A Videó elem használata webdesignban

Videó URL-je
Video footages are very popular on modern websites, and it is also popular to host those videos on popular video services like YouTube and Vimeo. You can add the Video Element from the Add Menu and specify the Video URL in the Editor by clicking the Change Video icon and the Property Panel by entering the URL from YouTube or Vimeo in the corresponding property.
Videó feltöltés
A manapság oly népszerű videószolgáltatások mellett saját Videót is feltölthet a Madia mappában tárolt weboldalra. Felhívjuk figyelmét, hogy a videónak 10 MB-nál kisebbnek kell lennie. Adja hozzá a Vidoe elemet a Hozzáadás menüből. Válassza a Videó feltöltése lehetőséget a Szerkesztőben vagy a Tulajdonság panelen, és töltse fel a videót. Kérjük, vegye figyelembe, hogy ezzel a lehetőséggel kezelheti a korábban feltöltött videóit az aktuális Videó Tulajdonsági panelén.
Videó árnyékolása
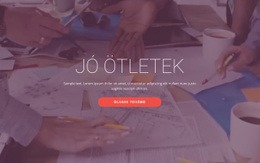
A modern webhelytervezésben népszerű, hogy szövegeket és egyéb elemeket helyeznek el a háttérvideókon. A szöveg azonban nem mindig látható a Videókon, mivel a legtöbb felvétel elég világos a szöveg olvashatósága szempontjából. Ezért sok videót árnyékolni kell, ha a szövegek alá helyezik őket. A videó elsötétítéséhez válassza ki azt. Ezután lépjen a Tulajdonságok panelre, keresse meg az Árnyékolás részt a szemléltető ikonnal, és húzza el a megfelelő csúszkát.
Video Fit
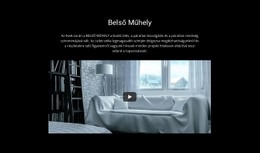
A feltöltött vagy linkelt videóforrások különböző méretűek lehetnek, amelyek nem feltétlenül illeszkednek megfelelően a weboldalhoz hozzáadott videóelem arányaihoz. Ezenkívül az elem mérései a videóval a háttérben eltérhetnek a videó forrásától. Ezért a videót beillesztheti úgy, hogy lefedje a hátteret, vagy illesztheti a videót teljesen egy tárolóelem méretéhez. Válassza ki a Videó elemet, lépjen a Tulajdonságok panelre, majd módosítsa az Illesztés beállítást a megfelelő részben.
Videóbeállítások
A feltöltött és linkelt videóknál is többféle beállítás alkalmazható a lejátszóra. Kiválaszthatja a videót, megnyithatja a Tulajdonságok panelt, megadhatja, hogy lejátssza-e a videót hurokban, megjelenítheti-e a videó információit, automatikusan elindulhat, elnémíthatja a lejátszót a videófelvételhez, és megjelenítheti a vezérlőket.
Videó poszter
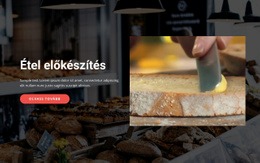
A videokockák statikusan nem mindig nézhetnek ki gyönyörűen, vagy érdemes lehet gyönyörű hátteret készíteni weboldalunkon, még a letiltott videólejátszáshoz is. Ezért hozzáadhat egy Videoposztert. Válasszon ki egy videóelemet, majd lépjen a Tulajdonságok panelre, kattintson a Poszter hozzáadása gombra, ha szükséges, töltse fel a médiára, és rendelje hozzá a kiválasztott videóhoz.
Ingyenes sablonok a következővel: Videó elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
Learn How To Add the Video Element
In Nicepage, you can control any element. If you want to embed videos proceed to the add element menu in the application or online version, scroll the elements side list till you see the video, and click on it (Add Elements - Video - Add). For the responsive video element, you will see various blocks and presets with the pre-arrange video element position. Blocks can have videos as the video background, or as a separate block for which, same as an image element, you can change the size, position, and transparency. On the right side, where you see a default video URL, you can add a video link to your Vimeo element from its video hosting, a youtube video, or embedding video using a cloud hosting link from personal accounts.
Make sure to check how do videos display in various versions of your site and how do the title and media information visibility affect the overall view. So, how uploaded video in video element uses its basic settings? After adding the youtube element link or a link from other video hostings, you can loop video, make it automatically start when a visitor enters the page, mute video if the sound will distract visitors, or show controls color and other settings, which visitors might require to skip the content or adjust it.
Thoroughly research the terms & conditions of the web hosting which video file you are about to use. The terms of service of the video hosting may contain conditions to the display videos, hints on how to set video on your own site, or how to find creative commons videos you can use. Your own terms of service and support policy must always refer to, WordPress hosting, for example, that keeps your video file.