Hogyan használjunk különböző weboldalelemeket weboldalak készítése közben

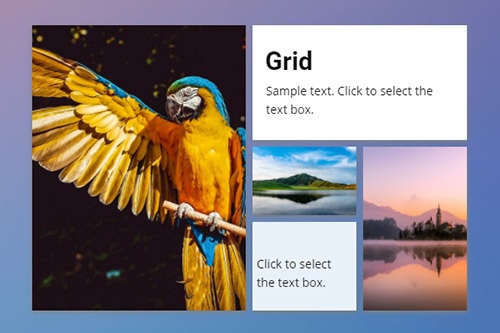
Rács elem
A rács egy tárolóelem, amellyel weboldalelemeket helyezhet el a cellákban. Javasoljuk a Grid Element használatát, mivel ez jó a reszponzív tervezéshez, mivel a sejtek automatikusan egymás alá kerülnek a kisebb képernyőkön.
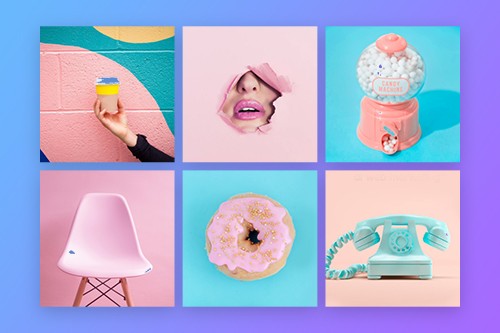
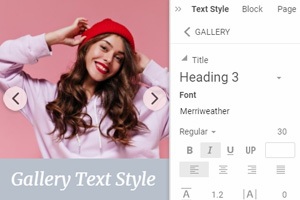
Képgaléria elem
Adja hozzá kedvenc képeinek gyűjteményét webtervéhez a Galéria elem segítségével. Adjon hozzá szöveges címeket, alkalmazzon lebegtetési effektusokat és stílust.
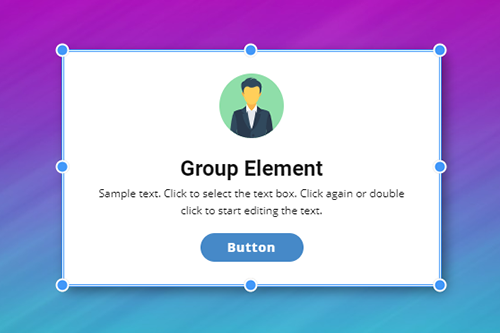
Doboz elem
A csoportosítással ellentétben a Doboz elemmel hozzáadhatja a hátteret és a szegélyt a csoportosított elemek alá. A Környezet és a Tulajdonságok panelen a Doboz elem körül mozgathatja, átméretezheti és hozzáadhat hátteret, szegélyt és effektusokat.
Rács átjátszó elem
Tervezz meg egy oszlopot, és a Grid Repeater automatikusan megismétli a tervet a többi oszlopon, beleértve az elemkészletet, a stílust és az elhelyezést. Adjon meg szöveget, képeket minden oszlopban a terv véglegesítéséhez. Időt takarít meg, és lehetővé teszi, hogy a kreativitásra összpontosítson.
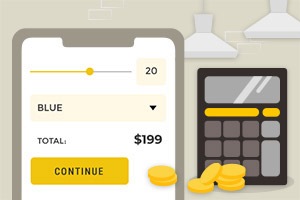
Csúszka elem
Adja hozzá a Slider-t, mint alapvető interakciós elemet weboldala bármely helyére. A teljes szélességű csúszkától eltérően más szélességet is beállíthat a diák számára. Különféle elemkészleteket használhat a diákon, és változatossá teszi webblokkjait.
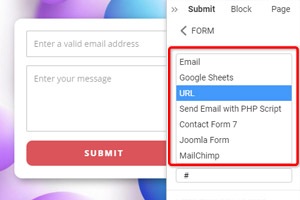
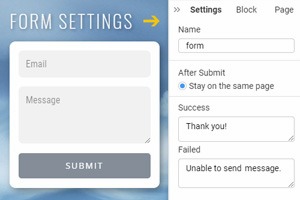
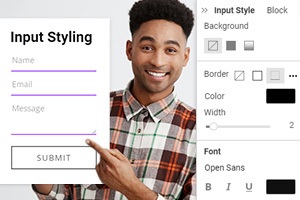
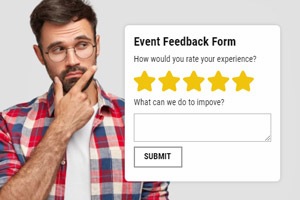
Kapcsolatfelvételi űrlap elem
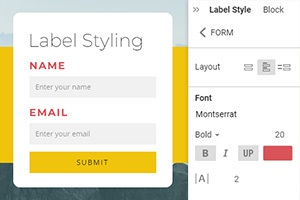
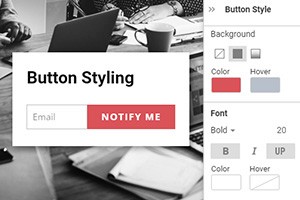
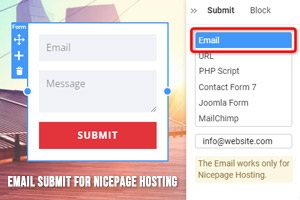
Könnyedén létrehozhatja a bejelentkezési, kapcsolatfelvételi, előfizetési és egyéb űrlapokat az Űrlapkészítő elemmel, hogy kommunikálhasson webhelye látogatóival. Minden űrlap teljesen érzékeny és használatra kész.
Videó elem
Szúrjon be videókat ugyanúgy, mint képeket és ikonokat. Kibonthatja a videót, hogy videó hátteret készítsen. Használhat linkeket a YouTube-ra, a Vimeóra, valamint a tárhelyére, és feltölthet videókat.
Körhinta elem
A körhinta nagyon népszerű, és a webdizájn számos vonatkozásában a legjobban működik. A körhinta elemre hivatkozhat bármilyen körkörösen elforgatott tartalomra, például képekre, oszlopokra stb., amelyeket csúszkaként, diavetítésként vagy galériaként használhat.
Szociális ikonok elem
Adjon hozzá közösségi hálózataira mutató hivatkozásokat tartalmazó ikonokat weboldalaihoz, hogy kapcsolatba lépjen közönségével. Használhatja az előre beállított ikonokat, és szükség esetén kiválaszthatja a sajátját is.
Nyelvi elem
Hozzon létre többnyelvű webhelyeket a Nicepage segítségével a Nyelvi elem hozzáadásával. Lehetővé teszi a webhelyek készítői számára, hogy szövegeket, menüket, gombokat stb. fordítsanak le más nyelvekre, és váltsanak nyelvet az élő webhelyeken.
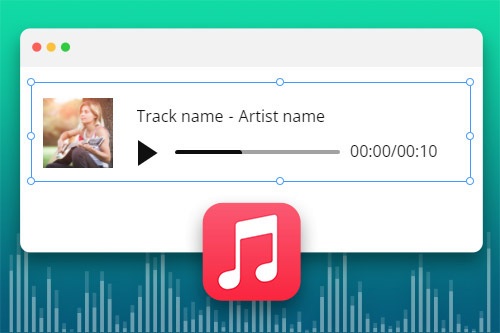
Audio elem
Használja az Audio elemet hangfájlok beillesztéséhez webhelye oldalaiba és blokkjaiba. Az Audio Element támogatott formátumai az MP3, WAV, FLAC, M4A, WMA, AAC, AIF és AIFF.
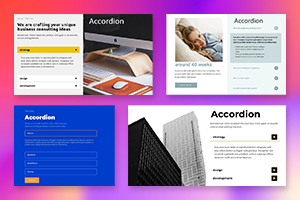
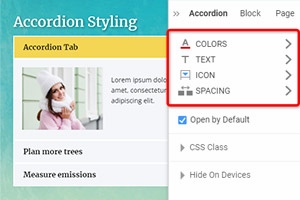
Harmonika elem
Adja hozzá az Accordiont, hogy füles adatokat jelenítsen meg kibontó és összecsukható panelek formájában. Az Accordionból csak egy panelt láthat nyitva, és egyszerre csak egy panelt bonthat ki.
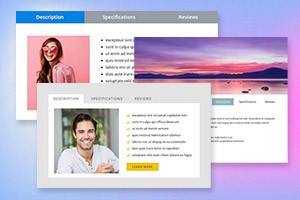
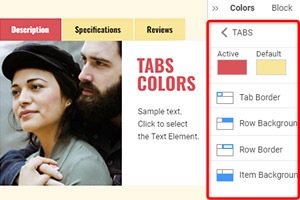
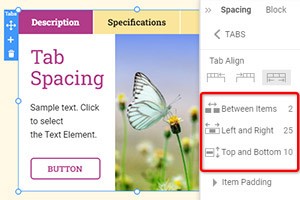
Tabs elem
Adja hozzá az Accordiont, hogy füles adatokat jelenítsen meg kibontó és összecsukható panelek formájában. Az Accordionból csak egy panelt láthat nyitva, és egyszerre csak egy panelt bonthat ki.
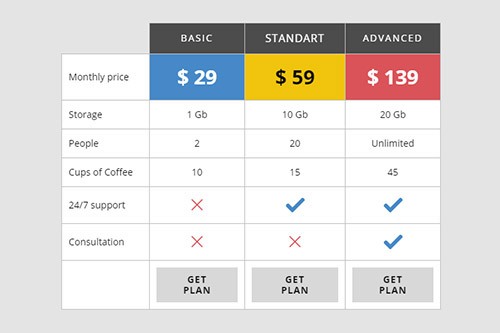
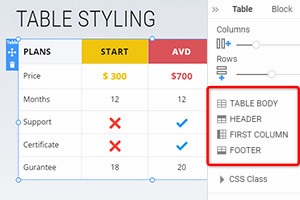
Táblázat elem
Rendezze szöveges adatait táblázatokba. A Rács elemmel ellentétben a táblázat csak szövegeket és ikonokat tartalmazhat a szövegben. A Táblázat elem segítségével ártáblázatokat, menetrendeket, ütemezéseket és egyebeket hozhat létre.
Modális felugró elem
Hirdesse ajánlatait a Modal Popup párbeszédpanelen. Hozzáadhatja a hivatkozást a Hiperhivatkozás és gomb párbeszédablak felugró ablakához, és aktiválhatja egy eseménynél.
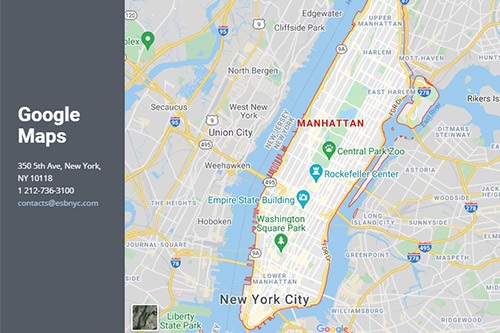
Google Maps Element
Lehetővé teszi látogatóinak, hogy gyorsabban és könnyebben találjanak offline módban. A Google Térkép segítségével megadhatja vállalkozása vagy saját maga pontos helyét.
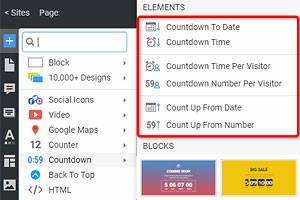
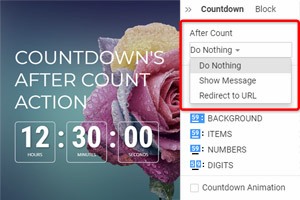
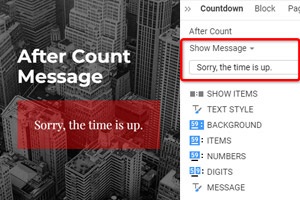
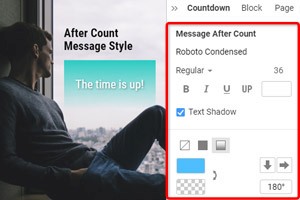
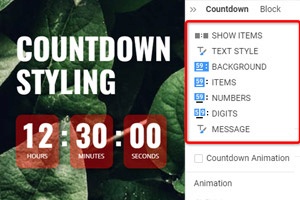
Visszaszámláló elem
A visszaszámlálás egy kiváló elem, amely megmutatja a webhelyén végbemenő változások dinamikáját a látogatók számára, akik egy speciális dátumig, időpontig vagy számig visszaszámlálást fognak látni, amely több információt ad a jövőbeli értékesítésről, évfordulóról stb. A visszaszámlálás Az Element lehetővé teszi az idő automatikus kiszámítását és a webtervezési igényeinek megfelelő stilizálását.
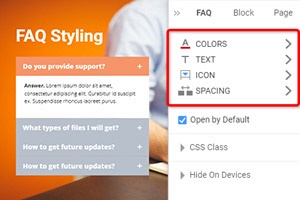
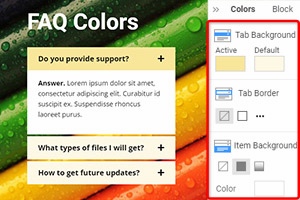
GYIK elem
A GYIK elem segítségével rendezze kérdéseit és válaszait egyetlen Gyakran Ismételt Kérdések struktúrájába. A felhasználók a kérdéssorra kattintva kibonthatják, majd összecsukhatják a választ a válasz megtekintéséhez.
Ellenelem
Mutassa be személyes és weboldalon elért eredményeit számokkal és számokkal. Javíthatja a bizalmi kapcsolatok kiépítését látogatóival.
Vissza a tetejére Elem
Engedélyezze webhelye látogatóinak és felhasználóinak, hogy zökkenőmentesen görgessenek vissza az oldal tetejére. Ez egy apró részlet, amely javítja a navigáció élményét egy webhelyen vagy egy hosszú nyitóoldalon.
Hogyan hozzunk létre webhelyet a weboldal elemei segítségével
Minden webes tervező meg akar győződni arról, hogy sikerül saját weboldalakat létrehoznia egyedi felhasználói felülettel (UI), hogy maximális tervezési élményt nyújtson egyéni tervezési minta használatával. A modern online műhelyek a legjobb webdesign -példákat mutatják be a tesztelt elemekről, amelyek a leghatékonyabbnak bizonyultak a modern weboldal -készítésben. Megvizsgálunk néhány példát, amelyek segítségével egyedi és érzékeny dizájnt készíthet webhelyére. A webdesign nagyszerű esete a rács. Ez az elem rendezi a céloldal tartalmát, összehangolást és az oldal sorrendjét hozza létre. A rácsmodulok használata segít megérteni az oldalelrendezések létrehozását. A rács segítségével olyan webes elemeket helyezhet el, mint a logó, a címsor, a törzs tartalma, a képek és még sok más a céloldal tervezési mintáiban. A rácsismétlő segítségével automatikusan megismételheti a tervezési mintákat más oszlopokban, beleértve az elemek halmazát, a stílust és a pozicionálást, ami drasztikusan időt takarít meg, és lehetővé teszi, hogy a rács különböző típusainak létrehozására összpontosítson.
Az oldal egyszerű felhasználói felületének kialakítását (UI design) javítják a tervezési bevált gyakorlatok, például a csoport elem, amely egyszerűsíti az elemek átméretezésének és áthelyezésének folyamatát, háttér, szegélyek és hatások hozzáadásával. A tervezés másik hatékony eleme néhány bevált gyakorlattal a lap tetejére áll - ez az elem javítja a webhely jövőbeli látogatóinak navigációs élményét, lehetővé téve számukra, hogy azonnal ugorjanak a fő tartalomra az oldal aljától az elejéig. Bár nem népszerű a webdesign -trendekben, csúszka, harmonika vagy ismétlődő körhinta hozzáadása a webhelytervezéshez nagyon eredményes lehet. Ezek a kezelőfelületi tervezési elemek helyet takaríthatnak meg, ha sok olyan információt szeretne szállítani, amelyek elolvasása több mint 20 percet vesz igénybe, és egy jó felhasználói élményt (UX) hoz létre, hasonlóan a közösségi média tervezéséhez. Például, ha e-kereskedelmi áruházat épít, és szeretné maximalizálni konverziós arányát, csúszka, harmonika vagy körhinta hozzáadása elengedhetetlen a termékek ügyfelek számára való megjelenítéséhez. Ugyanakkor átnézik az összes termékfotót, a harmonika rendszerezi az információkat olyan kategóriákban, amelyeken ugorhat, folytathatja az olvasást vagy bezárhatja őket, és az ismételt körhinta rövid előnézeteket és információkat jelenít meg más típusú Termékek.
A felhasználói élmény kialakításának javításához képekre van szüksége egy galériára, galéria miniatűrökre, galériafeliratokra, galéria körhintara és galériacsúszkára. Ezek a webes tervezés bevált gyakorlatainak példái, amelyek elengedhetetlenek ahhoz, hogy gyönyörű dizájnt hozzon létre a fotógalériájához és a képi táblához, amely könnyen megjeleníti a képeket képminőségben, és lehetővé teszi az új képek és képek gyors feltöltését, ami nagyszerű módja annak, hogy javítsa általános grafikai tervezését. A weboldal kialakításának további hatékony elemei a táblázat - azok az elemek, amelyek segítségével táblázatokat készíthet egyedi CSS -szövegekkel és ikonokkal a webhelyének szövegében, függetlenül attól, hogy hány oszlopra lesz szüksége a táblázatban, lapok - ez az elem segít az oldal kategóriákba osztásában és füles adatokat jeleníthet meg kibontható és összecsukható panelek, valamint számláló formájában - olyan elem, amely számolja a szükséges információkat, és megjeleníti azokat az oldalon. Az alábbiakban általában fontosabb elemek az űrlapkészítő, amely párbeszédet hoz létre Ön és webhelye látogatói között, a Google térképek, amelyek tükrözik a vállalat vagy vállalkozás fizikai címét, a közösségi ikonok, amelyek linkeket tartalmaznak a közösségi médiaprofilokhoz a gyors átvitel érdekében, és kövesse. Végül, de nem utolsósorban a GYIK a legnépszerűbb kérdésekre adott válaszokat tartalmazza, és további információkat tartalmaz a webhelyéről. A legjobb gyakorlatok kidolgozása nem sok időt vesz igénybe, ezért ellenőrizze, hogy milyen elemeket használhat a tervezési folyamatban.