Verschillende webpagina-elementen gebruiken tijdens het bouwen van websites

Rasterelement
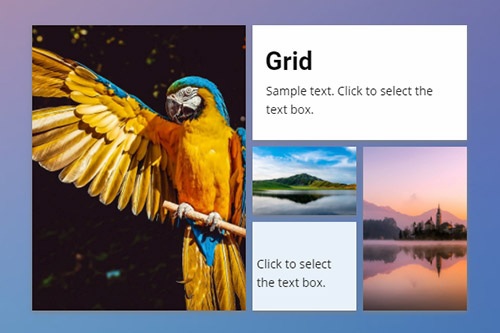
Het raster is een containerelement dat u kunt gebruiken om webpagina-elementen in cellen te plaatsen. We raden aan om het rasterelement te gebruiken, omdat dit goed is voor responsieve ontwerpen, omdat cellen automatisch onder elkaar worden verplaatst op kleinere schermen.
Afbeeldingsgalerij-element
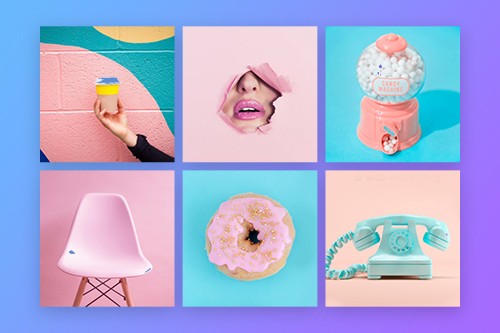
Voeg een verzameling van uw favoriete afbeeldingen toe aan uw webontwerpen met behulp van het Galerij-element. Voeg teksttitels toe, pas zweefeffecten toe en stijl.
Dooselement
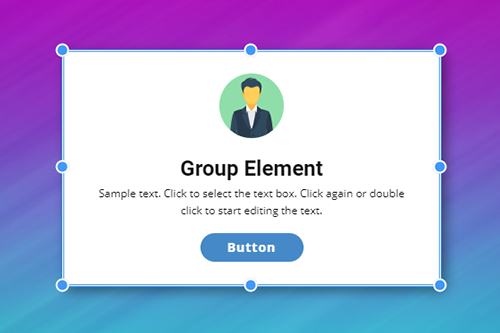
In tegenstelling tot groeperen, kunt u het Box-element gebruiken om de achtergrond en rand onder de gegroepeerde elementen toe te voegen. U kunt ook de achtergrond, rand en effecten rond het Box-element in de Context- en Eigenschappenpanelen verplaatsen, vergroten of verkleinen en achtergrond, randen en effecten toevoegen.
Rasterrepeaterelement
Ontwerp één kolom en de Grid Repeater herhaalt uw ontwerp automatisch naar andere kolommen, inclusief een set elementen, styling en positionering. Specificeer tekst, afbeeldingen in elke kolom om uw ontwerp af te ronden. Het bespaart tijd, zodat u zich kunt concentreren op creativiteit.
Schuifelement
Voeg Slider toe als een essentieel interactie-element op elke plaats op uw webpagina. U kunt een andere breedte voor uw dia's instellen, in tegenstelling tot de Full-Width Slider. En u kunt verschillende sets elementen op dia's gebruiken om variatie aan uw webblokken toe te voegen.
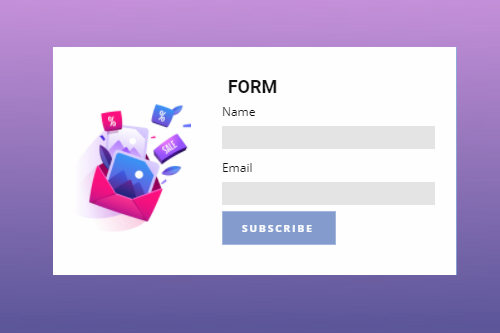
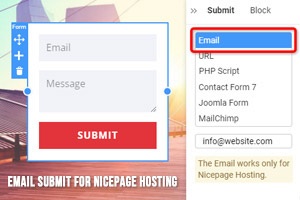
Contactformulierelement
U kunt eenvoudig de aanmeldings-, contact-, abonnements- en andere soorten formulieren bouwen met het Form Builder-element om met uw websitebezoekers te communiceren. Alle formulieren zijn volledig responsive en klaar voor gebruik.
Video-element
Voeg video's in op dezelfde manier waarop u afbeeldingen en pictogrammen toevoegt. U kunt een video uitvouwen om een video-achtergrond te maken. U kunt links naar YouTube, Vimeo en uw hosting gebruiken en video's uploaden.
Carrouselelement
De carrousels zijn erg populair en werken het beste in veel aspecten van webdesign. U kunt naar het carrouselelement verwijzen naar alle circulair geroteerde inhoud zoals afbeeldingen, kolommen, enz., die u kunt gebruiken als schuifregelaar, diavoorstelling of galerij.
Element sociale pictogrammen
Voeg pictogrammen met links naar uw sociale netwerken op uw webpagina's toe om contact te maken met uw publiek. U kunt de vooraf ingestelde pictogrammen gebruiken en indien nodig ook uw eigen pictogrammen selecteren.
Taalelement
Bouw meertalige websites met Nicepage door het taalelement toe te voegen. Hiermee kunnen websitemakers teksten, menu's, knoppen, enz. In andere talen vertalen en van taal wisselen op live websites.
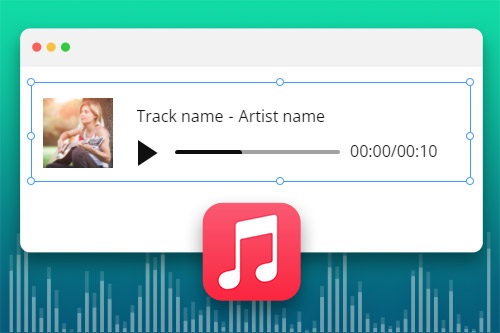
Audio-element
Gebruik het audio-element om audiobestanden in uw websitepagina's en -blokken in te voegen. De ondersteunde formaten in het Audio Element zijn MP3, WAV, FLAC, M4A, WMA, AAC, AIF en AIFF.
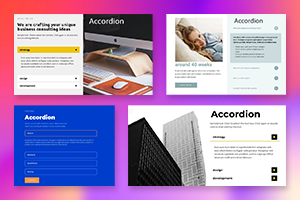
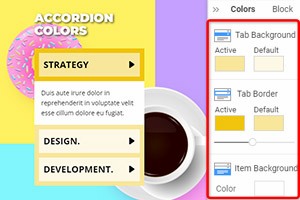
Accordeon element
Voeg de accordeon toe om gegevens met tabbladen weer te geven in de vorm van uitvouwbare en inklapbare panelen. U kunt slechts één paneel van de Accordeon open zien en u kunt slechts één paneel tegelijk uitbreiden.
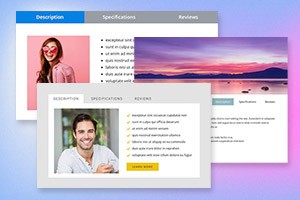
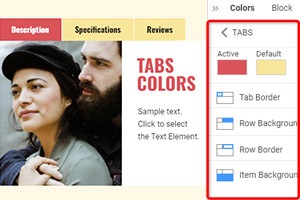
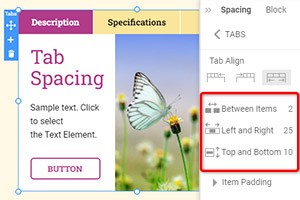
Tabs-element
Voeg de accordeon toe om gegevens met tabbladen weer te geven in de vorm van uitvouwbare en inklapbare panelen. U kunt slechts één paneel van de Accordeon open zien en u kunt slechts één paneel tegelijk uitbreiden.
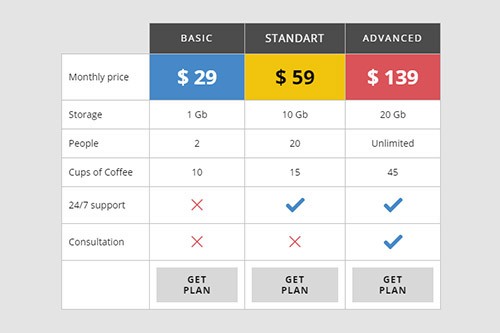
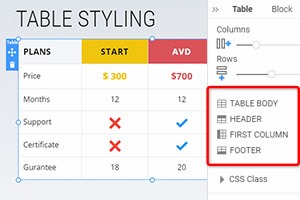
Tafelelement
Organiseer uw tekstgegevens in tabellen. In tegenstelling tot het rasterelement kan de tabel alleen teksten en pictogrammen in de tekst bevatten. U kunt het Table-element gebruiken om prijstabellen, tijdschema's, schema's en meer te maken.
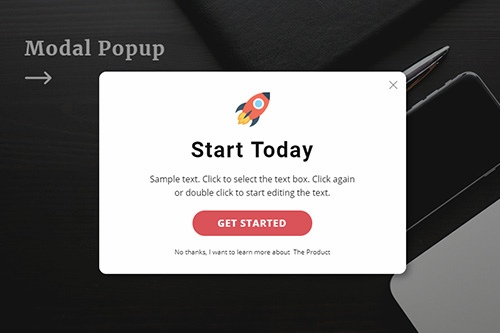
Modaal pop-upelement
Promoot uw aanbiedingen met het dialoogvenster Modal Popup. U kunt de link toevoegen aan het pop-upvenster voor het dialoogvenster Hyperlink en knop en deze activeren bij een gebeurtenis.
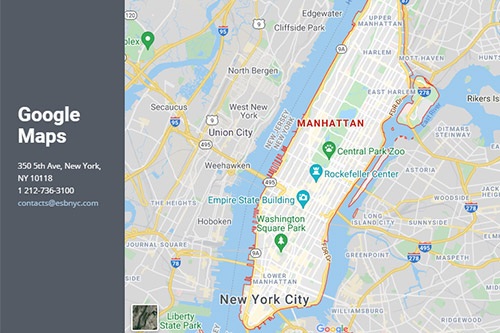
Google Maps-element
Laat uw bezoekers sneller en gemakkelijker offline vinden. U kunt de exacte locatie van uw bedrijf of uzelf specificeren met Google Maps.
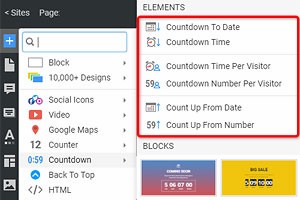
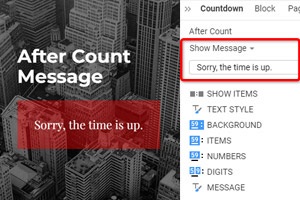
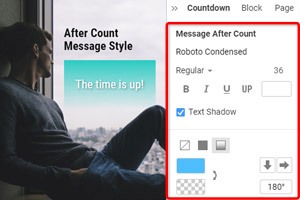
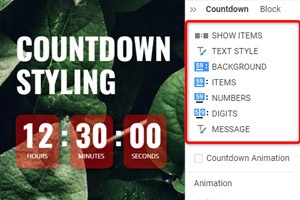
Aftelelement
De Countdown is een uitstekend element om de dynamiek van veranderingen op uw website te laten zien aan uw bezoekers, die een aftelling zullen zien naar een speciale datum, tijd of nummer, die meer informatie zal geven over de toekomstige verkoop, jubileum, enz. The Countdown Element stelt u in staat om de tijd automatisch te berekenen en te stylen voor uw webdesign-eisen.
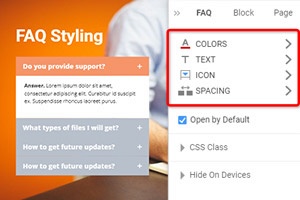
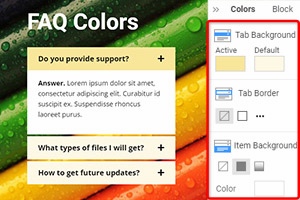
FAQ-element
Organiseer uw vragen en antwoorden met het FAQ-element in één Frequently Asked Questions-structuur. Uw gebruikers kunnen op de rij van de vraag klikken om deze uit te vouwen en samenvouwen om het antwoord te zien.
Tegenelement
Presenteer uw persoonlijke en website-prestaties in cijfers en cijfers. U kunt het opbouwen van vertrouwensrelaties met uw bezoekers verbeteren.
Terug naar bovenelement
Zorg ervoor dat bezoekers en gebruikers van uw site soepel terug naar de bovenkant van de pagina kunnen scrollen. Het is een klein detail dat de navigatie-ervaring op een website of lange landingspagina verbetert.
Hoe een website te maken met behulp van webpagina-elementen
Elke webdesigner wil ervoor zorgen dat ze erin slagen hun eigen webpagina's te maken met een unieke gebruikersinterface (UI) om een maximale gebruikerservaring te bieden met behulp van een aangepast ontwerppatroon. Moderne online workshops bieden de beste voorbeelden van webdesign van elementen die zijn getest en het meest efficiënt zijn gebleken bij het bouwen van moderne websites. We zullen enkele voorbeelden bekijken om u te helpen een uniek en responsief ontwerp voor uw website te bouwen. Een goed voorbeeld van webdesign is een raster. Dit element organiseert de inhoud van uw bestemmingspagina, zorgt voor uitlijning en paginavolgorde. Het gebruik van rastermodules helpt u te begrijpen hoe u paginalay-outs kunt maken. Met het raster kunt u webelementen zoals een logo, een kop, inhoud van de hoofdtekst, afbeeldingen en zoveel andere plaatsen in de ontwerppatronen van uw bestemmingspagina-ontwerp plaatsen. Met behulp van een rasterrepeater kunt u uw ontwerppatronen automatisch herhalen naar andere kolommen, inclusief een reeks elementen, styling en positionering, waardoor u drastisch tijd bespaart en u zich kunt concentreren op het maken van verschillende typen rasters.
Een eenvoudig gebruikersinterfaceontwerp (UI-ontwerp) van de pagina is verbeterd door best practices voor het ontwerp, zoals het groepselement dat het proces van het vergroten of verkleinen en verplaatsen van elementen, het toevoegen van achtergrond, randen en effecten vereenvoudigt. Een ander effectief ontwerpelement met enkele best practices is back to top - een element dat de navigatie-ervaring van toekomstige sitebezoekers verbetert door hen in staat te stellen onmiddellijk naar de hoofdinhoud van onder naar het begin van de pagina te gaan. Hoewel het niet populair is in webdesigntrends, kan het toevoegen van een slider, accordeon of herhaalde carrousel aan uw websiteontwerp zeer productief zijn. Die UI-ontwerpelementen kunnen je ruimte besparen als je veel informatie wilt leveren die meer dan 20 minuten nodig heeft om te lezen in een nette structuur en een goede gebruikerservaring (UX) wilt creëren, vergelijkbaar met social media-ontwerp. Als u bijvoorbeeld een e-commerce winkel bouwt en uw conversiepercentages wilt maximaliseren, is het toevoegen van een schuifregelaar, accordeon of carrousel van vitaal belang bij het weergeven van producten aan uw klanten. Tegelijkertijd zullen ze alle productfoto's bekijken, een accordeon zal de informatie systematiseren in categorieën waarop ze kunnen springen, verder kunnen lezen of sluiten, en een herhaalde carrousel toont korte previews en informatie over verschillende soorten andere producten.
Om het ontwerp van de gebruikerservaring met afbeeldingen te verbeteren, hebt u een galerij, galerijminiaturen, galerijbijschrift, galerijcarrousel en galerijschuifregelaar nodig. Dit zijn voorbeelden van best practices in webdesign die van vitaal belang zijn voor het maken van een mooi ontwerp voor uw fotogalerij en afbeeldingsbord dat gemakkelijk foto na foto in hoge kwaliteit weergeeft en waarmee u snel nieuwe foto's en afbeeldingen kunt uploaden, wat een geweldige manier is om verbeter uw algehele grafische ontwerp. Andere effectieve elementen van een website-ontwerp zijn tabel - elementen die worden gebruikt om tabellen te maken met aangepaste CSS-teksten en pictogrammen in de tekst op uw website, ongeacht hoeveel kolommen uw tabel nodig heeft, tabbladen - een element dat helpt om uw pagina in categorieën en presenteer gegevens met tabbladen in de vorm van uitvouwbare en inklapbare panelen, en teller - een element dat alle benodigde informatie telt en op uw pagina weergeeft. Meer vitale elementen die zich gewoonlijk onderaan bevinden, zijn formulierbouwer die een dialoog tot stand brengt tussen u en uw sitebezoekers, Google maps om het fysieke adres van uw bedrijf of bedrijf weer te geven, sociale pictogrammen die links bevatten naar uw sociale-mediaprofielen voor een snelle overdracht, en volg. Last but not least bevat de FAQ antwoorden op de meest gestelde vragen en geeft aanvullende informatie over uw website. Het zal niet veel tijd kosten om uw eigen best practices te ontwikkelen, dus kijk welke elementen u kunt gebruiken in uw ontwerpproces.