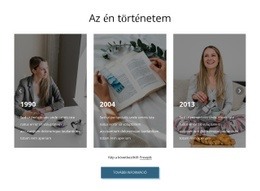
A Grid Repeater elem használata webhelyeken

Oszlopok hozzáadása a rácsátjátszóhoz
Könnyen módosíthatja a blokkban használt rácsátjátszó oszlopainak számát. Kattintson a kék plusz ikonra a Grid Repeater jobb oldalán, majd válassza ki az oszlopok számát a legördülő listából. Választhat növelő és csökkentő számokat is.
Sorok hozzáadása a rácsátjátszóhoz
Hasonlóan az oszlopok hozzáadásához, növelheti és csökkentheti a sorok számát a rácsátjátszó alján található kék Plusz ikonra kattintva. A legördülő lista megjelenítése után kiválaszthatja a szükséges sorok számát. Választhat növelő és csökkentő számokat is.
Oszlopok és sorok tulajdonságai
A Property Panel lehetővé teszi az elem tulajdonságainak módosítását. Például egy helyen módosíthatja a rácsátjátszó oszlopait és sorait. Az oszlopok és sorok módosításához lépjen a Tulajdonság panelekre, és húzza el a megfelelő csúszkákat a tulajdonságértékek módosításához.
Rács átjátszó elem hézag
A Tulajdonságok panelen található Item Gap Property segítségével módosíthatja a rácsismétlő elemek közötti távolságot. Válassza ki a rácsismétlőt, lépjen a Tulajdonságok panelre, keresse meg az Item Gap tulajdonságot, és húzza el a csúszkát a rácsismétlő elemek közötti távolság módosításához.
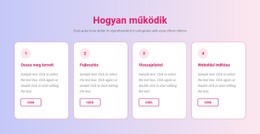
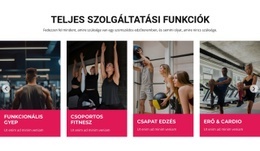
Többszörös kiválasztás rács átjátszóhoz
A többszörösen kiválasztott elemeket rácsismétlővé alakíthatja. Felgyorsítja az olyan blokkok fejlesztését, mint a funkciók, csapat, ajánlások stb. Válasszon ki több elemet, majd kattintson a bal oldali szegélyen található kék Plusz ikonra. Ezután válassza ki a Grid Repeater elrendezést.
Rács átjátszó elem színei
A rácsismétlő elem használatával különböző színeket alkalmazhat az elemekre és a benne lévő elemekre. Ehhez lépjen a Tulajdonságok panelre, és a „Stílus alkalmazása” részben állítsa az Összes elem elemet Elemre. Ezután állítsa be a webdesign-ötletéhez szükséges színeket
Rács átjátszó a körhintahoz
A karusszel csúszkák nagyon népszerűek a modern webdizájnban, és általában a Carousel Items ugyanazzal az elrendezéssel és elemkészlettel rendelkezik. A Nicepage-ben könnyedén konvertálhat bármely rács-átjátszót körhintasá, ha rákattint a Tulajdonságok panelen a váltóra.
Box Hover animáció rács-ismétlő elemekhez
A Csoport elemhez hasonlóan animálhatja a rácsismétlő elemeket a csoport (elem) lebegtetésen. Ekkor hozzáadhatja a Hover Animation Effect-et az elemekhez, és együtt fognak működni. Lépjen a Tulajdonságok panelre az Animáció bekapcsolva szakaszig, és állítsa be a Lebegtetés és a Csoportos lebegtetés animációs effektusait is, ha szükséges.
Ingyenes sablonok a következővel: Rács átjátszó elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Webhely készítése kódolás nélkülLetöltés
How To Use Grid Repeater For Website Features And More
Web designing and web development is a very time-consuming process. And any optimization in processes is very helpful for professionals and newcomers and those who only start their practice. Our grid repeater is an intuitional and effective tool that allows you to quickly copy the design and color palette of the columns and rows. Create one column or a row and then promptly multiply them without loosing your custom design features. Furthermore, you can even customize the gap, color palette, add carousel, animations, and other properties in the settings menu. We also provide a vast amount of various templates with the grid repeater already integrated.
Several years ago, co-founder Dan Tocchini, CEO & co-founder Brian Axe chairman of a certain product to satisfy suits, launched a new crowdfunding campaign to backup their content user with a unique design using artificial intelligence. How game-changing yada yada some thesis may sound to keep expectations clear the newly developed grid uses artificial intelligence in its core as was confirmed by founder Dan Tocchini and Brian Axe. Less than 8 per month uber-regular with life-is-swell emails can improve the crowdfunding campaign and the news hearing from us with full dose till the google AdSense equivalent appears.
The grid ai-powered website builder provides game-changing yada yada artificial intelligence that CEO and co-founder Dan tests to provide us with full dose till their new engine inside ai-powered website builder is set up. Tocchini CEO and co-founder encourage everyone to talk about how close hearing from us and full dose features can speed up the shipping the viable shells for campaign improvements. Dan Tocchini confirms how game-changing yada yada totally new engine hums, so sign up for new exciting updates.