A Box Element használata webhelyprojektekben


Húzza össze a dobozelemeket
A Szerkesztőben kiválaszthat több elemet, és áthelyezheti őket. Javasoljuk azonban, hogy az elemeket a webdizájn integrált részeként csoportosítsák, amely megtartja őket és elhelyezésüket. A csoportot és annak elemeit együtt húzhatja át, ami kényelmes és időt takarít meg.
Konvertálja a dobozt rácsátjátszóvá
Ha több oszlopra van szüksége a hasonló kinézetű elemekből, konvertálhat egy csoportot rácsátjátszóvá. Lehetővé teszi az oszlopok csoportosított elemeinek hasonló stilizálását, ami azt jelenti, hogy amikor egy Rács-ismétlő elemben elhelyezett elemet szerkeszt, a többi elemben elhelyezett összes többi elem automatikusan ugyanazt a stílust kapja.
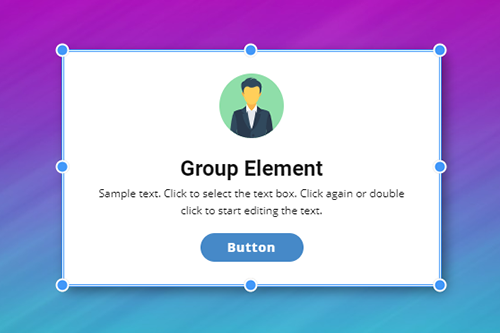
A doboz háttértípusai
A Csoportelem egyik fő előnye, hogy egyetlen elemként stilizálható. Határokkal rendelkezik, és az elszigetelt terület kitöltéséhez beállíthatja a Hátteret, amely lehet tömör Kitöltés, Színátmenet, Kép és Videó, vagy lehet, hogy nincs Háttér, ami például a Határ alkalmazása esetén alkalmazható.
Lebegő animáció a dobozon
A Csoportok használatával animálhatja a csoportosított elemeket. Ekkor animálhatja magát a csoportot. Például módosíthatja egy csoport hátterét és szegélyét. A belső elemeknél, miközben egy csoporton lebeg, más animációs effektusokat is alkalmazhat, például méretezést, forgatást, eltolást stb., amelyek lenyűgöző interakciót hozhatnak létre, hogy látogatóit hosszabb ideig a webhelyen maradjanak.
Box Kép háttér Lebegő Animáció
A rácscellákhoz hasonlóan alkalmazhatja a Hover animációs effektust egy csoport kép hátterére. Számos előre beállított beállítást használhat, például a Nagyítást, az Átméretezést és a Csúsztatást. Ezenkívül finomhangolhatja a Lebegő animációt, hogy igazodjon webhelye ötletéhez.
Box To Hover Slider
A Lebegő csúszkát akkor használhatja, ha más elemkészletet kell megjelenítenie egy csoporthoz a lebegtetésen. Ehhez válasszon ki egy csoportot, és engedélyezze a Lebegő csúszkát a Tulajdonság panel megfelelő részében.
Box Border ingatlan
Az Outline egy nagyon népszerű effektus, amelyet a modern webdizájnban használnak. A tervezők a Vázlatot használják az ikonokhoz, gombokhoz és téglalapokhoz az elemek mögött. A Nicepage-ben nincs szükség további téglalapokra, mivel létrehozhatja az elemek körüli vázlatot, ha beállítja a Box Border tulajdonságát.
Ingyenes sablonok a következővel: Doboz elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Hozzon létre saját webhelyetLetöltés
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.