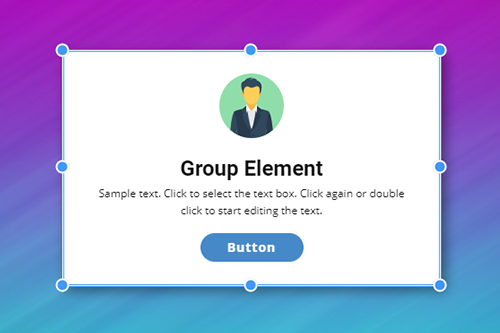
Como usar o Box Element em projetos de sites


Arraste os itens da caixa juntos
No Editor, você pode selecionar vários Elementos e movê-los juntos. No entanto, recomenda-se agrupar Elements como parte integrante do web design, que os retém e seu posicionamento. Você pode arrastar e soltar o Grupo e seus Elementos juntos, o que é conveniente e economiza tempo.
Converter caixa para repetidor de grade
Se você precisar de várias colunas dos Elementos de aparência semelhante, poderá converter um Grupo para o Repetidor de Grade. Ele permite que você estilize os Elementos Agrupados em Colunas de forma semelhante, ou seja, quando você edita um Elemento colocado em um Item do Repetidor de Grade, todos os outros Elementos colocados em outros Itens obtêm o mesmo estilo automaticamente.
Tipos de fundo da caixa
Um dos principais benefícios do Elemento de Grupo é que você pode estilizá-lo como um único Elemento. Ela tem limites, e para preencher a área isolada, você pode definir o Fundo, que pode ser Preenchimento sólido, Gradiente, Imagem e Vídeo, ou pode não ter Fundo, o que é aplicável se você aplicar a Borda, por exemplo.
Animação de passar o mouse na caixa
Usando Grupos, você pode animar Elementos agrupados. Com isso, você pode animar o próprio Grupo. Por exemplo, você pode alterar o plano de fundo e a borda de um grupo. Para os Elementos internos, ao passar o mouse em um Grupo, você pode aplicar outros Efeitos de Animação, como Escalar, Girar, Deslocar, etc., criando uma interação incrível para atrair seu visitante a permanecer no site por mais tempo.
Animação suspensa do fundo da imagem da caixa
Semelhante às células de grade, você pode aplicar o efeito de animação de foco ao plano de fundo da imagem de um grupo. Você pode usar várias predefinições prontas para uso, como Zoom, Redimensionar e Slide. Além disso, você pode ajustar a Animação Hover para ajustar a necessidade da ideia do seu site.
Caixa para passar o controle deslizante
Você pode usar o Hover Slider quando houver necessidade de mostrar um conjunto diferente de elementos para um grupo ao passar o mouse. Para isso, selecione um grupo e ative o Hover Slider na seção correspondente do Property Panel.
Propriedade da borda da caixa
O Esboço é um efeito muito popular usado no web design moderno. Os designers usam o contorno para ícones, botões e retângulos atrás de elementos. No Nicepage, não há necessidade de retângulos adicionais, pois você pode criar o Contorno ao redor dos Elementos definindo a propriedade Borda para uma Caixa.
Modelos grátis com Elemento de caixa
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Personalize qualquer modeloDownload
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.