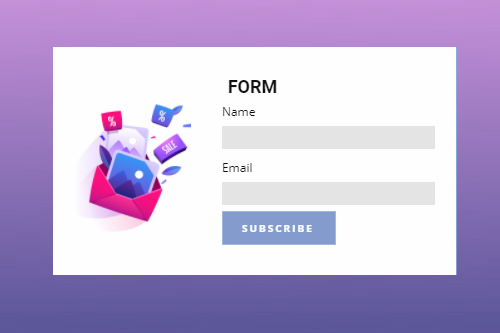
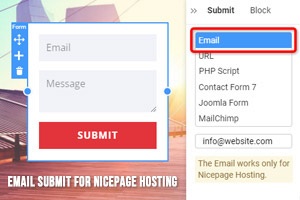
Elemento do formulário de contato
Você pode criar facilmente o login, contato, assinatura e outros tipos de formulários com o Form Builder Element para se comunicar com os visitantes do seu site. Todos os formulários são totalmente responsivos e prontos para uso.
Elemento de vídeo
Insira vídeos da mesma forma que adiciona imagens e ícones. Você pode expandir um vídeo para criar um plano de fundo de vídeo. Você pode usar links para o YouTube, Vimeo e sua hospedagem e fazer upload de vídeos.
Elemento Carrossel
Os carrosséis são muito populares e funcionam melhor em muitos aspectos do web design. Você pode fazer referência ao Elemento Carrossel para qualquer conteúdo girado circularmente, como Imagens, Colunas, etc., que pode ser usado como um Slider, apresentação de slides ou galeria.
Elemento de ícones sociais
Adicione ícones com links para suas redes sociais em suas páginas da web para se conectar com seu público. Você pode usar os ícones predefinidos e também selecionar os seus próprios, se necessário.
Elemento de idioma
Crie sites em vários idiomas com o Nicepage adicionando o elemento de idioma. Ele permite que os criadores de sites traduzam textos, menus, botões etc. para outros idiomas e alternem os idiomas em sites ao vivo.
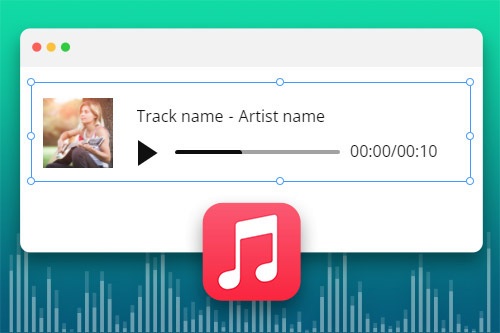
Elemento de áudio
Use o elemento de áudio para inserir arquivos de áudio nas páginas e blocos do seu site. Os formatos suportados no elemento de áudio são MP3, WAV, FLAC, M4A, WMA, AAC, AIF e AIFF.
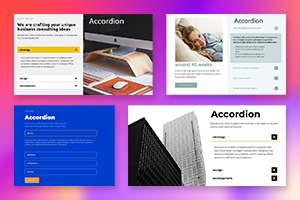
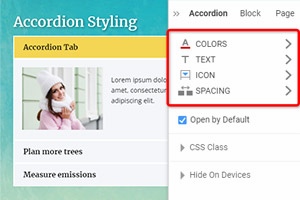
Elemento Acordeão
Adicione o Acordeão para apresentar os dados com guias na forma de painéis de expansão e redução. Você pode ver apenas um painel do Acordeão aberto e pode expandir apenas um painel por vez.
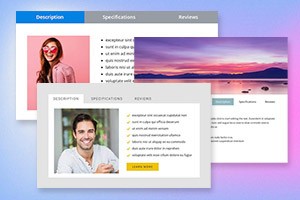
Elemento de guias
Adicione o Acordeão para apresentar os dados com guias na forma de painéis de expansão e redução. Você pode ver apenas um painel do Acordeão aberto e pode expandir apenas um painel por vez.
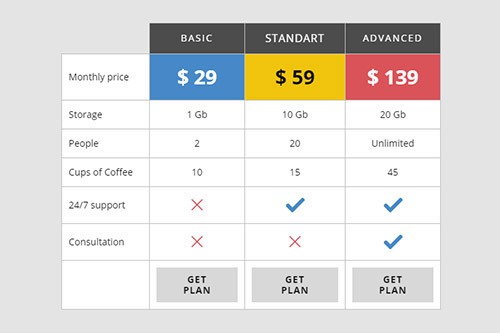
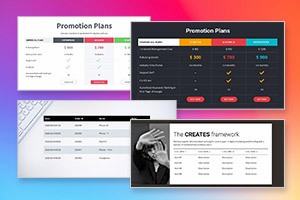
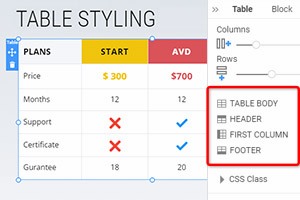
Elemento de Tabela
Organize seus dados de texto em Tabelas. Ao contrário do Elemento de Grade, a Tabela pode conter apenas textos e ícones no texto. Você pode usar o elemento Table para criar tabelas de preços, tabelas de horários, programações e muito mais.
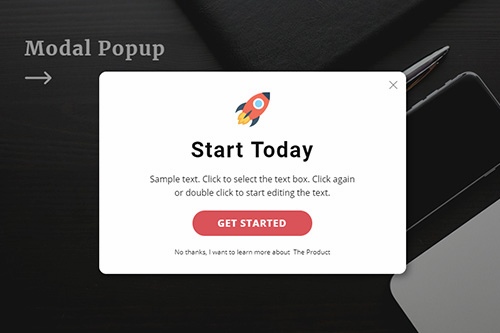
Elemento pop-up modal
Promova suas ofertas com a caixa de diálogo Popup Modal. Você pode adicionar o link à caixa de diálogo pop-up para a caixa de diálogo Hiperlink e botão e acioná-lo em um evento.
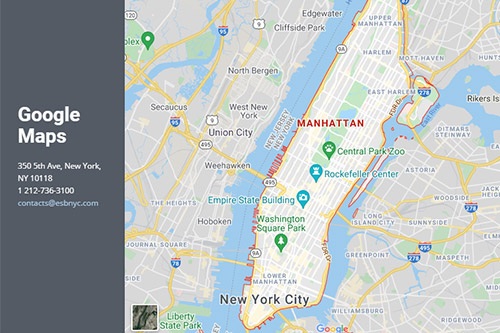
Elemento do Google Maps
Permita que seus visitantes encontrem offline de forma mais rápida e fácil. Você pode especificar a localização exata de sua empresa ou você mesmo com o Google Maps.
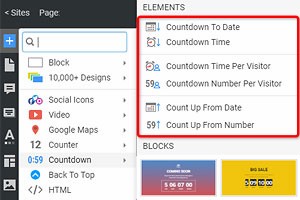
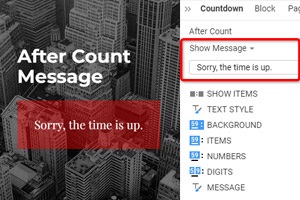
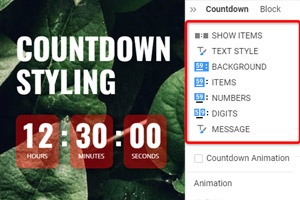
Elemento de contagem regressiva
A Contagem Regressiva é um excelente Elemento para mostrar a dinâmica das mudanças em seu site para seus visitantes, que verão uma contagem regressiva para uma data, horário ou número especial, que dará mais informações sobre a futura venda, aniversário, etc. A Contagem Regressiva O Element permite calcular o tempo automaticamente e estilizá-lo para seus requisitos de design da web.
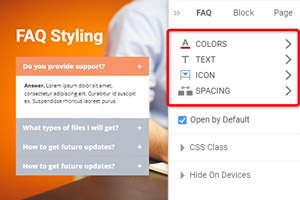
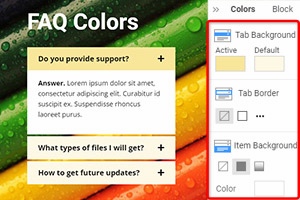
Elemento de perguntas frequentes
Organize suas perguntas e respostas com o Elemento de Perguntas Frequentes em uma estrutura de Perguntas Frequentes. Seus usuários podem clicar na linha da pergunta para expandi-la e recolhê-la para ver a resposta.
Elemento Contador
Apresente suas realizações pessoais e do site em números e figuras. Você pode melhorar a construção de relacionamentos de confiança com seus visitantes.
Elemento Voltar ao Início
Permita que os visitantes e usuários do seu site voltem ao topo da página sem problemas. É um pequeno detalhe que melhora a experiência de navegação em um site ou em uma landing page longa.
Como criar um site usando elementos de página da web
Todo designer da web deseja ter certeza de que terá sucesso na criação de suas próprias páginas da web com uma interface de usuário (IU) exclusiva para fornecer uma experiência de usuário maximizada usando um padrão de design customizado. Oficinas online modernas fornecem os melhores exemplos de web design de elementos testados e provaram ser os mais eficientes na construção de sites modernos. Veremos alguns exemplos para ajudá-lo a construir um design único e responsivo para seu site. Um ótimo caso de web design é uma grade. Este elemento organiza o conteúdo da sua página de destino, cria o alinhamento e a ordem das páginas. O uso de módulos de grade o ajudará a entender como criar layouts de página. A grade o ajudará a inserir elementos da web como logotipo, título, conteúdo do corpo, imagens e tantos outros nos padrões de design de sua página de destino. Com a ajuda de um repetidor de grade, você pode repetir automaticamente seus padrões de design para outras colunas, incluindo um conjunto de elementos, estilo e posicionamento, o que economiza drasticamente seu tempo e permite que você se concentre na criação de diferentes tipos de grade.
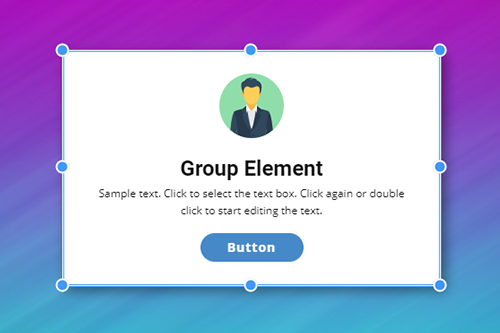
Um design de interface de usuário simples (design de IU) da página é aprimorado por práticas recomendadas de design, como o elemento de grupo que simplifica o processo de redimensionar e mover elementos, adicionando plano de fundo, bordas e efeitos. Outro elemento eficaz de design com algumas práticas recomendadas é voltar ao topo - um elemento que melhora a experiência de navegação de futuros visitantes do site, permitindo que eles pule imediatamente para o conteúdo principal, da parte inferior para o início da página. Embora não seja popular nas tendências de web design, adicionar um controle deslizante, acordeão ou carrossel repetido ao design do seu site pode ser muito produtivo. Esses elementos de design de IU podem economizar seu espaço se você quiser fornecer muitas informações que levam mais de 20 minutos para serem lidas em uma estrutura organizada e criar uma boa experiência do usuário (UX) semelhante ao design de mídia social. Por exemplo, se você está construindo uma loja de comércio eletrônico e deseja maximizar suas taxas de conversão, adicionar um controle deslizante, acordeão ou carrossel é vital para exibir produtos aos seus clientes. Ao mesmo tempo, eles olharão todas as fotos do produto, um acordeão sistematizará as informações em categorias nas quais eles podem pular, continuar lendo ou fechá-lo, e um carrossel repetido exibirá pequenas visualizações e informações sobre diferentes tipos de outros produtos.
Para melhorar o design da experiência do usuário com imagens, você precisa de uma galeria, miniaturas da galeria, legenda da galeria, carrossel da galeria e controle deslizante da galeria. Esses são exemplos de práticas recomendadas em web design que são vitais para a criação de um design bonito para sua galeria de fotos e quadro de imagens que exiba facilmente imagem após imagem em alta qualidade e permite que você carregue rapidamente novas imagens e imagens, o que é uma ótima maneira de melhore seu design gráfico geral. Outros elementos eficazes de design de um site são tabela - elementos usados para criar tabelas com textos CSS personalizados e ícones no texto em seu site, não importa quantas colunas sua tabela exija, guias - um elemento que ajuda a dividir sua página em categorias e apresenta dados tabulados na forma de painéis de expansão e recolhimento e contador - um elemento que conta todas as informações de que você precisa e as exibe em sua página. Os elementos mais vitais comumente situados na parte inferior são o criador de formulários que estabelece um diálogo entre você e os visitantes do seu site, mapas do Google para refletir o endereço físico da sua empresa ou negócio, ícones sociais que contêm links para seus perfis de mídia social para uma transferência rápida, E siga. Por último, mas não menos importante, o FAQ contém respostas para as perguntas mais populares e fornece informações adicionais sobre o seu site. Não levará tempo para desenvolver suas próprias práticas recomendadas, portanto, verifique quais elementos você pode usar em seu processo de design.