So verwenden Sie das Tabs-Element im Website-Design

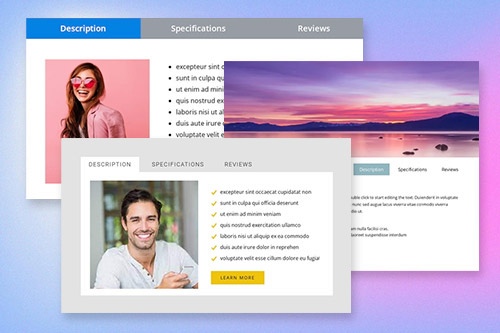
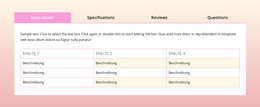
Registerkarten-Block-Designs
Um mit den Tabs-Elementen zu beginnen, können Sie die Tabs-Designs verwenden. Sie finden sie, indem Sie auf das Schnellzugriffsfeld -> blaues Plus-Symbol klicken, um das Menü „Hinzufügen“ zu öffnen. Scrollen Sie dann nach unten zum Tabs-Element. Klicken Sie auf das Tabs-Element, um das Panel mit Voreinstellungen, Designs und Elementen zu öffnen. Klicken Sie auf ein beliebiges Design, um einen neuen Block mit dem Tabs-Element hinzuzufügen.
Registerkarten verschieben
Nachdem Sie das Tabs-Element und den Inhalt in Tabs hinzugefügt haben, können Sie die Tabs einfach im Element verschieben, um sie so zu organisieren, wie es für Ihre Webdesign-Anforderungen am besten geeignet ist. Klicken Sie auf die Registerkarte und dann auf die Links- oder Rechtspfeile in der Kontext-Symbolleiste, um die Registerkarten entsprechend zu verschieben.
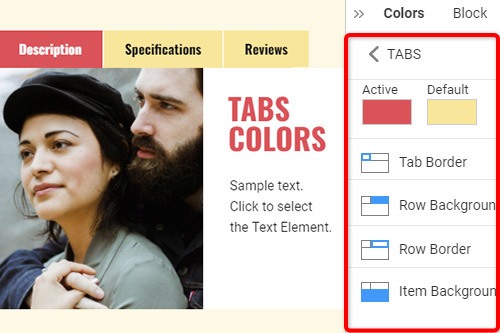
Registerkarten Farben
Ändern Sie einfach die Farben für das hinzugefügte Tab-Element, da Farbe der Schlüsselfaktor für Ihr Webdesign ist. Wählen Sie das Tabs-Element in Ihrem Block aus. Schauen Sie rechts zum Eigenschaftsfenster. Klicken Sie auf den Link des Abschnitts „Farben“, um zum Bedienfeld „Farben“ zu gelangen. Bearbeiten Sie die Eigenschaften, um das gewünschte Aussehen für Ihr Tabs-Element zu erzielen.
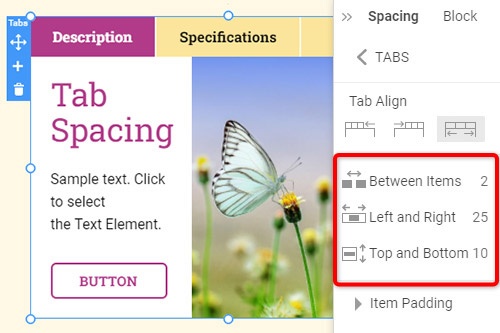
Tabulatorabstand im Tabs-Element
Sie können die Ausrichtung und den Abstand zwischen Elementen, Oben-Unten und Links-Rechts für Registerkarten ändern. Wählen Sie das Tabs-Element aus, gehen Sie zum Eigenschaftsfenster und klicken Sie auf den Link Spacing. Ändern Sie im geöffneten Panel die entsprechenden Psacing-Eigenschaften, um die besten Ergebnisse für Ihr Webdesign zu erzielen.
Kostenlose Vorlagen mit Registerkarten-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Deine eigene Website erstellenHerunterladen
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.