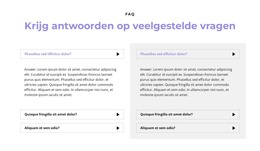
Hoe het Accordion-element in een blok op een site te gebruiken

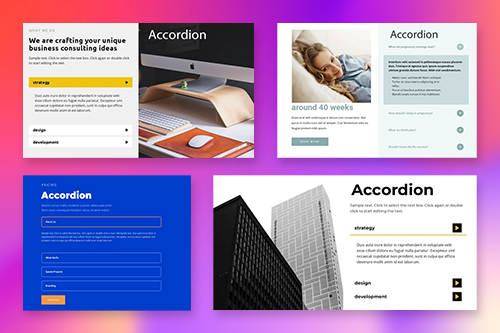
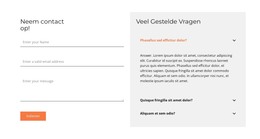
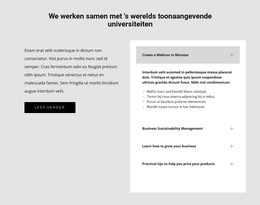
Accordeonblokontwerpen
Om te beginnen met het Accordeon-element, kun je een van de designer-mage-ontwerpblokken toevoegen. Klik op het pictogram Toevoegen in de Snelle toegang, scrol omlaag naar de sectie Accordeon en veelgestelde vragen, klik op de accordeon en kies een ontwerp dat u leuk vindt. Het is handiger, omdat je wat voorbewerkte inhoud hebt, in tegenstelling tot het lege Accordion-element dat standaard is toegevoegd.
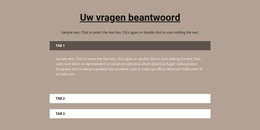
Tabbladen voor accordeonbeheer
U kunt de Accordeon-tabbladen op verschillende manieren eenvoudig toevoegen en verplaatsen. Klik op het plusteken in de zijbalk om een nieuw tabblad toe te voegen. U kunt klikken op de optie Omhoog en omlaag verplaatsen in de muis Klik met de rechtermuisknop op Menu of klik op de bijbehorende pijlpictogrammen in de Context-werkbalk. U kunt ook op de sneltoetscombinatie CTRL plus Pijl-omhoog en Pijl-omlaag drukken.
Accordeon Elementen toevoegen
De accordeontabbladen kunnen verschillende set website-elementen bevatten. U kunt ze aan elk tabblad toevoegen. Open het tabblad. Klik op het pictogram Toevoegen in Snelle toegang om het paneel Toevoegen te openen en een willekeurig element te kiezen. U kunt het toegevoegde element verplaatsen, uitlijnen en verwijderen.
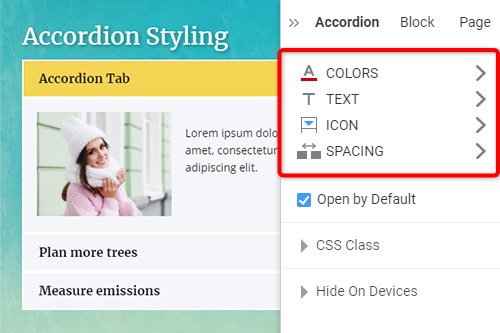
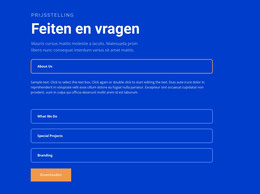
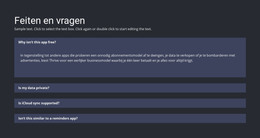
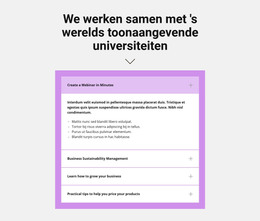
Accordeon Tab Styling
De accordeon is populair in moderne webdesigns. Daarom kunt u het stileren zodat het bij uw lay-out past. Klik op het accordeonelement in een blok, ga naar het eigenschappenpaneel en klik op de koppelingen om toegang te krijgen tot de panelen om de bijbehorende eigenschappen aan te passen.
Tabpictogram accordeon aanpassen
U kunt een voorinstelling voor het Accordeon Tab-pictogram inschakelen en kiezen. U kunt ook de grootte wijzigen, net als bij alle andere pictogrammen. Selecteer het Accordeon-element, ga naar het Eigenschappenpaneel en klik op de Icon-link. Wijzig in het paneel de stijl, kleur, grootte, enz.
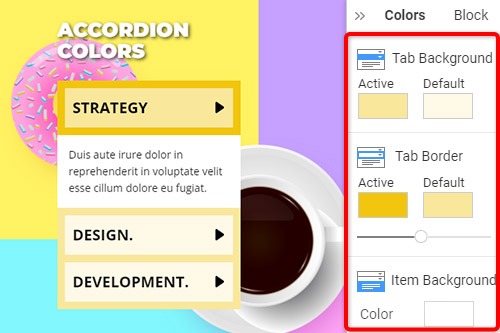
Accordeon Tabkleuren
Kleur is een van de belangrijkste factoren bij webdesign. En het is ook cruciaal voor de Accordeon Tabs. Kies het element, ga naar het eigenschappenvenster en klik op de link Kleuren. U kunt de vulling, rand en straal toevoegen aan accordeontabbladen en items.
Gratis sjablonen met Accordeon element
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Bouw een website zonder coderingDownloaden
-
Gratis software voor het bouwen van websitesDownloaden
-
Pas elke sjabloon aanDownloaden
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.