Hoe u het Countdown-element op uw website gebruikt?

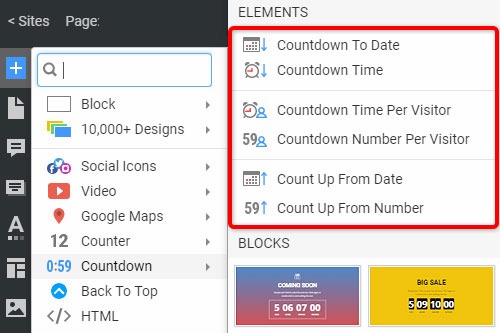
Aftelinstellingen in menu Toevoegen
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Aftellen richting
Het aftellen op een website kan een oplopend of aflopend getal weergeven, zodat bezoekers de termijn tot of vanaf de opgegeven datum, tijd of aantal kunnen schatten. Om de richting in te stellen, selecteert u het aftelelement in een blok en wijzigt u vervolgens de eigenschap Richting in het eigenschappenvenster.
Aftelscheidingsteken
U kunt het uiterlijk van de Countdown Separator selecteren met dubbele punt, punt, streepje of geen. Klik op het aftelelement in uw webblok en ga vervolgens naar de bijbehorende eigenschap in het eigenschappenvenster. Klik op de pictogrammen om het scheidingsteken te wisselen tussen de aftellende items.
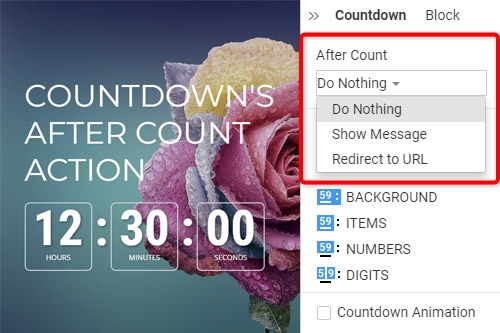
Aftellen na telactie
Als u het aftelelement op uw website gebruikt, kunt u de actie specificeren die na de teltijd moet worden uitgevoerd, zoals 'Niets doen', 'Bericht weergeven' of 'URL omleiden'. Om de actie in te stellen, selecteert u het aftellen in een blok, gaat u naar het eigenschappenvenster en selecteert u de actie in het gedeelte Na het tellen. Houd er rekening mee dat de After Count alleen beschikbaar is als de Countdown Direction is ingesteld op Down.
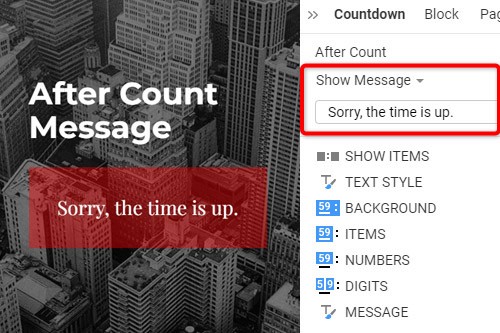
Aftellen na telbericht
Voor het Countdown Element op uw website kunt u de tekst invoeren die na de telling moet worden weergegeven. Selecteer het aftellen, ga naar het eigenschappenvenster en selecteer de optie Bericht weergeven in het gedeelte Na het tellen. Standaard is er een tekst die u kunt laten zoals deze is of indien nodig kunt bewerken. Dit bericht zie je nadat het aftellen voorbij is.
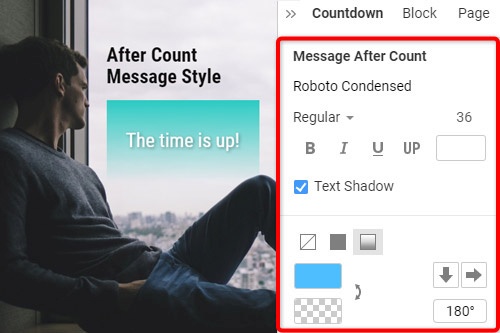
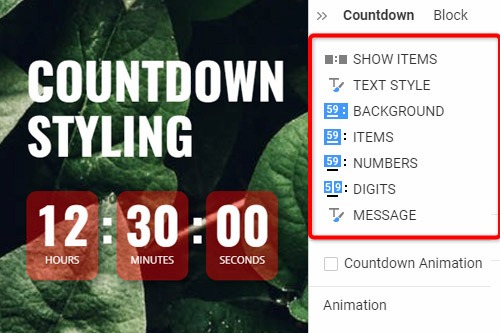
Countdown-styling
Het Countdown-element bestaat uit verschillende componenten, waaronder de achtergrond, items, cijfers en cijfers, waarin u de vulling, kleur, rand, enz. kunt wijzigen. Bovendien kunt u de eigenschap Show Elements wijzigen en de tekst en het bericht stileren . Selecteer het aftelelement, ga naar het eigenschappenpaneel, klik op de koppelingen om de overeenkomstige panelen te openen om de aftelprocedurecomponenten te bewerken.
Aftellen animatie
U kunt de vloeiende animatie voor het wisselen van cijfers laten zien. Selecteer daarvoor het Countdown Element. Ga in het eigenschappenvenster naar de eigenschap Countdown Animation. Klik op het selectievakje om de animatie in te schakelen. Bekijk een voorbeeld van de pagina om de daadwerkelijke animatie te zien die is toegepast op de Countdown.
Afteltimer
De Countup is het tegenovergestelde element van de Countdown dat een teller toevoegt die vanaf een nummer omhoog telt. U kunt Countup gebruiken als een slimme manier om statistische informatie te presenteren over datums, tijd, aantal bezoekers, downloadtijden, productverkoop, voorraadgroei en meer.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.